Here, we will learn about Enable, Disable, Visible and Hide Web Server control depending of Selection of DropDownList control in asp.net with c#.
When we select Disable from DropDownList control the rest of the all control will be Disabled, same things work on Visible, Hide and Enable as well.
Now, Design the asp.net web page for Example :
<table>
<tr>
<td style=”width: 100px; text-align: right”>
Seelct Value :</td>
<td style=”width: 100px”>
<asp:DropDownList ID=”DropDownList1″ runat=”server” Width=”128px”>
<asp:ListItem>Enable</asp:ListItem>
<asp:ListItem>Disable</asp:ListItem>
<asp:ListItem>Visible</asp:ListItem>
<asp:ListItem>Hide</asp:ListItem>
</asp:DropDownList></td>
<td style=”width: 100px; text-align: left”>
<asp:Button ID=”Button1″ runat=”server” OnClick=”Button1_Click” Text=”Result” /></td>
</tr>
<tr>
<td colspan=”3″ style=”text-align: right”>
</td>
</tr>
<tr>
<td style=”width: 100px; text-align: right”>
<asp:Button ID=”Button2″ runat=”server” Text=”SUBMIT” /></td>
<td style=”width: 100px; text-align: left”>
<asp:TextBox ID=”TextBox1″ runat=”server”></asp:TextBox></td>
<td style=”width: 100px; text-align: left”>
<asp:DropDownList ID=”DropDownList2″ runat=”server”>
<asp:ListItem>ABC</asp:ListItem>
<asp:ListItem>XYZ</asp:ListItem>
</asp:DropDownList></td>
</tr>
<tr>
<td colspan=”3″ style=”text-align: center”>
<asp:Label ID=”Label1″ runat=”server” Font-Bold=”True” ForeColor=”Purple”></asp:Label></td>
</tr>
</table>
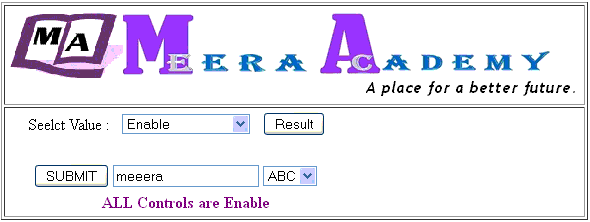
The ASP.Net Example of DropDownList Control output is:

write the below code on Result Button Click Event for Enable, Disable, Visible and Hide Web server control:
protected void Button1_Click(object sender, EventArgs e)
{
if (DropDownList1.SelectedIndex == 0)
{
Button2.Visible = true;
TextBox1.Visible = true;
DropDownList2.Visible = true;Button2.Enabled = true;
TextBox1.Enabled = true;
DropDownList2.Enabled = true;
Label1.Text = “ALL Controls are Enable”;
}
else if (DropDownList1.SelectedIndex == 1)
{
Button2.Enabled = false;
TextBox1.Enabled = false;
DropDownList2.Enabled = false;
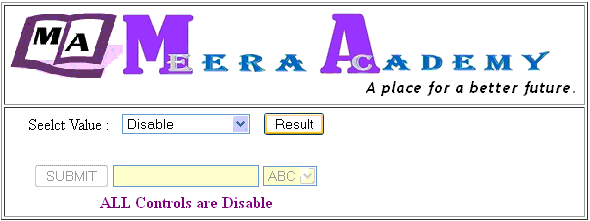
Label1.Text = “ALL Controls are Disable”;
}
else if (DropDownList1.SelectedIndex == 2)
{
Button2.Visible = true;
TextBox1.Visible = true;
DropDownList2.Visible = true;
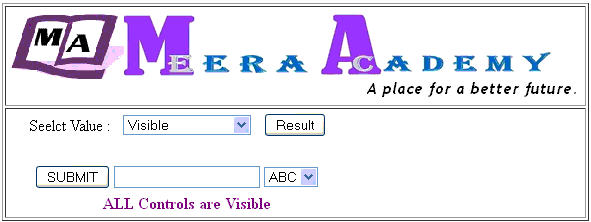
Label1.Text = “ALL Controls are Visible”;
}
else if (DropDownList1.SelectedIndex == 3)
{
Button2.Visible = false;
TextBox1.Visible = false;
DropDownList2.Visible = false;
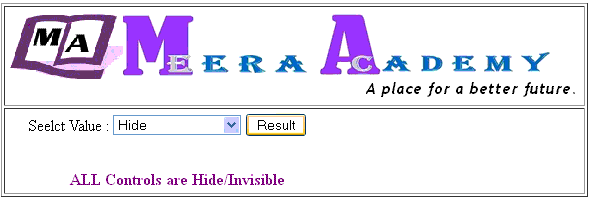
Label1.Text = “ALL Controls are Hide/Invisible”;
}
}
After writing above code your example will work Enable, Disable, Visible and Hide as per selected Item of DropDownList control.
The output of Disable all control is:

The ASP.Net DropDownList Control Example is:
Enable, Disable, Visible, Hide in asp.net with C#
The ASP.Net DropDownList Control Example output is:

I hope this asp.net tutorials example of Enable, Disable, Visible, Hide will help you…..