In this asp.net tutorial post we will learn how to create 3 tier architecture application using asp.net with c#.
Basically three tier architecture means our project divided into three main layers or we can also say our project developed and maintained in to three separate layers.
1. Presentation Layer (UI – User Interface Layer)
2. Business Logic Layer (use for write logic code)
3. Data Access Layer (DAL use for connectivity with Database)
Many developer have confusion about how to create project in three tier architecture and what is three tier architecture.
today, i will explain in detail about structure of three tire and how to develop application in 3 tier architecture with an example, In three tier architecture in .net there are separate code of user interface, business logic and data access layer.
After reading this asp.net post all doubt will be cleared of 3 tier architecture.
Here, we will understand all the three layers with take a simple asp.net example with c#.
First lets understand main three layers of three tier architecture:
1. Presentation Layers or User Interface Layer
– Presentation layer is a user interface layer where we can design our web page or windows page. It is basically our .aspx page or Html page where we can make design with controls. UI is a intermediate between user and business logic layer. In other simple word we can say Presentation layers where user can give input and get some result as output.
2. Business logic layer (BLL)
– Business layer is intermediate or middle layer that communicate presentation layer and Data access layer.
Business layer used to validate input condition and correct the date before calling method from the data layer.
In Business layer we can write our business logic code and validation code as per the project requirements.
3. Data Access Layer (DAL)
– Data Access Layer used to make connection with database server. In data access layer we can write database query, stored procedure for insert, update, delete, select operation on database.This layer only communicate with Business logic layer.
Here is the Video tutorial for understand 3-tier example in asp.net c#
Now, Let’s start to creating a three tier architecture application in asp.net
we will understand all the process by some steps by step to make it easy and clearly.
STEP 1 : Create ASP.Net web application
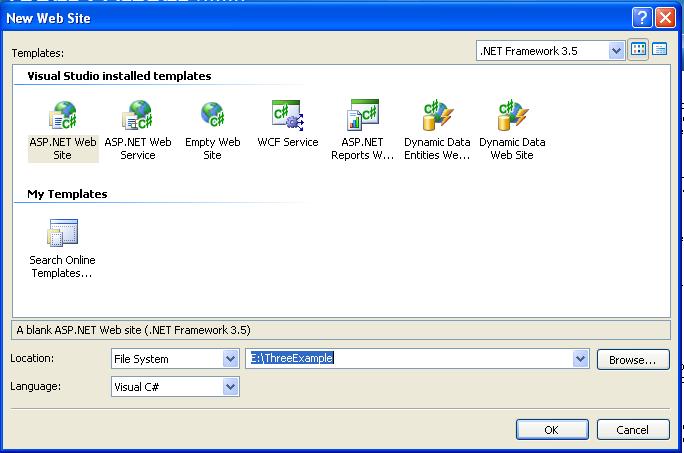
First open the visual studio and create a new asp.net web application.
open visual studio –> File menu –>New –>Website
Select ASP.Net web site and declare name “ThreeExample” as website name.

Here, we have created asp.net web application.
STEP 2 : Design the default.aspx page for user Registration.
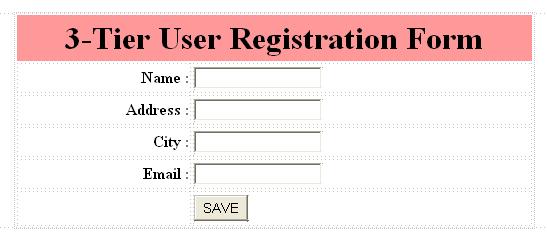
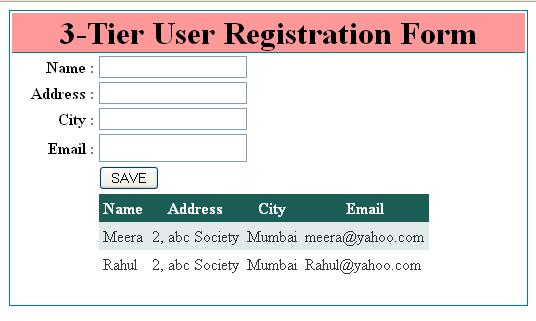
Now, design the default.aspx page as shows like below for simple user registration form.
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Three Tier Architecture in ASP.Net</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td colspan="2">
3-tier User Registration Form</td>
</tr>
<tr>
<td>
Name :</td>
<td>
<asp:TextBox ID="txtname" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Address :
</td>
<td>
<asp:TextBox ID="txtaddress" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
City :
</td>
<td>
<asp:TextBox ID="txtcity" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Email :
</td>
<td>
<asp:TextBox ID="txtemail" runat="server" style="height:
22px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="Button1" runat="server" Text="SAVE" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>Above is the html code for design web forms.

