In this asp.net tutorials we will learn to create dynamic login form in asp.net. There are two types of login forms programmer can create one is static login form and other is dynamic login form.
In static login form the username and password are fixed and predefined by programmer, and in dynamic login form the username and password match from database username and password and there are multiple user can login with this dynamic login form.
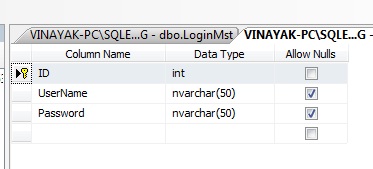
For create dynamic login form in asp.net first create database table for username and password. we have here create a table “LoginMst” with three columns the ID, Username and Password.
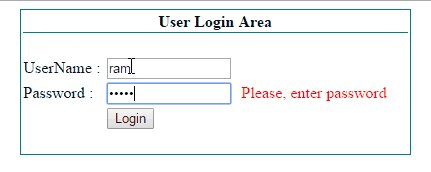
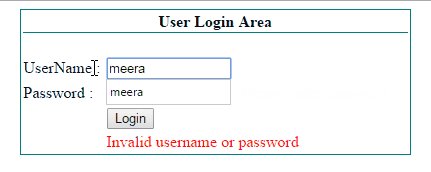
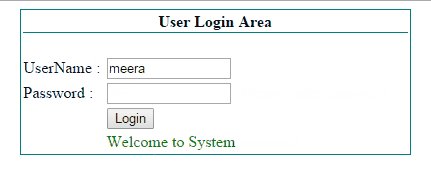
The login form Example output is :

The Database table like :

In this asp.net login form example we first check if the username and password textbox are blank then show the error message like “Please enter username” for username textbox and for password the error message is “Please enter password” using required field validator control in asp.net. If the textbox are not empty then match the username and password with database fields, if match then show the success message like “Welcome to System” , if do not match then shows the error message “Invalid username and password”.
Now, create a web application in visual studio and design a login web form.
The Design HTML code for login form :
<table align="center" class="style1" style="border: thin solid #008080">
<tr>
<td colspan="3"
style="text-align: center; font-weight: 700; border-bottom-style: solid; border-bottom-width: thin; border-bottom-color: #008080;">
User Login Area</td>
</tr>
<tr>
<td class="style3">
</td>
<td class="style2">
</td>
<td>
</td>
</tr>
<tr>
<td class="style3">
UserName :</td>
<td class="style2">
<asp:TextBox ID="txtusername" runat="server" Width="120px"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txtusername" ErrorMessage="Please, enter username"
ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
Password :</td>
<td class="style2">
<asp:TextBox ID="txtpassword" runat="server" TextMode="Password" Width="120px"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="txtpassword" ErrorMessage="Please, enter password"
ForeColor="Red"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
</td>
<td class="style2">
<asp:Button ID="btnlogin" runat="server" onclick="btnlogin_Click"
Text="Login" />
</td>
<td>
</td>
</tr>
<tr>
<td class="style3">
</td>
<td colspan="2">
<asp:Label ID="lblmsg" runat="server"></asp:Label>
</td>
</tr>
</table>
After, design a web page write a server code on login button click events.
First add this namespace for connection.
using System.Data;
using System.Data.SqlClient;
C# .Net Code fro login button.
protected void btnlogin_Click(object sender, EventArgs e)
{
SqlConnection SQLConn = new SqlConnection("Data Source=.\\SQLExpress; Initial Catalog=Blog; Integrated Security=True");
lblmsg.Text = "";
SqlDataAdapter SQLAdapter = new SqlDataAdapter("Select * from LoginMst where username='" + txtusername.Text + "' and password='" + txtpassword.Text + "'", SQLConn);
DataTable DT = new DataTable();
SQLAdapter.Fill(DT);
if (DT.Rows.Count > 0)
{
lblmsg.Text = "Welcome to System";
lblmsg.ForeColor = System.Drawing.Color.Green;
}
else
{
lblmsg.Text = "Invalid username or password";
lblmsg.ForeColor = System.Drawing.Color.Red;
}
}

thanks