Login Form ASP.Net Example
There are two types of login page static login page and dynamic login page. In a static login page the username and password are fixed, only predefined user can login to site. On other side the dynamic login page works with multiple users, username and password stored in database.

Static Login Form
- Username and password are fixed
- Predefined user can login
- Does not use database
- Write username and password values on coding page
Dynamic Login Form
- Username and Password are not fixed
- Multiple use can login
- Use Database
- Fetch username and password values from database
Static Login Form Example in ASP.Net
In this asp.net tutorial we will create a static login page in asp.net c#.
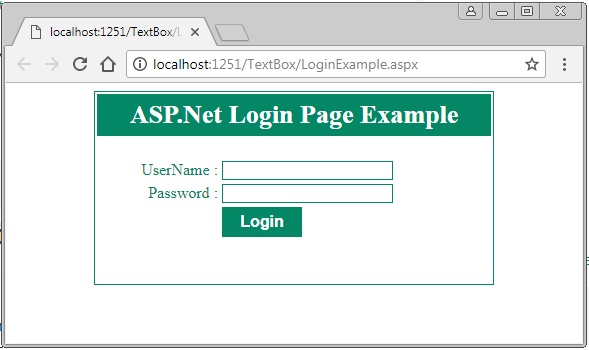
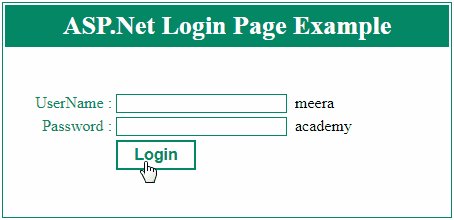
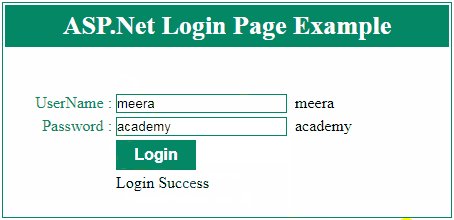
First create website in visual studio and design a login page. In this asp.net login example we have decided first username and password values. The username = “meera” and password = “academy”.
Step 1 : Open Visual Studio –> Create New Empty Website
Step 2 : Add New Web forms
Step 3 : Design Login page with Two TextBox along with Button control.
Step 4 : Write C# code on Login Button click events.

C# code for above example
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnlogin_Click(object sender, EventArgs e)
{
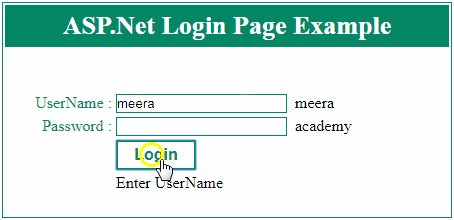
if (txtuname.Text == "")
{
lbl.Text = "Enter UserName";
}
else if (txtupass.Text == "")
{
lbl.Text = "Enter Password";
}
else
{
if (txtuname.Text == "meera" && txtupass.Text == "academy")
{
lbl.Text = "Login Success";
}
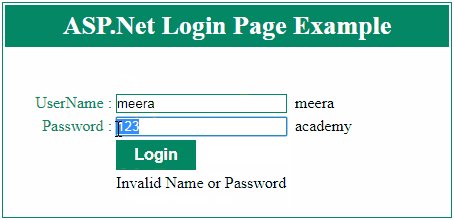
else
{
lbl.Text = "Invalid Name or Password";
}
}
}