In previous asp.net post we discussed how to create 3 – tier architecture application asp.net using c#.
we already discussed about 3 – tier architecture layers Presentation Layer, Business Logic Layer and Data Access Layer.
Now, In this asp.net article i will explain you how to bind data to gridview and edit, update, delete data in gridview in asp.net using 3 – tier architecture.
STEP 1 : Create ASP.Net web application
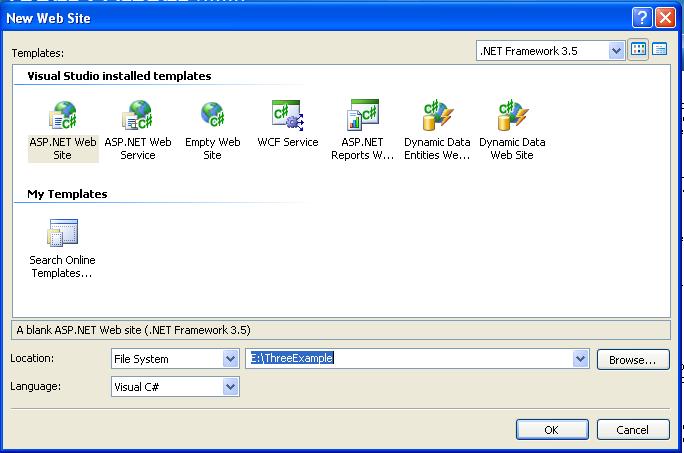
First open the visual studio and create a new asp.net web application.
open visual studio –> File menu –>New –>Website
Select ASP.Net web site and declare name “ThreeExample” as website name.

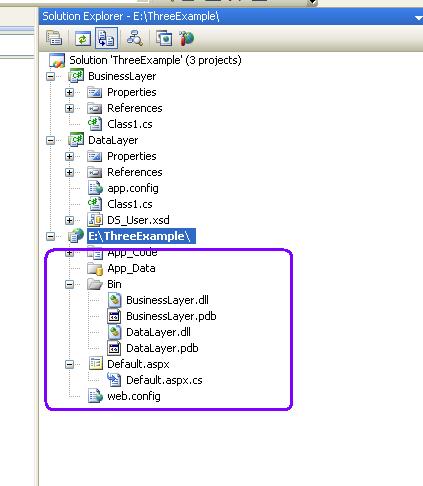
Here, we have created asp.net web application.
STEP 2 : Design the default.aspx page for user Registration.
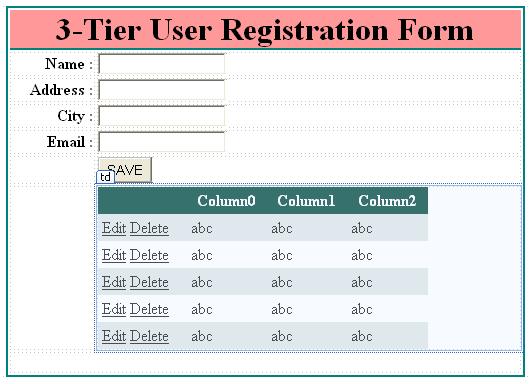
Now, design the default.aspx page as shows like below for simple user registration form.
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Three Tier Architecture in ASP.Net</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td colspan="2">
3-tier User Registration Form</td>
</tr>
<tr>
<td>
Name :</td>
<td>
<asp:TextBox ID="txtname" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Address :
</td>
<td>
<asp:TextBox ID="txtaddress" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
City :
</td>
<td>
<asp:TextBox ID="txtcity" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Email :
</td>
<td>
<asp:TextBox ID="txtemail" runat="server" style="height:
22px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
&nbsp;</td>
<td>
<asp:Button ID="Button1" runat="server" Text="SAVE" />
</td>
</tr>
<tr><td></td>
<td><asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333"
GridLines="None" Width="330px" AutoGenerateDeleteButton="True"
AutoGenerateEditButton="True" DataKeyNames="ID"
onrowcancelingedit="GridView1_RowCancelingEdit"
onrowdeleting="GridView1_RowDeleting" onrowediting="GridView1_RowEditing"
onrowupdating="GridView1_RowUpdating">
<RowStyle BackColor="#E3EAEB" />
<FooterStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#666666" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#C5BBAF" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<EditRowStyle BackColor="#7C6F57" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView></td></tr>
</table>
</div>
</form>
</body>
</html>Above is the html code for design web forms.
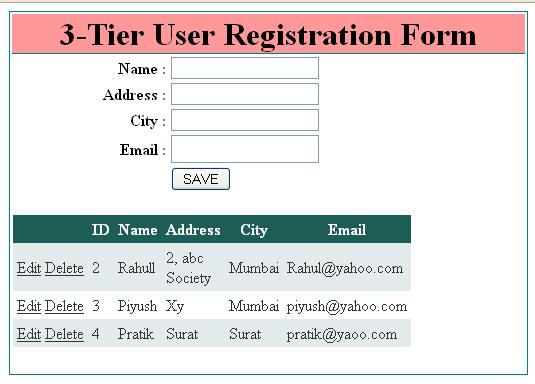
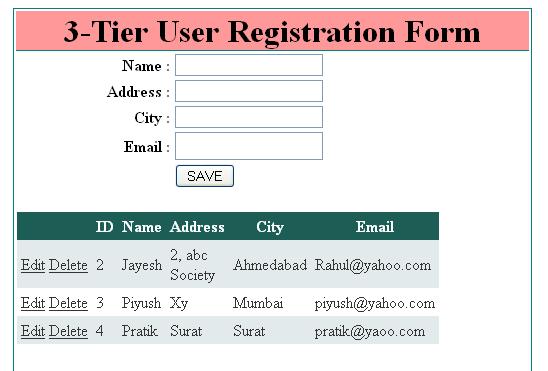
Our asp.net web for design look like below:

