In this ASP.Net tutorials we will learn how to apply them on CheckBoxList Control in ASP.Net with C#.
STEP 1 – Design the Web Page with one CheckBoxList Control on ASP.Net Page:
<table style=”width: 464px”>
<tr>
<td colspan=”1″ style=”width: 257px; height: 24px”>
<strong><span style=”font-size: 14pt; color: #6600cc; font-family: Arial”> Apply
Theme – CheckBoxList</span></strong></td>
</tr>
<tr>
<td style=”width: 257px; height: 22px; text-align: center;”>
<asp:CheckBoxList ID=”CheckBoxList1″ runat=”server”>
<asp:ListItem Value=”1″>ABC</asp:ListItem>
<asp:ListItem Value=”2″>DEF</asp:ListItem>
<asp:ListItem Value=”3″>GHI</asp:ListItem>
<asp:ListItem Value=”4″>PQR</asp:ListItem>
<asp:ListItem Value=”5″>STU</asp:ListItem>
<asp:ListItem Value=”6″>XYZ</asp:ListItem>
</asp:CheckBoxList>
</td>
</tr>
</table>
STEP 2 – Now, Add Theme Folder on Solution Explore:
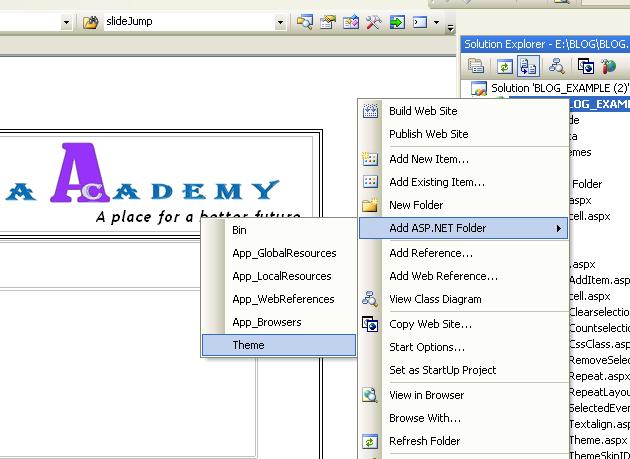
Right Click on Project —> Add ASP.NET Folder —> Theme

STEP 3 – Add New Skin File in Theme Folder:
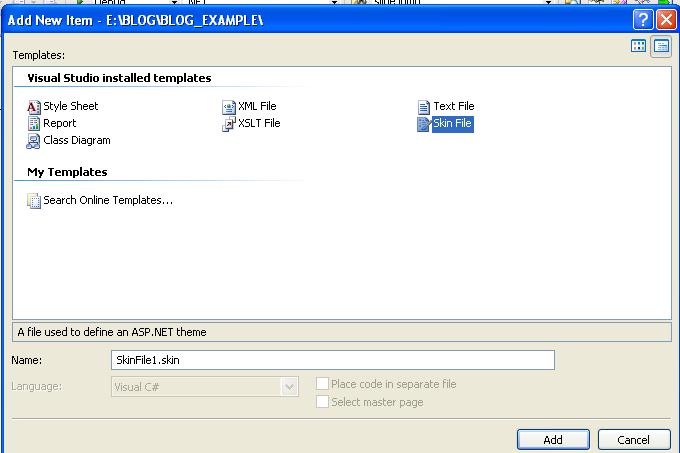
Right Click on Theme1 —> Add New Item —> Skin File

Now, Create the Theme, write Theme code in SkinFile :
Here, We have created theme for CheckBoxList control like: (write this code in SkinFile)
<asp:CheckBoxList runat=”server” Width=”168px” BackColor=”LightGreen” Font-Italic=”true”></asp:CheckBoxList>
STEP 4 – Apply this Theme1 to ASP.Net web page like:
<%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”ClistTheme.aspx.cs” Inherits=”chkbox_Clisttheme” Theme=”Theme1″ %>
The ASP.Net CheckBoxList Theme Example output is:

I hope you will enjoy this ASP.NET CheckBoxList Control Theme Examaple……..