County, State and City cascading dropdownlist control example
The dropdownlist control is used to store multiple items in asp.net. The country, state and city dropdownlist example means, we have three dropdownlist control one for each country, state and city.
The first dropdownlist is for country, if we select country from dropdownliste then related state name automatically displayed in second dropdownlist. If we select any state from state dropdownlist then the city which is related to selected state will be displayed in third city dropdownlist control.
This type of dropdownlist example we can say cascading dropdownlist.
Let’s understand cascading dropdownlist example with country, state and city.
First create a web application in asp.net with default.aspx web page.
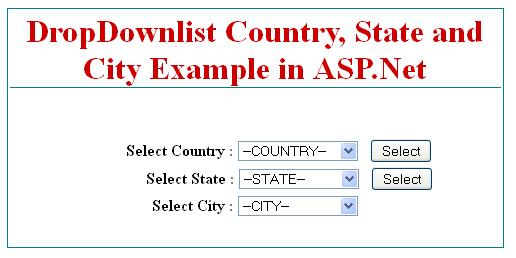
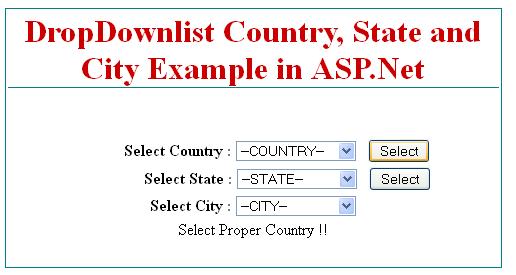
Now design asp.net web page with three dropdownlist control with two button control shows like below screen.
Here is the html source code for asp.net default.aspx page.
<table align="center" class="style1" style="border: thin solid #008080">
<tr>
<td class="style2"
style="text-align: center; border-bottom-style: solid; border-bottom-width:
thin; border-bottom-color: #008080;">
DropDownlist Country, State and City Example in ASP.Net</td>
</tr> <tr>
<td style="text-align: center">
</td> </tr> <tr>
<td style="text-align: center">
</td> </tr> <tr>
<td style="text-align: center; font-weight: 700;">
Select Country :
<asp:DropDownList ID="drpcountry" runat="server" Width="120px">
<asp:ListItem>--COUNTRY--</asp:ListItem>
<asp:ListItem>INDIA</asp:ListItem>
<asp:ListItem>UK</asp:ListItem>
<asp:ListItem>AUSTRALIA</asp:ListItem>
</asp:DropDownList>
<asp:Button ID="btncountry" runat="server" onclick="btncountry_Click"
Text="Select" />
</td> </tr> <tr>
<td style="text-align: center; font-weight: 700;">
Select State :
<asp:DropDownList ID="drpstate" runat="server" Width="120px">
<asp:ListItem>--STATE--</asp:ListItem>
</asp:DropDownList>
<asp:Button ID="btnstate" runat="server" onclick="btnstate_Click"
Text="Select" />
</td> </tr> <tr>
<td style="text-align: center; font-weight: 700;">
Select City : <asp:DropDownList ID="drpcity" runat="server" Width="120px">
<asp:ListItem>--CITY--</asp:ListItem>
</asp:DropDownList>
</td> </tr> <tr>
<td style="text-align: center">
<asp:Label ID="lblmsg" runat="server"></asp:Label>
</td> </tr>
<tr> <td style="text-align: center">
</td> </tr>
</table>
Here is the layout of asp.net web page for cascading dropdownlist example.
Here, we have taken three dropdownlist control one for country, second for state and third for city.
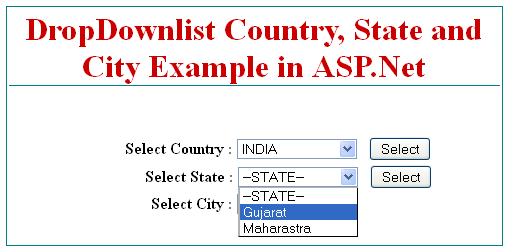
In the county dropdownlist insert manually county name and select county name and click select button to display related sate name in second dropdownlist.