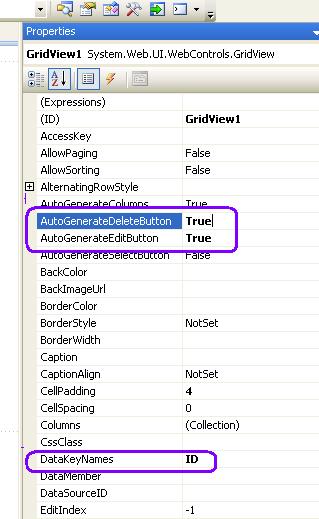
Now, set gridview property AutoGenerateDeleteButton=True and AutoGenerateEditButton=True.

SPET 3 : Create New Database in SQL Server
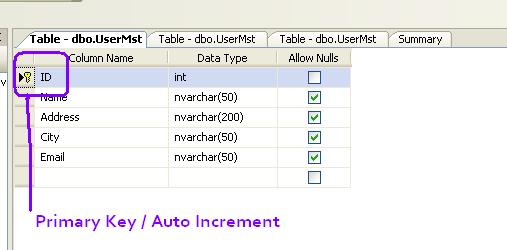
Now, create new database in sql server named “ThreeExp”, and create a new table “UserMst” in newly created sql database.

In above screen we can see, there are five column in UserMst Table in sql. The first column is ID which is identification of user, so it must be unique. Here we set ID column Primary Key and AutoIncrement by updating the ID column property.
After creating new table create new stored procedure for Insert records, Select records, Update and Delete records.
Stored Procedure for SELECT
set ANSI_NULLS ON
set QUOTED_IDENTIFIER ON
GO
ALTER PROCEDURE [dbo].[USERMST_SELECT]
AS
BEGIN
SELECT * FROM USERMST
ENDstored Procedure for INSERT
set ANSI_NULLS ON
set QUOTED_IDENTIFIER ON
GO
CREATE PROCEDURE [dbo].[USERMST_INSERT]
@NAME AS NVARCHAR(256),
@ADD AS NVARCHAR(256),
@CITY AS NVARCHAR(256),
@EMAIL AS NVARCHAR(256)
AS
BEGIN
INSERT INTO USERMST VALUES (@NAME,@ADD,@CITY,@EMAIL)
ENDFOR UPDATE :
set ANSI_NULLS ON
set QUOTED_IDENTIFIER ON
GO
ALTER PROCEDURE [dbo].[USERMST_UPDATE]
@ID AS INT,
@NAME AS NVARCHAR(256),
@ADD AS NVARCHAR(256),
@CITY AS NVARCHAR(256),
@EMAIL AS NVARCHAR(256)
AS
BEGIN
