AJAX in ASP.Net 2008
AJAX – Asynchronous JavaScript and XML
– Microsoft .Net 2008 has a inbuilt facilities of AJAX Control.
-Generally we can use AJAX for Stop the page Refresh while clicking the Button event or Page postback.
– If we you .Net 2005, we need to install AJAX component from outsite .Net.
– The main component of AJAX is UpdatPanel and ScriptManager.
lets have an Example of AJAX Component.
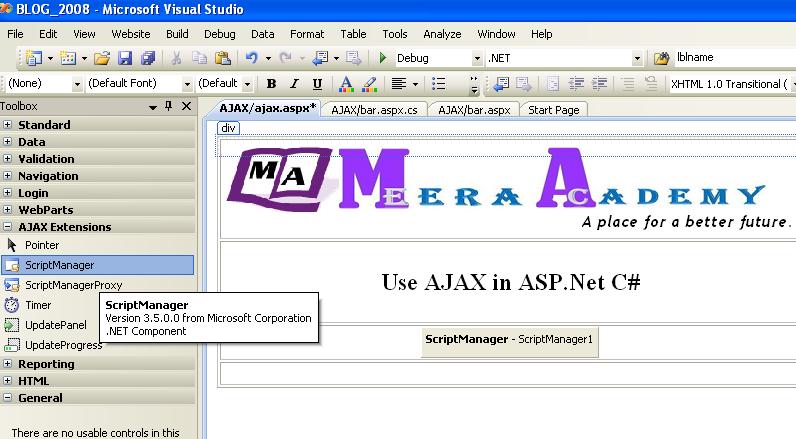
First, Open the Visual Studio 2008 and create a new web application.
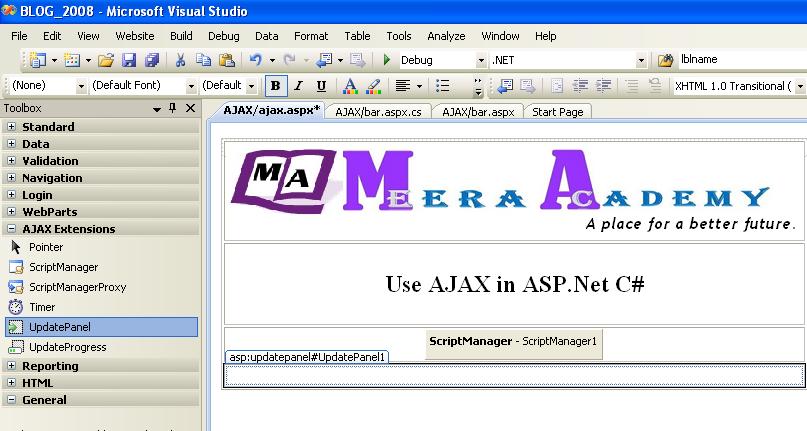
and Add ScriptManager and UpdatePanel control from AJAXExtension ToolBox.

– After Adding ScriptManage and UpdatePanel, Add <ContentTemplate> tage in UpdatePanel control.
– All the other Control like Button, TextBox put within a <ContentTemplate> tage.

<asp:ScriptManager ID=”ScriptManager1″ runat=”server”>
</asp:ScriptManager>
<asp:UpdatePanel ID=”UpdatePanel1″ runat=”server”>
<ContentTemplate>
<asp:TextBox ID=”TextBox1″ runat=”server”></asp:TextBox>
<asp:Button ID=”btnSubmit” runat=”server” Text=”Submit” onclick=”btnSubmit_Click” />
<asp:TextBox ID=”TextBox2″ runat=”server”></asp:TextBox>
</ContentTemplate>
</asp:UpdatePanel>

– Here, we have one Button and two TextBox control on webform, Put both control in Updatepanel.
– Now, If we click the button and transfer Texbox1 value to Textbox2 with making page refresh.
protected void btnSubmit_Click(object sender, EventArgs e)
{
TextBox2.Text = TextBox1.Text;
}