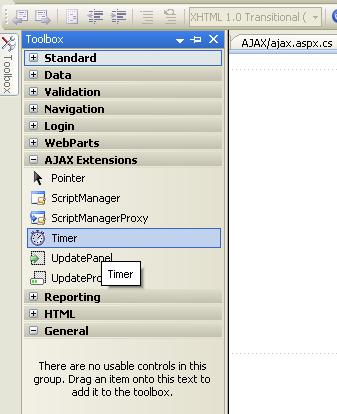
Hi, Today we will learn about timer control in asp.net. we can find the timer control in ajax controls list from Toolbox in asp.net.
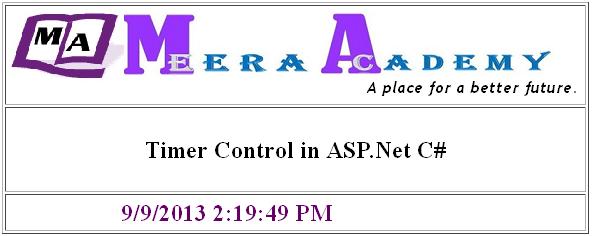
Here we tack a example of ajax timer controls in asp.net. we will display current time and date on web forms in asp.net.
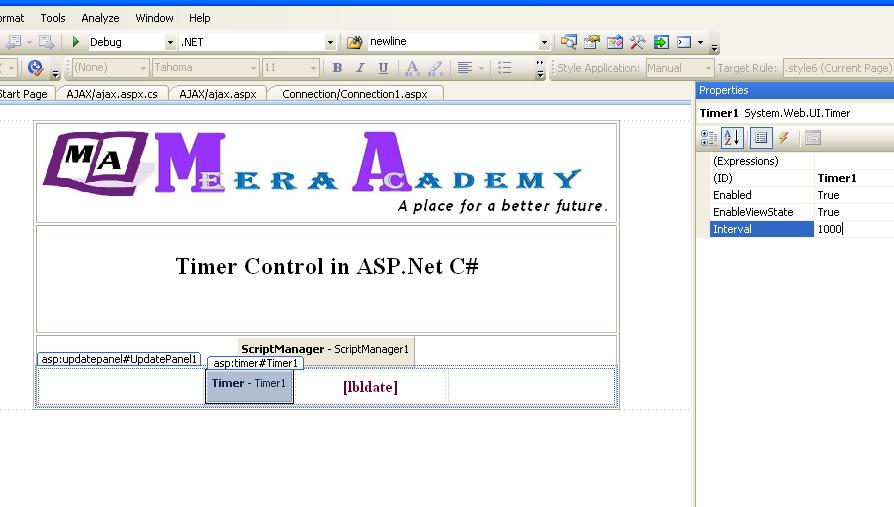
first we design the asp.net web forms like below:
<body>
<form id=”form1″ runat=”server”>
<div><table align=”center” border=”1″>
<tr>
<td>
<asp:Image ID=”Image1″ runat=”server” ImageUrl=”~/img/newimg.png” />
</td>
</tr>
<tr>
<td style=”text-align: center; font-weight: 700″>
<br />
Timer Control in ASP.Net C#<br />
<br />
</td>
</tr>
<tr>
<td style=”text-align: center; font-weight: 700″>
<asp:ScriptManager ID=”ScriptManager1″ runat=”server”>
</asp:ScriptManager>
<asp:UpdatePanel ID=”UpdatePanel1″ runat=”server”>
<ContentTemplate>
<table>
<tr>
<td>
<asp:Timer ID=”Timer1″ runat=”server” Interval=”1000″>
</asp:Timer>
</td>
<td style=”text-align: right”>
<asp:Label ID=”lbldate” runat=”server” Font-Size=”X-Large” ForeColor=”#660066″></asp:Label>
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</td>
</tr>
</table></div>
</form>
</body>
The asp.net ajax timer control example design out put is:

Here, first we must tack Script manager and update panel then after place timer control in Update panel control.
Timer control in c# windows application

Now , Display current running date and time on web forms just write below code in page_load events.
protected void Page_Load(object sender, EventArgs e)
{
lbldate.Text = DateTime.Now.ToString();
}
The asp.net control example out put is:

I hope this timer control ajax example will help you…..