UPDATE USERMST SET NAME=@NAME,ADDRESS=@ADD,CITY=@CITY,EMAIL=@EMAIL WHERE ID=@ID
ENDFOR DELETE :
set ANSI_NULLS ON
set QUOTED_IDENTIFIER ON
GO
ALTER PROCEDURE [dbo].[USERMST_DELETE]
@ID AS INT
AS
BEGIN
DELETE FROM USERMST WHERE ID=@ID
END
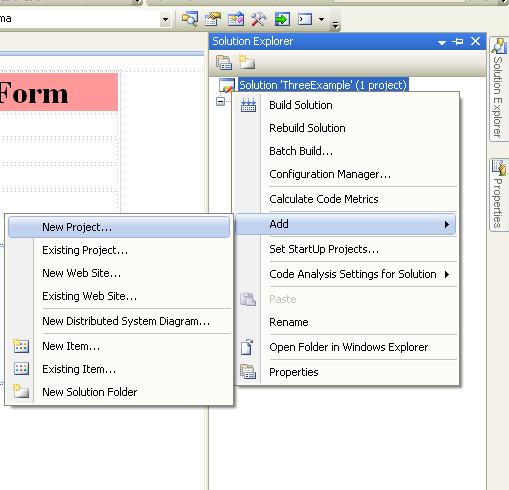
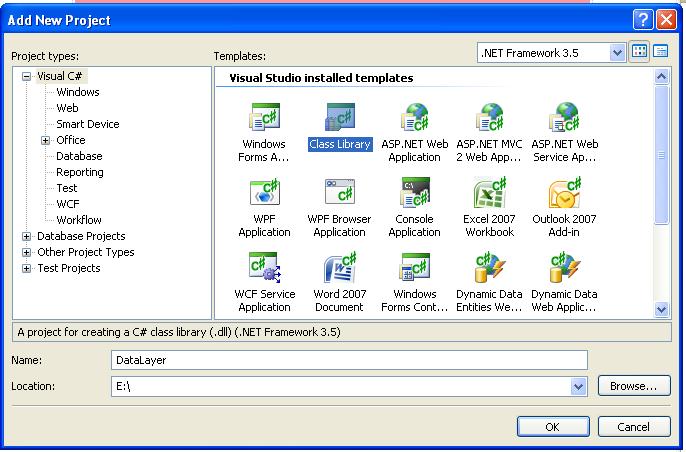
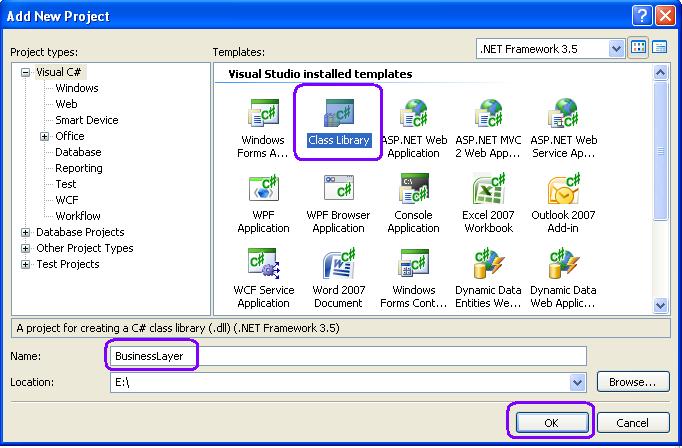
STEP 4 : Create new class Library for Data Access Layer. right click on solution — >> ADD — >> New Project –>> Class Library

select Class Library option as show below figure and named “DataLayer” for new class library project.

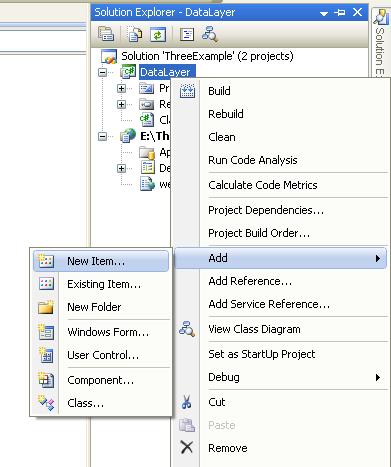
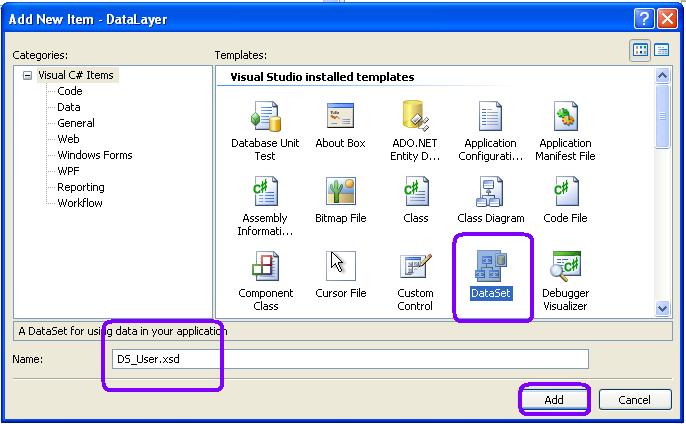
Now, we all know as write sql connection code in data access layer. There are many methods developer uses for sql connectivity. we here explain two methods for sql connectivity. first using DataSet and second using Data Adapter. STEP 5 : Connection with DataSet using Different connection method let’s try with first method using DataSet. Create new DataSet in Data Layer Class Library project and bind select and insert stored procedure in DataSet. DataLayer –> Add –> New Item –> DataSet

set the new dataset name as “DS_User”.

after creating new dataset follow some step to make sql connectivity like below. Create new Table Adapter in DataSet and bind select and inset stored procedure.

