Now, lets understand about asp.net web page, we have already created Default.aspx web form in our previous asp.net tutorial. We know the web page divided in two part the Default.aspx is a design part and the Default.aspx.cs is coding part.
Working with asp.net web forms
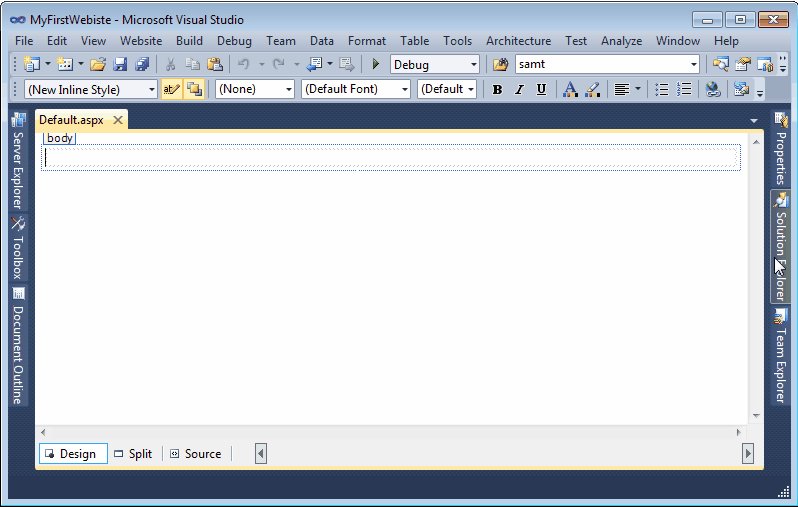
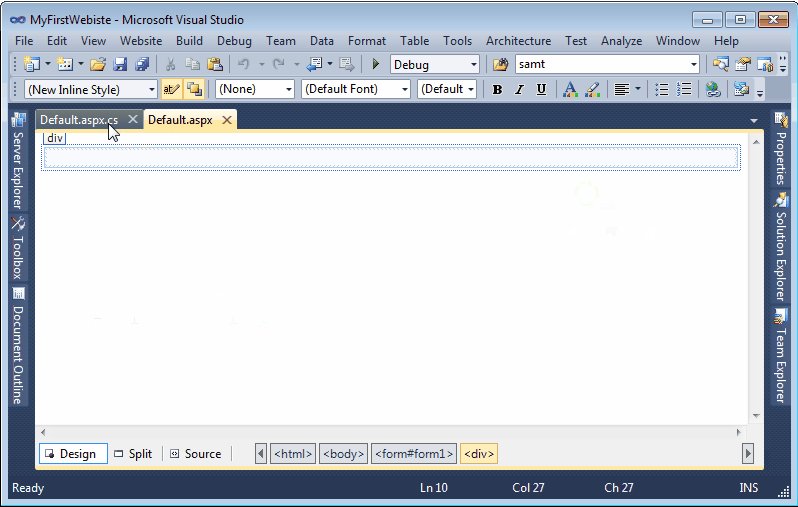
Default.aspx
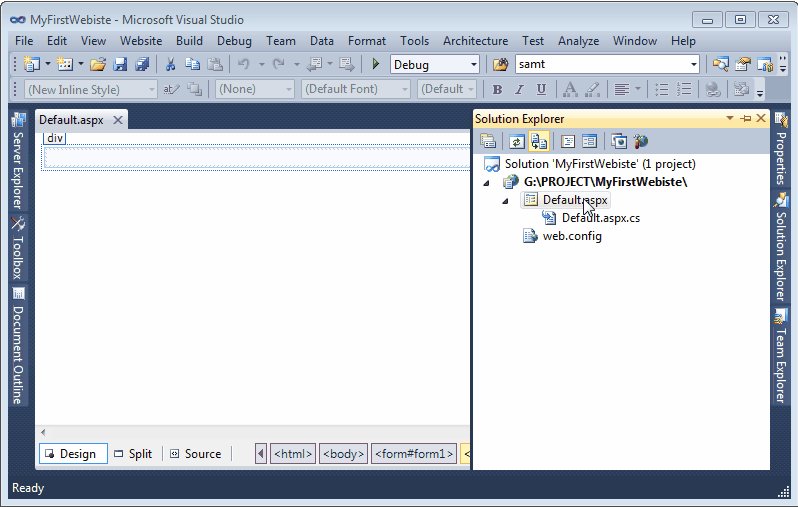
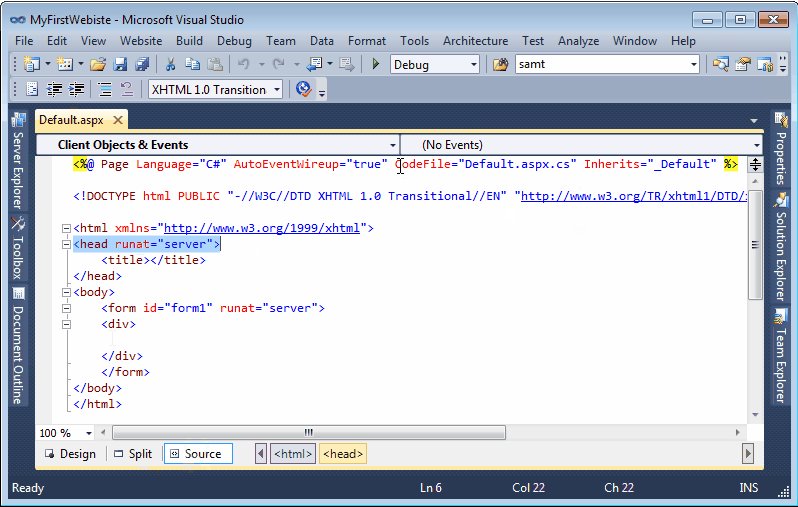
Here we given design page screen which contains html script code. The Defaul.aspx page allow user to design user interface to use website or application.

In above asp.net Default.aspx web form we can see on bottom of the screen three option Design | Split | Source. Design portion display the design output of web form, and the Source portion we write HTML code for