above is the output of simple user registration web forms.
STEP 3 : Create New Database in SQL – Server
Now, create new database in sql server named “ThreeExp”, and create a new table “UserMst” in newly created sql database.
Here, we see the columns in UserMst table.

After creating new table create new stored procedure for insert records and select records.
Stored Procedure for SELECT
set ANSI_NULLS ON
set QUOTED_IDENTIFIER ON
GO
ALTER PROCEDURE [dbo].[USERMST_SELECT]
AS
BEGIN
SELECT * FROM USERMST
ENDstored Procedure for INSERT
set ANSI_NULLS ON
set QUOTED_IDENTIFIER ON
GO
CREATE PROCEDURE [dbo].[USERMST_INSERT]
@NAME AS NVARCHAR(256),
@ADD AS NVARCHAR(256),
@CITY AS NVARCHAR(256),
@EMAIL AS NVARCHAR(256)
AS
BEGIN
INSERT INTO USERMST VALUES (@NAME,@ADD,@CITY,@EMAIL)
ENDSTEP 4 : Create new class Library for Data Access Layer.
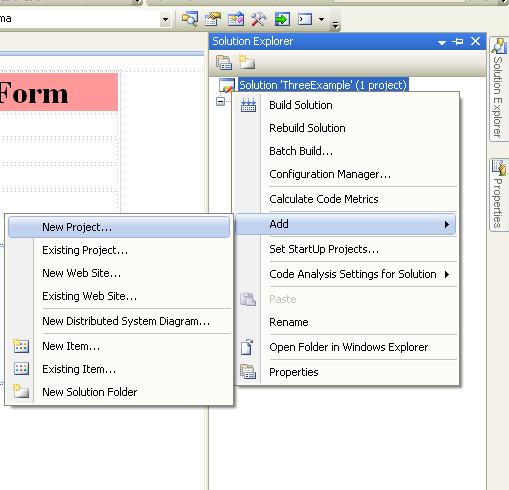
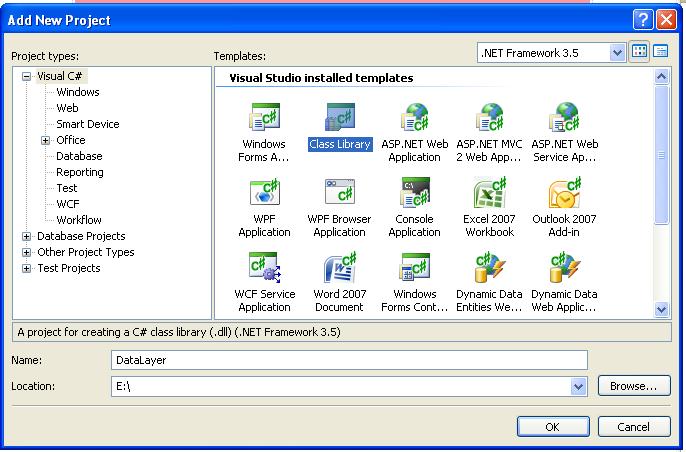
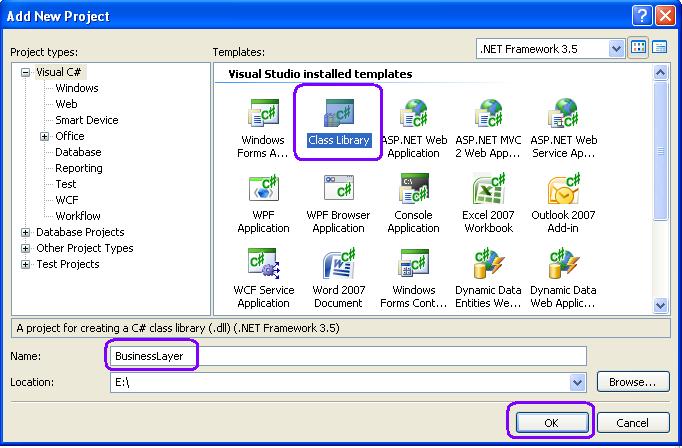
right click on solution — >> ADD — >> New Project –>> Class Library

