In this asp.net post we will learn how to Get Selected item from DropDownList using JQuery in ASP.Net.
First, Download JQuery library from http://jquery.com. and include in web page at head section.
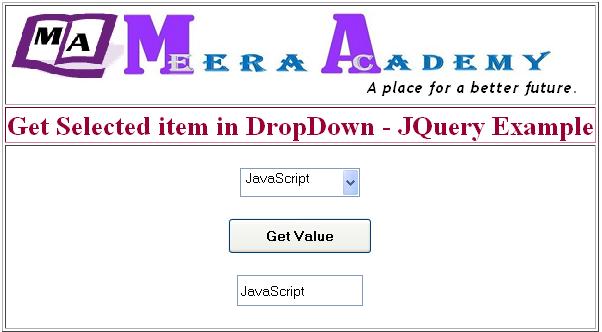
Design the ASP.Net web form with one Button, one TextBox and one DroDownList control.
The ASP.Net web page design is :

Write below JQuery code at head section in aspx page.
<head runat=”server”>
<title>JQuery in ASP.Net</title>
<script src=”jquery-1.4.3.min.js” type=”text/javascript”></script>
<script>
$(document).ready(function() {
$(“#Button1”).click(function() {
alert($(‘#<%=DropDownList1.ClientID%> option:selected’).text());
$(‘#<%=TextBox1.ClientID%>’).val($(‘#<%=DropDownList1.ClientID%> option:selected’).text());});
});
</script>
</head>
The Get Selected item from DropDownList using JQuery example out put is :