Here is the code for two button control click events.
The Country Button Code :
protected void btncountry_Click(object sender, EventArgs e)
{
lblmsg.Text = "";
if (drpcountry.SelectedItem.Text == "--COUNTRY--")
{
lblmsg.Text = "Select Proper Country !!";
drpstate.Items.Clear();
drpcity.Items.Clear();
drpstate.Items.Add("--STATE--");
drpcity.Items.Add("--CITY--");
}
else
{
drpstate.Items.Clear();
drpcity.Items.Clear();
drpcity.Items.Add("--CITY--");
drpstate.Items.Add("--STATE--");
if (drpcountry.SelectedItem.Text == "INDIA")
{
drpstate.Items.Add("Gujarat");
drpstate.Items.Add("Maharastra");
}
else if (drpcountry.SelectedItem.Text == "US")
{
drpstate.Items.Add("Alaska");
drpstate.Items.Add("Florida");
}
else
{
drpstate.Items.Add("Victoria");
drpstate.Items.Add("Queensland");
}
}
}
The State Button Code :
protected void btnstate_Click(object sender, EventArgs e)
{
lblmsg.Text = "";
if (drpstate.SelectedItem.Text == "--STATE--")
{
lblmsg.Text = "Select Proper State !!";
drpcity.Items.Clear();
drpcity.Items.Add("--CITY--");
}
else
{
drpcity.Items.Clear();
drpcity.Items.Add("--CITY--");
if (drpstate.SelectedItem.Text == "Gujarat")
{
drpcity.Items.Add("Ahmedabad");
drpcity.Items.Add("Surat");
}
else if (drpstate.SelectedItem.Text == "Maharastra")
{
drpcity.Items.Add("Mumbai");
drpcity.Items.Add("Pune");
}
else if (drpstate.SelectedItem.Text == "Alaska")
{
drpcity.Items.Add("Southeast");
drpcity.Items.Add("Southwest");
}
else if (drpstate.SelectedItem.Text == "Florida")
{
drpcity.Items.Add("Jacksonville");
drpcity.Items.Add("Orlando");
}
else if (drpstate.SelectedItem.Text == "Victoria")
{
drpcity.Items.Add("Eildon");
drpcity.Items.Add("Melbourne");
}
else
{
drpcity.Items.Add("Brisbane");
drpcity.Items.Add("Mackay");
}
}
}

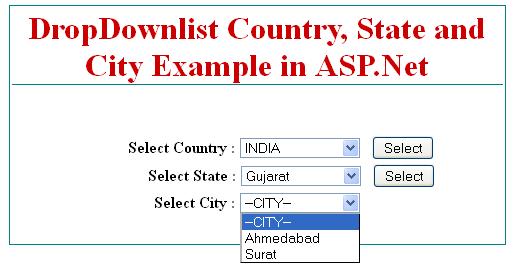
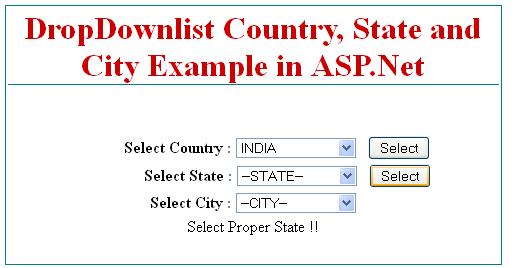
Below asp.net figure shows we have select country INDIA and state Gujarat then related city will be automatically displayed in third city dropdownlist control.

We have make proper validation for selection, if you don’t select any county from country dropdownlist then you will get error message like Select Proper County !!.

If we don’t select proper state then the error message look like Select Proper State!!.

Cascading Dropdownlist Example using AutoPostBack
In above example we have taken two button control for select country and select state. Now we have make same cascading example without taking button control.
The AutoPostBack Property of DropDownlList control
The Autopostback property of dropdownlist control allow user to execute code behind code while changing selected item from dropdownlist control in asp.net. If we use autopostback then in above example we don’t need to use button control for server code.
we can write server code on SelectedIndexChanged events of dropdownlist control.
we take above same cascading dropdown example using autopostback in asp.net.
Here we took only three dropdownlist control for country, state and city. we write server side code on dropdownlist SelectedIndexChanged events instead of button click events.