select Class Library option as show below figure and named “DataLayer” for new class library project.

Now, we all know as write sql connection code in data access layer. There are many methods developer uses for sql connectivity. we here explain two methods for sql connectivity. first using DataSet and second using Data Adapter.
STEP 5 : Connection with DataSet using Different connection method
let’s try with first method using DataSet.
Create new DataSet in Data Layer Class Library project and bind select and insert stored procedure in DataSet.
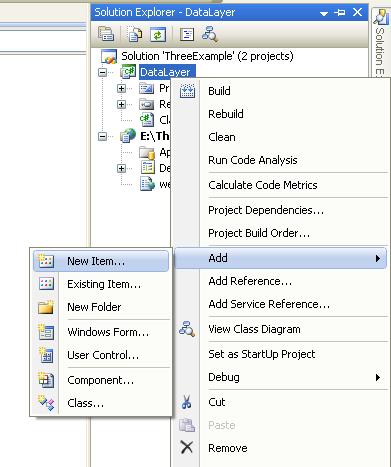
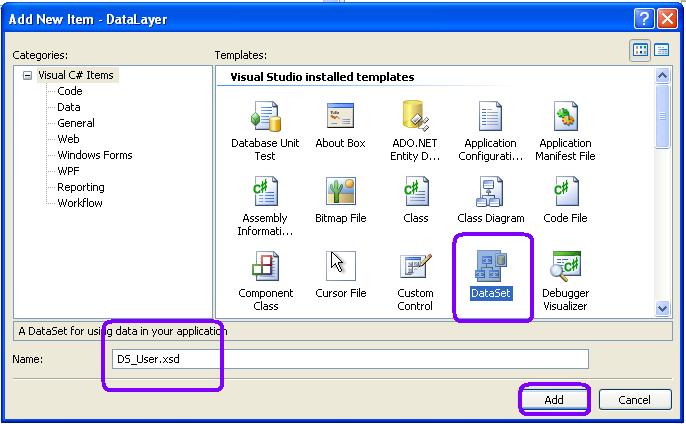
DataLayer –> Add –> New Item –> DataSet

set the new dataset name as “DS_User”.

