we will learn here insert data to sql server and bind it to Gridview control in asp.net
first create database in sql server then create table in sql server.
The Databse name = Example and Table name = UserMst
we have here four columns ID, Name, Surname, City in Table.
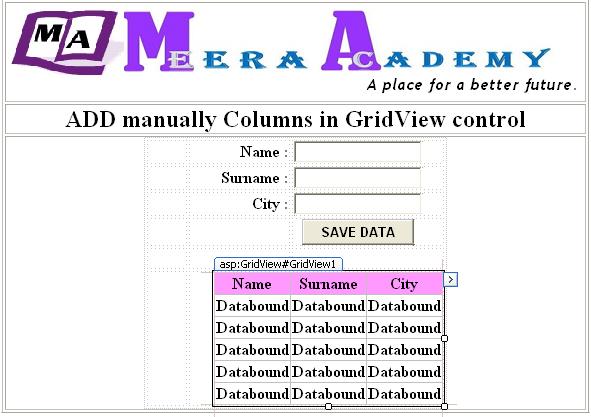
Design web form in asp.net as follow:

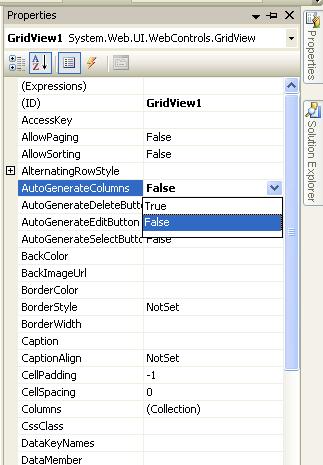
Now, set AutoGenerateColumns = false for hide autogenerated columns in gridview.

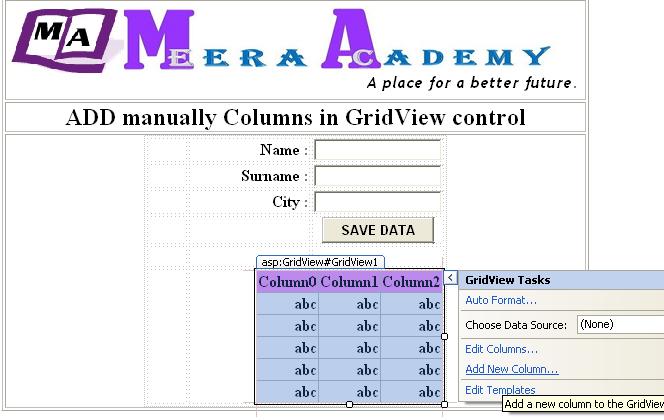
After set AutogenerateColumns = false then add manually columns in gridview as follow:

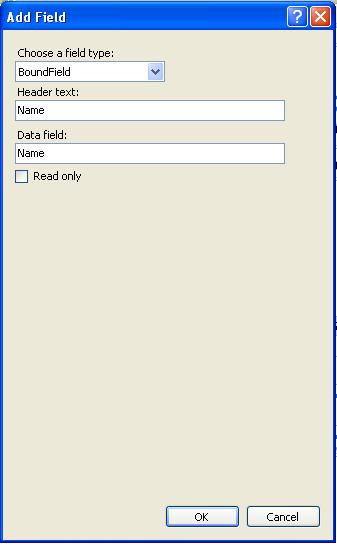
we can add manually columns in gridview as follow:

we can also add manually columns by writting below code in HTML code of web page:
<asp:GridView ID=”GridView1″ runat=”server” Width=”247px”>
<Columns>
<asp:BoundField DataField=”Name” HeaderText=”Name” SortExpression=”Name” />
<asp:BoundField DataField=”Surname” HeaderText=”Surname”
SortExpression=”Surname” />
<asp:BoundField DataField=”city” HeaderText=”City” SortExpression=”city” />
</Columns>
<HeaderStyle BackColor=”#FF99FF” />
</asp:GridView>

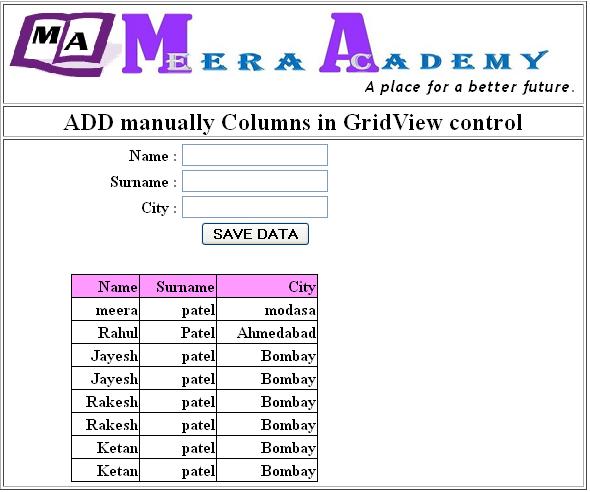
write below code in Button control for add data to sql server and then select data and bind it to gridview control.
protected void btnsave_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection(“Data Source=’.\\SQLEXPRESS’;Integrated Security=’true’;Initial Catalog=’Example'”);
SqlDataAdapter Adp = new SqlDataAdapter(“INSERT INTO UserMst values (‘” + txtname.Text +”‘,'”+ txtsurname.Text +”‘,'”+ txtcity.Text +”‘)”, con);
DataTable DT = new DataTable();
Adp.Fill(DT);SqlDataAdapter Adpselect = new SqlDataAdapter(“select * from UserMst”, con);
Adpselect.Fill(DT);
GridView1.DataSource = DT;
GridView1.DataBind();
}

I hope this gridview control add columns example will help you….