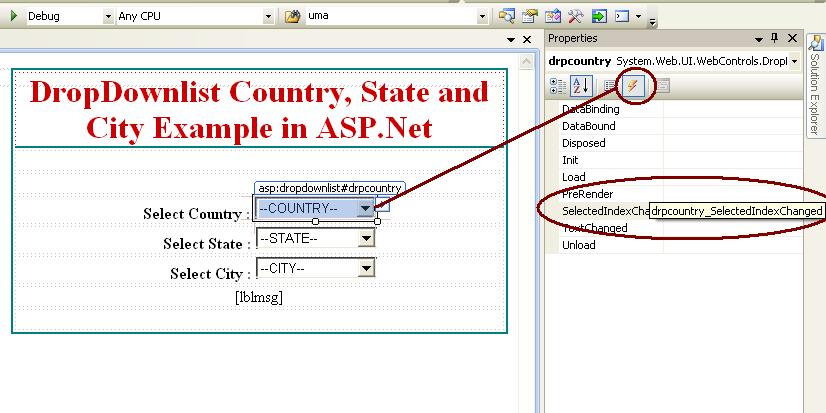
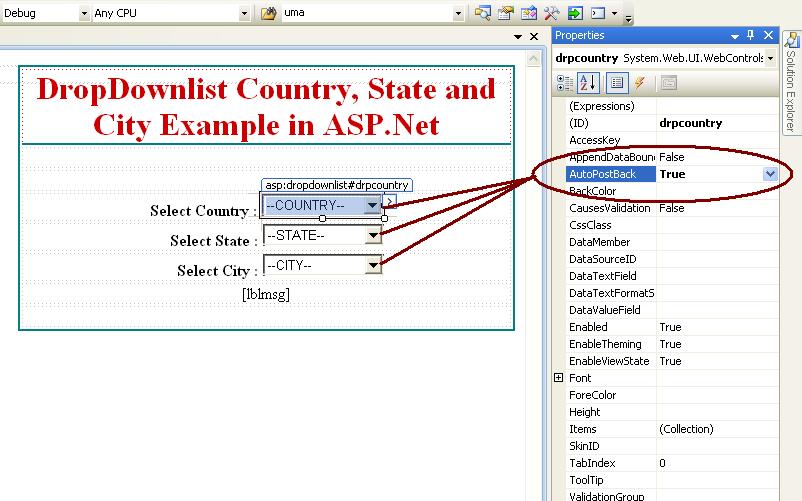
Now, after designing asp.net web page, set AutoPostBack = true for country and state dropdownlist control.

Now go to the SelectedIndexChanged events of country dropdownlist for write server code.
Code for country SelectedIndexChanged events :
protected void drpcountry_SelectedIndexChanged(object sender, EventArgs e)
{
lblmsg.Text = "";
if (drpcountry.SelectedItem.Text == "--COUNTRY--")
{
lblmsg.Text = "Select Proper Country !!";
drpstate.Items.Clear();
drpcity.Items.Clear();
drpstate.Items.Add("--STATE--");
drpcity.Items.Add("--CITY--");
}
else
{
drpstate.Items.Clear();
drpcity.Items.Clear();
drpcity.Items.Add("--CITY--");
drpstate.Items.Add("--STATE--");
if (drpcountry.SelectedItem.Text == "INDIA")
{
drpstate.Items.Add("Gujarat");
drpstate.Items.Add("Maharastra");
}
else if (drpcountry.SelectedItem.Text == "US")
{
drpstate.Items.Add("Alaska");
drpstate.Items.Add("Florida");
}
else
{
drpstate.Items.Add("Victoria");
drpstate.Items.Add("Queensland");
}
}
}
Code for State SelectedIndexChanged events:
protected void drpstate_SelectedIndexChanged(object sender, EventArgs e)
{
lblmsg.Text = "";
if (drpstate.SelectedItem.Text == "--STATE--")
{
lblmsg.Text = "Select Proper State !!";
drpcity.Items.Clear();
drpcity.Items.Add("--CITY--");
}
else
{
drpcity.Items.Clear();
drpcity.Items.Add("--CITY--");
if (drpstate.SelectedItem.Text == "Gujarat")
{
drpcity.Items.Add("Ahmedabad");
drpcity.Items.Add("Surat");
}
else if (drpstate.SelectedItem.Text == "Maharastra")
{
drpcity.Items.Add("Mumbai");
drpcity.Items.Add("Pune");
}
else if (drpstate.SelectedItem.Text == "Alaska")
{
drpcity.Items.Add("Southeast");
drpcity.Items.Add("Southwest");
}
else if (drpstate.SelectedItem.Text == "Florida")
{
drpcity.Items.Add("Jacksonville");
drpcity.Items.Add("Orlando");
}
else if (drpstate.SelectedItem.Text == "Victoria")
{
drpcity.Items.Add("Eildon");
drpcity.Items.Add("Melbourne");
}
else
{
drpcity.Items.Add("Brisbane");
drpcity.Items.Add("Mackay");
}
}
}