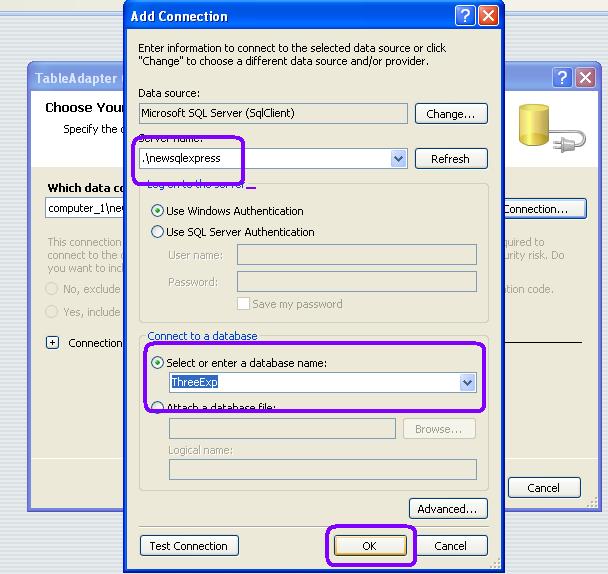
after creating new dataset follow some step to make sql connectivity like below.
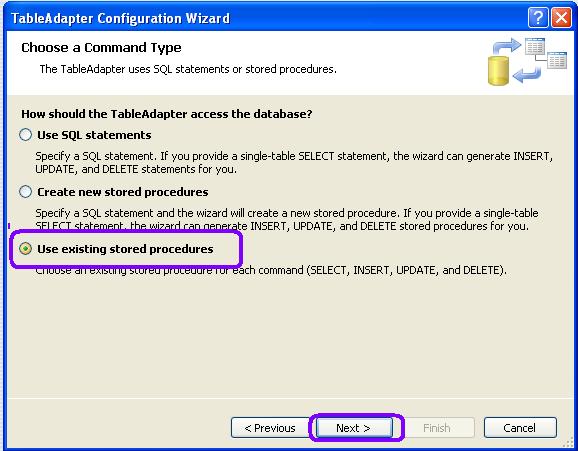
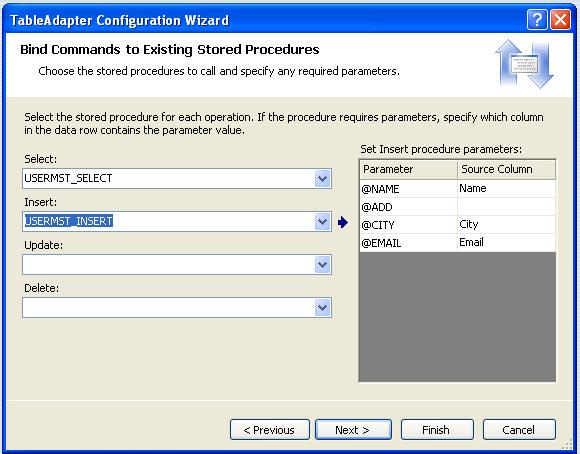
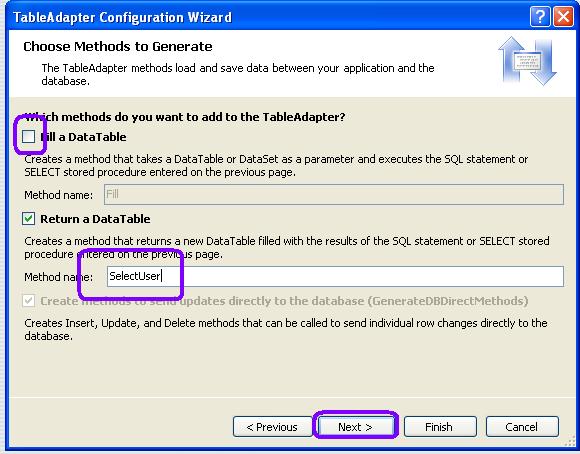
Create new Table Adapter in DataSet and bind select and inset stored procedure.