design web page. The Design and Source both are the same thing we can make any changes on Design part it will automatically reflect on Source part.
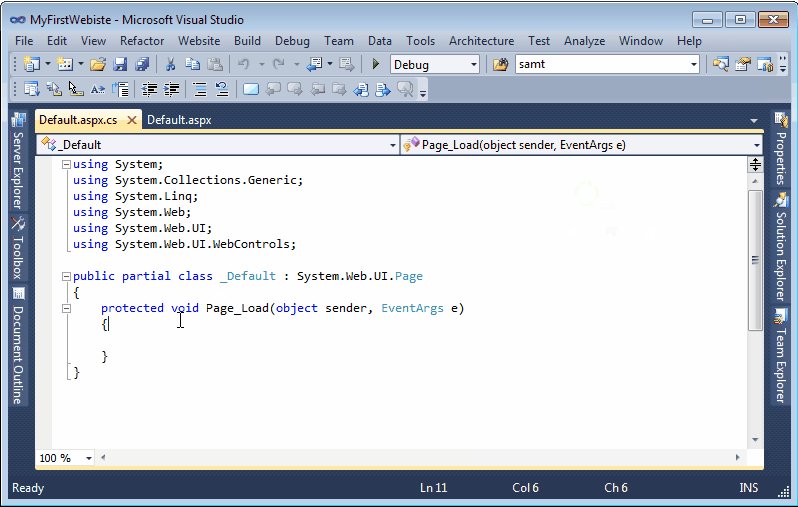
Default.aspx.cs

The Default.aspx.cs page allow programmer to write c# programming code to develop website application.
Related ASP.Net Topics :
Server side control in asp.net
Properties of server side control
Subscribe us
If you liked this asp.net post, then please subscribe to our YouTube Channel for more asp.net video tutorials.
We hope that this asp.net post helped you to understand about web form design part and code behind part in visual studio.
Next, asp.net tutorial we will understand how to asp.net website.
very helpful for freshers…nice way to teach..well going meera acadmy
Thank you for your valuable comment..