Enabled TextBox and ReadOnly TextBox
ASP.Net TextBox control has similar two properties “Enabled” and “ReadOnly”. Both properties used to prevent a user from entering a value in textbox.
The Enabled and ReadOnly make textbox field non-editable mode.
The non-editable textbox use in many software where we can calculate total price by multiply amount with quantity.
Amount * Quantity = TotalPrice
Above statement we need to input amount and quantity the totalprice automatically calculated, we do not enter totalprice, so totalprice textbox should be in ReadOnly mode non-editable mode.
ReadOnly = true and Enabled = false both makes textbox non-editable situation.
Here, we explain difference between Enabled and ReadOnly property.
ReadOnly TextBox
- ReadOnly textbox get focus.
- Backgorund color by default white.
- ReadOnly textbox is considered in tab navigation.
- ReadOnly textbox values post to server for processing.
Enabled=false (Disabled) TextBox
- Disabled textbox doesn’t get focus.
- Backgorund color by default Gray.
- Disabled textbox is not considered in tab navigation.
- Disabled textbox values don’t post to server for processing.
Lets understand more about ReadOnly and Enabled and Disabled TextBox with an asp.net example.
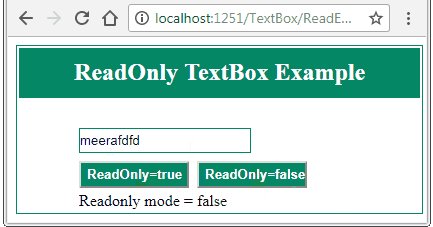
ReadOnly TextBox Example.
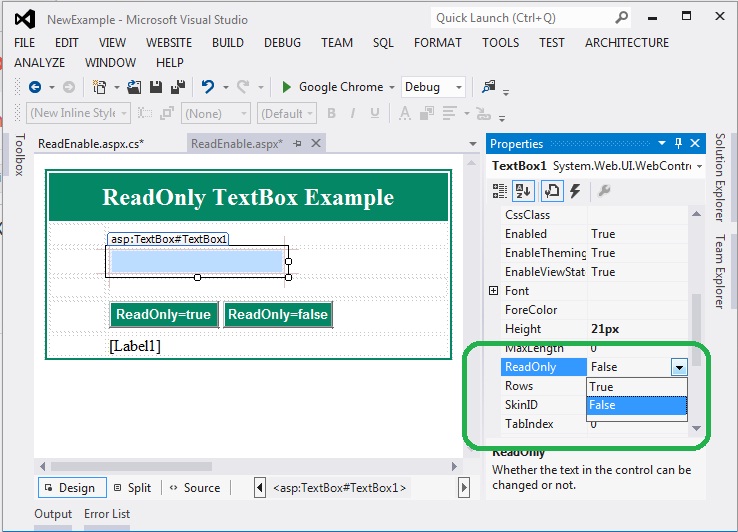
Below screen shows the ReadOnly property in properties windows. we can set manually TextBox ReadOnly property as shows in below figure. If ReadOnly = true then we can only read context from textbox we can not modify the value of textbox when it is in ReadOnly mode.
- TextBox1.ReadOnly = true / false;

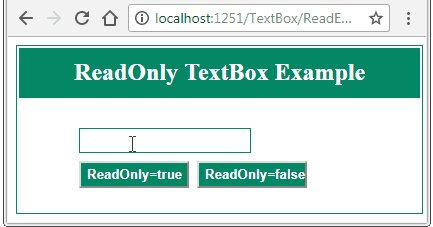
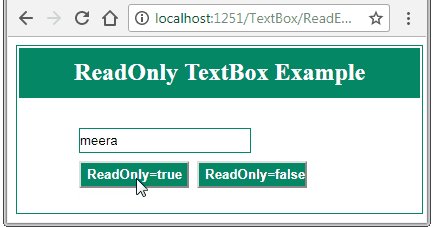
Design asp.net web page with two button control along with a textbox control. One button for make textbox readonly and other for make textbox in editable mode.

C# code for above ReadOnly TexBox Example.
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "";
}
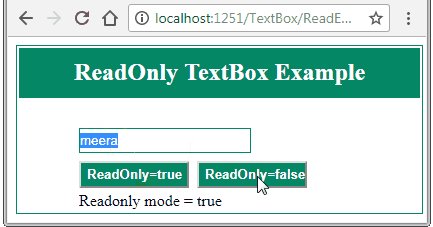
protected void btntrue_Click(object sender, EventArgs e)
{
TextBox1.ReadOnly = true;
Label1.Text = "Readonly mode = true";
}
protected void btnfalse_Click(object sender, EventArgs e)
{
TextBox1.ReadOnly = false;
Label1.Text = "Readonly mode = false";
}
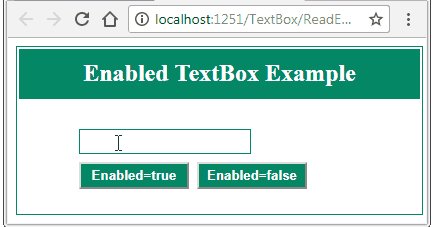
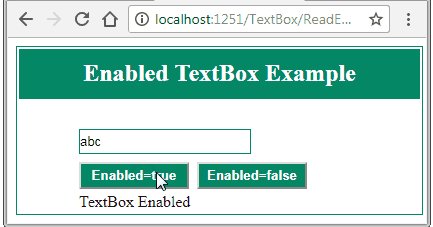
Enabled / Disabled TextBox Example
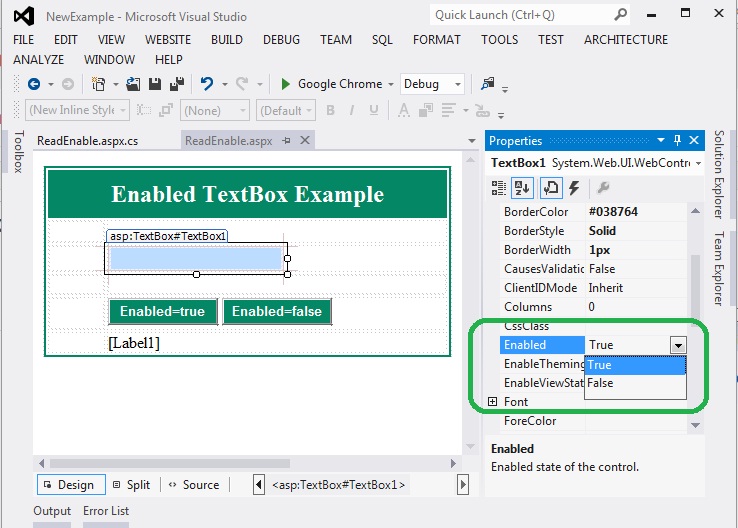
We can set manually textbox Enabled and Disable by assign Boolean value true/false in properties windows as shows in below figure.
- TextBox1.Enabled = true / false;

As shows above figure design asp.net web page with two button control along with a textbox control. One button for make textbox Enabled and other for make textbox in Disabled mode.

C# code for above Enabled TextBox Example
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "";
}
protected void btntrue_Click(object sender, EventArgs e)
{
TextBox1.Enabled = true;
Label1.Text = "TextBox Enabled";
}
protected void btnfalse_Click(object sender, EventArgs e)
{
TextBox1.Enabled = false;
Label1.Text = "TextBox Disabled";
}