after taking this steps we are successfully connected with sql server database and same time the connection string will be generate in web.config file.
STEP 6 : write code in Data Access Layer
write below code in Data access layer :
Here we use DataSet method for connectivity.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace DataLayer
{
public class Class1
{
}
public class ClsDataLayer
{
//Declate DataTable and TableAdapter
DS_User.USERMST_SELECTDataTable UDT = new
DS_User.USERMST_SELECTDataTable();
DS_UserTableAdapters.USERMST_SELECTTableAdapter UAdaspter =
new DataLayer.DS_UserTableAdapters.USERMST_SELECTTableAdapter();
//for insert record to database
public void InsertData(string _name, string _add, string _city, string
_email)
{
int i = UAdaspter.Insert(_name, _add, _city, _email);
}
//for select record from database
public object SelectData()
{
return UDT = UAdaspter.SelectUser();
}
}
}In above code in Data Access layer we use DataSet method for connectivity.
here is second method uses SQL DataAdapter method for connectivity like below.
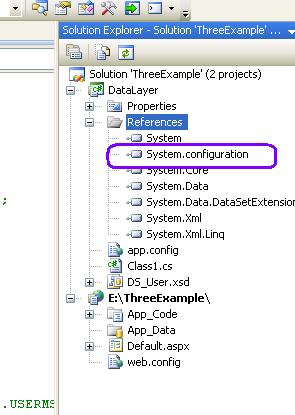
before write code in data access layer we must import one references in data access layer for use method of ConfigurationManager.
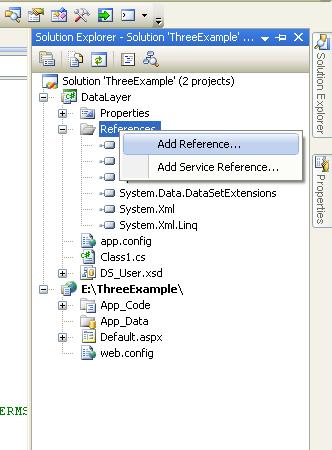
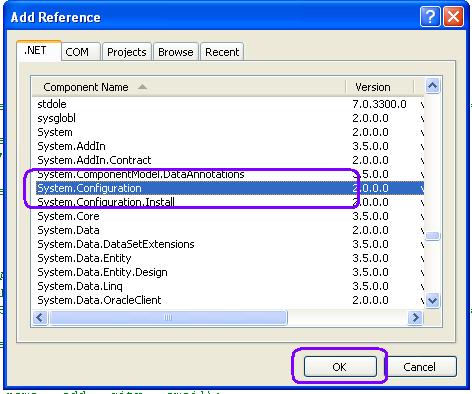
DataLayer — > References — > Add References –> .NET –> System.Configuration



Now write below code for sql connection in data access layer using Data Adapter and SQL connection Method.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
namespace DataLayer
{
public class ClsDataLayer
{
//declare connection string
private string strconn =
ConfigurationManager.ConnectionStrings["ThreeExpConnectionString"].ToStri
ng();
// OR
// private string strconn = "Data Source=.\\newsqlexpress;Initial Catalog='ThreeExm';Integrated Security=True";
//for insert record in to database
public void InsertData(string _name, string _add, string _city, string
_email)
{
SqlConnection sqlconn = new SqlConnection(strconn);
SqlDataAdapter sqladapter = new SqlDataAdapter("insert into UserMst
values ('" + _name + "','" + _add + "','" + _city + "','" + _email + "')", sqlconn);
DataTable DT = new DataTable();
sqladapter.Fill(DT);
}
//for select record from database
public object SelectData()
{
SqlConnection sqlconn = new SqlConnection(strconn);
SqlDataAdapter sqladapter = new SqlDataAdapter("select * from
UserMst", sqlconn);
DataTable DT = new DataTable();
sqladapter.Fill(DT);
return DT;
}
}
}up to this we have done all the work in Data Access layer with two different methods.
Now, let’s create Business logic layer for use all data access method of user select and insert.
STEP 7 : Create Business Logic Layer (BLL)
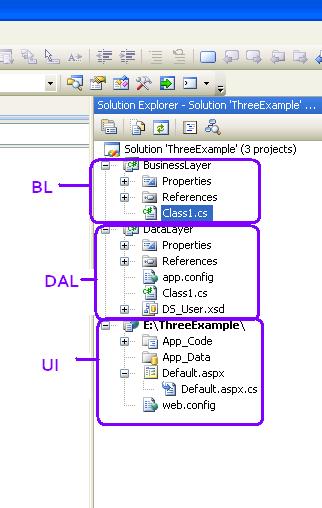
Repeat same process as we created Data Access layer. Here creating new class library project named “BusineesLayer”.

