Here, we are going to learn match textbox control text value with DropDownList control Selected Item, if match display message login success other wise login fail.
First Design asp.net web page with HTML code:
<table style=”width: 416px”>
<tr>
<td style=”width: 100px; text-align: right”>
Select UserName :</td>
<td style=”width: 100px; text-align: left”>
<asp:DropDownList ID=”Drpvalue” runat=”server” Width=”128px”>
<asp:ListItem>SELECT</asp:ListItem>
<asp:ListItem>Meera</asp:ListItem>
<asp:ListItem>Academy</asp:ListItem>
<asp:ListItem>ASP</asp:ListItem>
<asp:ListItem>PHP</asp:ListItem>
<asp:ListItem>SQL</asp:ListItem>
</asp:DropDownList></td>
<td style=”width: 100px; text-align: left”>
</td>
</tr>
<tr>
<td style=”width: 100px; text-align: right”>
Enter USerName :</td>
<td style=”width: 100px; text-align: left”>
<asp:TextBox ID=”txtvalue” runat=”server”></asp:TextBox></td>
<td style=”width: 100px; text-align: left”>
</td>
</tr>
<tr>
<td style=”width: 100px; height: 6px; text-align: right”>
</td>
<td style=”width: 100px; height: 6px; text-align: left”>
<asp:Button ID=”btnsubmit” runat=”server” Font-Bold=”True” Height=”32px” OnClick=”btnsubmit_Click”
Text=”SUBMIT” Width=”80px” /></td>
<td style=”width: 100px; height: 6px; text-align: left”>
</td>
</tr>
<tr>
<td style=”width: 100px; text-align: right”>
</td>
<td colspan=”2″ style=”text-align: left”>
<asp:Label ID=”Label1″ runat=”server” Font-Bold=”True”></asp:Label></td>
</tr>
</table>
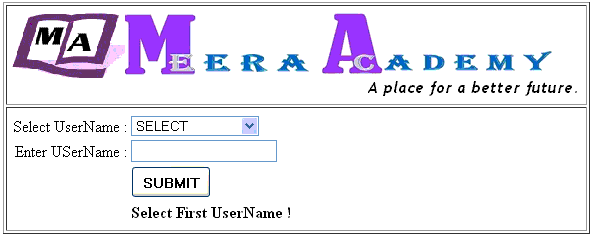
The ASP.Net DropDownList control output is:
If We don’t select Item from DropDownList control then error message will be display like Select First UserName:

Now, write the below code on SUBMIT Button click events at code behind in asp.net
protected void btnsubmit_Click(object sender, EventArgs e)
{
if (Drpvalue.SelectedIndex == 0)
{
Label1.Text = “Select First UserName !”;
Drpvalue.Focus();
}
else
{
if (txtvalue.Text == “”)
{
Label1.Text = “Enter UserName !”;
txtvalue.Focus();
}
else
{
if (txtvalue.Text == Drpvalue.SelectedItem.Text)
{
Label1.Text = “UserName is write !!”;
}
else
{
Label1.Text = “USerName is Wrong !!”;
txtvalue.Focus();
}}
}
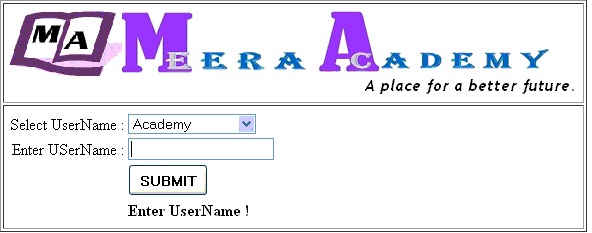
The ASP.Net Example of DropDownList out put is:
If we have select username from DropDownList control and TextBox control doesn’t has a value then error message display like Enter your UserName.

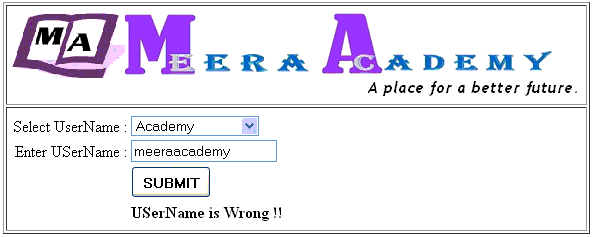
The ASP.Net Example of DropDownList out put is:
If both DropDownList Selected Item and TextBox Text Value not match then error message display UsrName is Wrong.

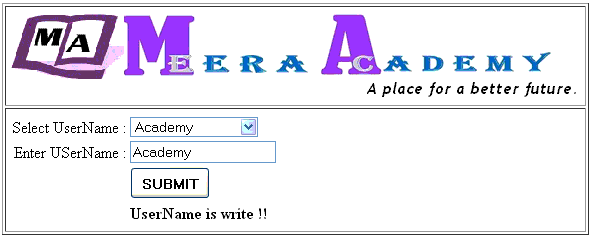
The ASP.Net Example of DropDownList out put is:
If both are same then message will be UserName is write….

I hope this ASP.Net Example of DropDownList control will help you…….