In our previous asp.net tutorial we learnt about aspx page and aspx.cs page. The aspx page is for design purpose and the aspx.cs page allow programmer to write server side code.
how to write C# code in aspx.cs page
We know that the server side code written in aspx.cs page. The C# server side code execute when some event fired like button click event.
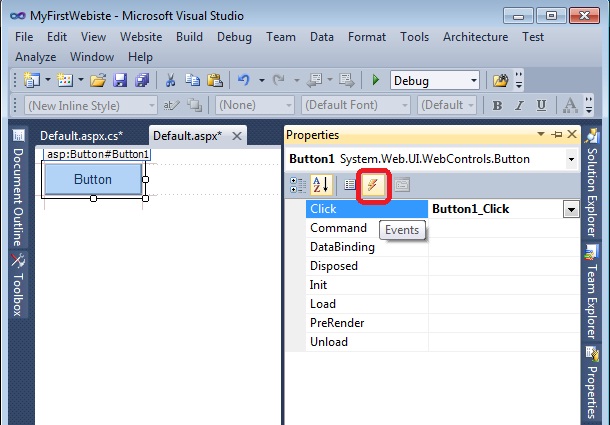
Here, we take an example to execute server side code on button click event. When we make click on button then code will be executed which written on button click events. To go to button click events, double click on the button which we added on web form. OR open button properties windows and click top of windows events button next to the properties icon.
Button Control -> Double click -> events
Now, add button control on web form and double click on it to write server side code on button click events.

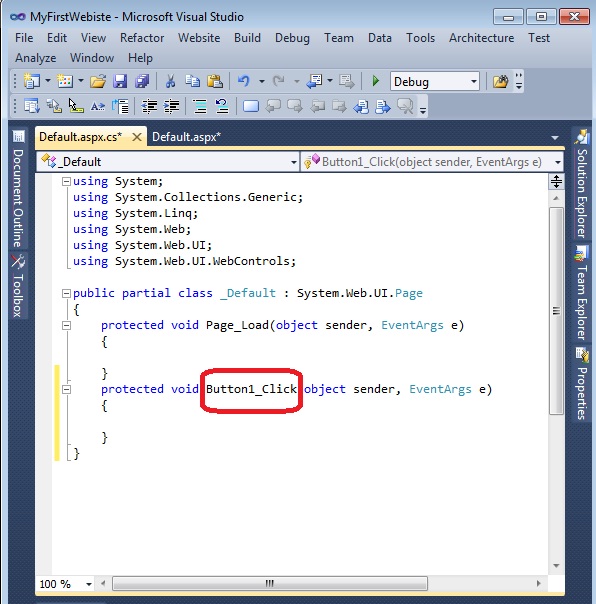
Here is the Default.aspx.cs page for write c# server side code in button click events.
protected void Button1_Click(object sender, EventArgs e) { }
Here, Button1_Click is a method of execute some code written in it. The Button1 is a Id of the button control. When we change the Id of button control and then create click event the click event could be changed with new name. Write server side code in curly brackets for the button code.

Related ASP.Net Topics :
Learn about Datatypes in C#
Learn about Variable in C#
Subscribe us
If you liked this asp.net post, then please subscribe to our YouTube Channel for more asp.net video tutorials.
We hope that this asp.net tutorial helped you to understand about write server side code on aspx.cs page in visual studio.
Next, asp.net tutorial we will understand about how to comment code in C#.