The SiteMapPath Control is a Navigation Control of ASP.Net.
SiteMapPath Control define the Current location of page with Respect to the Home page.
SiteMapPath control is used to show Hierarchical path of the Navigation. Simply we can say SiteMapPath control display the current location of the Page from Home page. The Navigation link is clickable to previous page.
We need to use SiteMapDataSource for Bind data to SiteMapPath control in asp.net.
The SiteMapDataSource use the web.sitemap file by default in asp.net.
Now, lets an Example to understand SiteMapPath control in asp.net.
Here, we have example to show the path like : “Home Page –> Laptop Page –> Sony Laptop –> Sony vio” and
“Home Page –> Laptop Page –> Sony Laptop –> Sony PC” and “Home Page –> Laptop Page –> SamSung Laptop”.
For doing above example of navigation we need to take 6 (six) asp.net web for named like: Default.aspx, laptop.aspx, sony.aspx, samsung.aspx, sonyvio.aspx, sonypc.aspx.
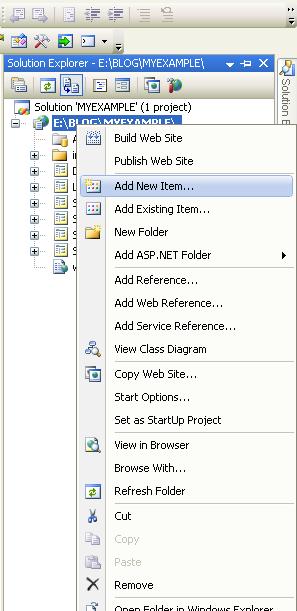
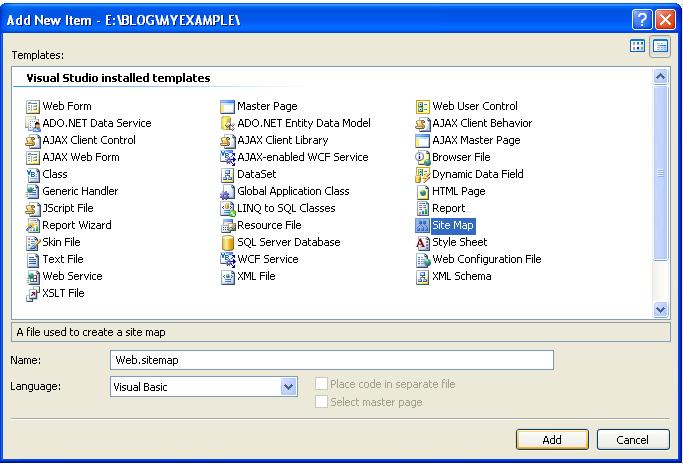
After taking six web page in your website add web.sitemap file int Solution Explorer.


Now, write below code in web.sitemap file.
<?xml version=”1.0″ encoding=”utf-8″ ?>
<siteMap xmlns=”http://schemas.microsoft.com/AspNet/SiteMap-File-1.0″ >
<siteMapNode url=”Default.aspx” title=”HOME PAGE” description=”Home page of site”>
<siteMapNode url=”Laptop.aspx” title=”LAPTOP PAGE” description=”Laptop page of site” >
<siteMapNode url=”Sony.aspx” title=”SONY LAPTOP” description=”Sony laptop page” >
<siteMapNode url=”Sonyvio.aspx” title=”SONY VIO” description=”Sony Vio page” />
<siteMapNode url=”Sonypc.aspx” title=”SONY PC” description=”Sony Pc page” />
</siteMapNode>
<siteMapNode url=”Samsung.aspx” title=”SAMSUNG LAPTOP” description=”Samsung laptop page” />
</siteMapNode>
</siteMapNode>
</siteMap>
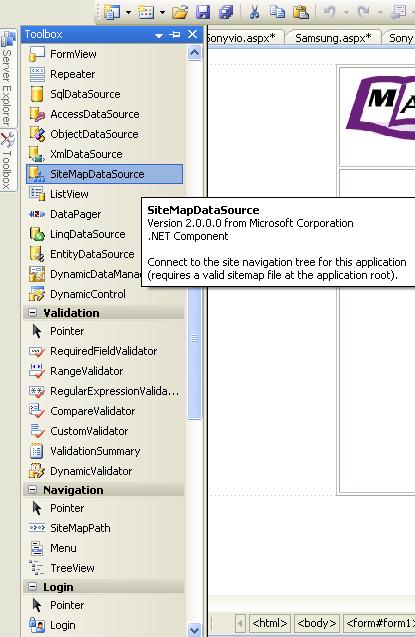
Now, Add SiteMapDataSource control from toolbox to our asp.net web form.

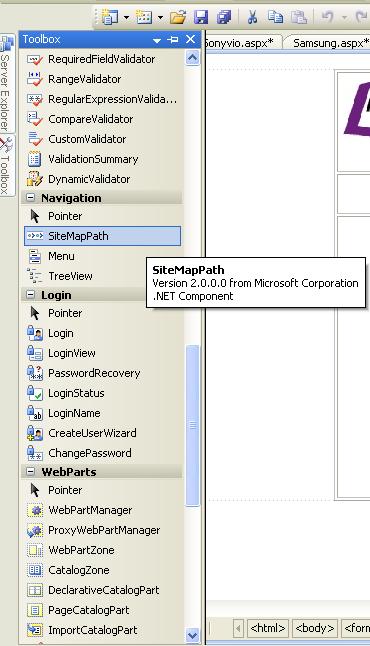
Add SiteMapPath control from Navigation part of toolbox to web form.

You can write below code of SiteMapDataSource control and SiteMapPath control to all pages insted of drag and drop control.
<asp:SiteMapDataSource ID=”SiteMapDataSource1″ runat=”server” />
<asp:SiteMapPath ID=”SiteMapPath1″ runat=”server”>
</asp:SiteMapPath>
Write above code in all web page for SiteMapDataSource and SiteMapPath.
The Result of SiteMapPath control example is :
The Default.aspx home page out put like :

The Laptop.aspx laptop page out put is :

The Sony.aspx Sony laptop page out put is :

The sonyvio.aspx Sony vio laptop page out put is:

The samsung.aspx Samsung laptop page out put is :

I hop you understand how to use SitMapPath control in asp.net.