Finish above dataset wizard with bind select, insert, update and delete stored procedure with it. After binding all stored procedure we have connection string in web.config file. STEP 6 : write code in Data Access Layer
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Configuration;
using System.Data; using System.Data.SqlClient;
namespace DataLayer
{
public class ClsDataLayer
{
DS_User.USERMST_SELECTDataTable UDT = new DS_User.USERMST_SELECTDataTable();
DS_UserTableAdapters.USERMST_SELECTTableAdapter UAdaspter = new DataLayer.DS_UserTableAdapters.USERMST_SELECTTableAdapter();
//for insert record to database public void InsertData(string _name, string _add, string _city, string _email)
{
UAdaspter.Insert(_name, _add, _city, _email);
}
//for select record from database
public object SelectData()
{
return UDT = UAdaspter.SelectUser();
}
//update recods
public void EditData(int _id, string _name, string _add, string _city, string _email)
{
UAdaspter.Update(_id, _name, _add, _city, _email);
}
//delete record
public void DeleteData(int _id)
{
UAdaspter.Delete(_id);
}
}
}
In above we have used DataSet method for sql connectivity.
Now, let’s create Business logic layer for use all data access method of user select, insert, update and delete.
STEP 7 : Create Business Logic Layer (BLL)
Repeat same process as we created Data Access layer. Here creating new class library project named “BusineesLayer”.

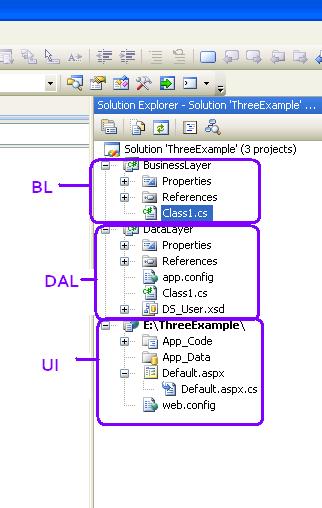
Now, we have see the three tier architecture in our application clearly.

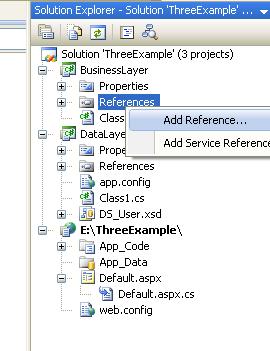
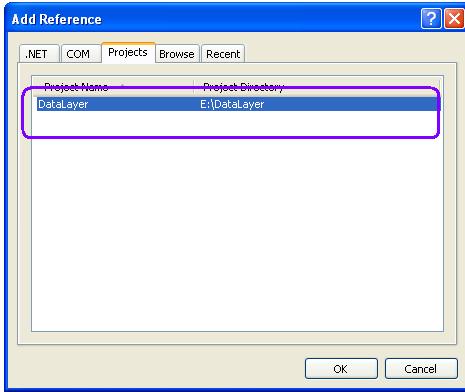
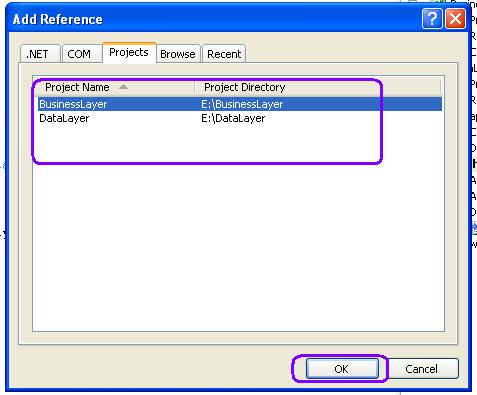
Now, after creating business layer class library import namespace of database layer by adding references manually as show below:
BusinessLayer –> References –> Add References –> Project –> DataLayer