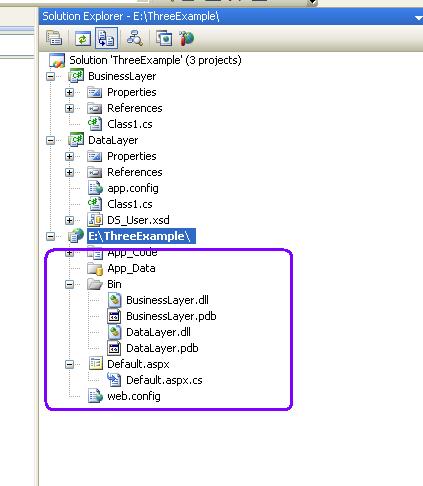
Now, we have see the three tier architecture in our application clearly.

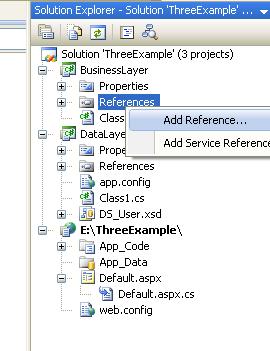
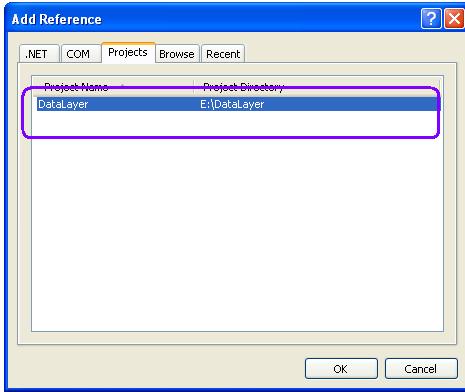
Now, after creating business layer class library import namespace of database layer by adding references manually as show below:
BusinessLayer –> References –> Add References –> Project –> DataLayer


After importing references create data layer class object in business logic layer class.
write code in business layer for communicate data layer and presentation layer.
first import namespace
using DataLayer;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using DataLayer;
namespace BusinessLayer
{
public class ClsBusLayer
{
public ClsDataLayer objDAL = new ClsDataLayer();
public void InsertNewUser(string _name, string _add, string _city, string
_email)
{
objDAL.InsertData(_name, _add, _city, _email);
}
public object SelectUser()
{
return objDAL.SelectData();
}
}
}
STEP 8 : Finally work on Presentation Layer
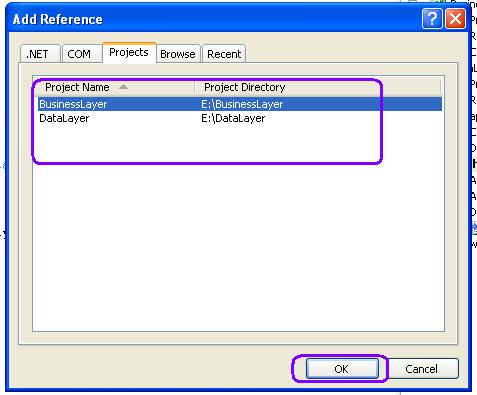
Now, in our three tier web application import add references of business layer into web application references folder.
web application –> Add References –> Project –> Business layer



Now, come back on asp.net web form to make insert and select user records.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using BusinessLayer;
public partial class _Default : System.Web.UI.Page
{
ClsBusLayer ObjBLL = new ClsBusLayer();
protected void Page_Load(object sender, EventArgs e)
{
//for select record and bind to gridview
GridView1.DataSource = ObjBLL.SelectUser();
GridView1.DataBind();
}
protected void btnsave_Click(object sender, EventArgs e)
{
//for insert record
ObjBLL.InsertNewUser(txtname.Text, txtaddress.Text, txtcity.Text,
txtemail.Text);
//for select record and bind to gridview
GridView1.DataSource = ObjBLL.SelectUser();
GridView1.DataBind();
}
}The three tier architecture application example result is :

Hope this 3 – tier asp.net application post will help you……….
its a really nice article ….
Good explanation
How populate an textbox?
means ??
Sir You are a legend.Just saw your video on youtube. Got a lot of Help from it
thank u with this tutorial got some help about how 3 tier app works. keep up the good work
thank you for your valuable comment..