After importing references create data layer class object in business logic layer class.
write code in business layer for communicate data layer and presentation layer.
first import namespace
using DataLayer;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using DataLayer;
namespace BusinessLayer
{
public class ClsBusLayer
{
public ClsDataLayer objDAL = new ClsDataLayer();
public void InsertNewUser(string _name, string _add, string _city, string _email)
{
objDAL.InsertData(_name, _add, _city, _email);
}
public object SelectUser()
{
return objDAL.SelectData();
}
public void EditUser(int _id, string _name, string _add, string _city, string _email)
{
objDAL.EditData(_id, _name, _add, _city, _email);
}
public void DeleteUser(int _id)
{
objDAL.DeleteData(_id);
}
}
}
STEP 8 : Presentation Layer
Now, in our three tier web application import add references of business layer into web application references folder.
web application –> Add References –> Project –> Business layer



Now, come back on asp.net web form to write code for insert, select, Edit, and delete user records.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using BusinessLayer;
public partial class _Default : System.Web.UI.Page
{
ClsBusLayer ObjBLL = new ClsBusLayer();
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack == false)
{
//for select record and bind to gridview
GridView1.DataSource = ObjBLL.SelectUser();
GridView1.DataBind();
}
}
protected void btnsave_Click(object sender, EventArgs e)
{
//for insert record
ObjBLL.InsertNewUser(txtname.Text, txtaddress.Text, txtcity.Text, txtemail.Text);
//for select record and bind to gridview
GridView1.DataSource = ObjBLL.SelectUser();
GridView1.DataBind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
int idd =Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Value);
TextBox txtnamee = (TextBox)GridView1.Rows[e.RowIndex].Cells[2].Controls[0];
TextBox txtaddd = (TextBox)GridView1.Rows[e.RowIndex].Cells[3].Controls[0];
TextBox txtcityy = (TextBox)GridView1.Rows[e.RowIndex].Cells[4].Controls[0];
TextBox txtemaill = (TextBox)GridView1.Rows[e.RowIndex].Cells[5].Controls[0];
ObjBLL.EditUser(idd, txtnamee.Text, txtaddd.Text, txtcityy.Text, txtemaill.Text);
GridView1.EditIndex = -1;
GridView1.DataSource = ObjBLL.SelectUser();
GridView1.DataBind();
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
GridView1.DataSource = ObjBLL.SelectUser();
GridView1.DataBind();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
int idd =Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Value);
ObjBLL.DeleteUser(idd);
GridView1.DataSource = ObjBLL.SelectUser();
GridView1.DataBind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
GridView1.DataSource = ObjBLL.SelectUser();
GridView1.DataBind();
}
}
Here is the result of asp.net 3 – tier edit, update, delete gridview example.
Below screen show that we have successfully added three records in database and bind it to with gridview.

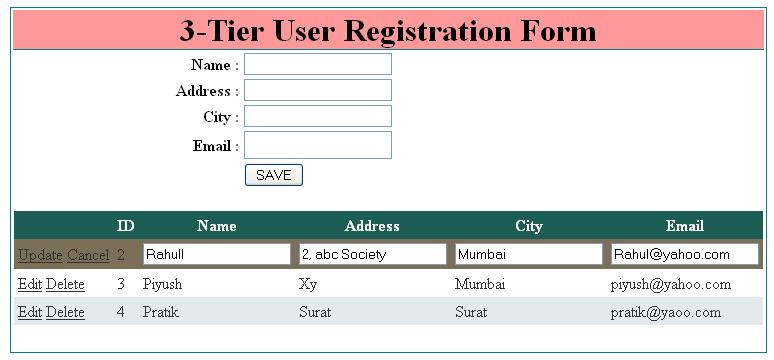
– When we click Edit button we have screen like below with Update and Cancel Button, and all the value of that row are in textbox so we can modify and click update button to update record in database.


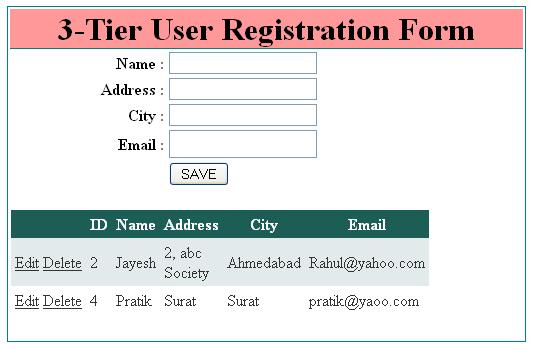
Below screen shows, we have delete third record from database so only rest of two records display in below gridview.

I hope this edit, update, delete in gridview using 3 – tier architecture in asp.net will help you…..
very helpful and easy to understand, thank you sir..
thank you..
Is this above executed in Visual studio 2019 ,as tried doing it ,it’s not allowing me to add system. Data .sqlclient,and so it is showing error at sqlconnection string and so on… Please let me know, where m going wrong
Right Click on Project –> Manage Nuget Packages –> Search & install ‘System.Data.SqlClient’.