The DropDownList control is mostly used in asp.net for store multiple Items with it.
In DropDownList control we can store multiple Items but we can select maximum one Item from DropDownList Control.
Here, we are going to lean DropDownList control SelectedIndexChanged Event in asp.net.
When we select any item from DropDownList at that time the SelectedIndexChanged Event fired.
If we want to write or do something when dropdownlist item selection changed, so we can write code on dropdownlist SelectedIndexChange Events.
But we first set AutoPostBack=True for fire SelectedIndexChanged Event in asp.net C#.
Now we have a Example of DropDownList for understanding the SelectedIndexChanged in asp.net with C#.
Here, we have two DropDownList control on Webform in asp.net, First DropDownList has a Colletion of Country Name and Second has a Collection State Name.
Now, when we select Country from first DropDownList the Related State will be displayed in Second DropDownList control on SlectedIndexChanged Event of first DropDownList Control in asp.net.
First we design the asp.net web page with below HTML code:
<table>
<tr>
<td style=”width: 100px; height: 21px”>
</td>
<td style=”width: 100px; height: 21px”>
</td>
<td style=”width: 100px; height: 21px”>
</td>
</tr>
<tr>
<td style=”width: 100px; text-align: right”>
Select Country :</td>
<td style=”width: 100px; text-align: left”>
<asp:DropDownList ID=”DrpCountry” runat=”server” AutoPostBack=”True” OnSelectedIndexChanged=”DrpCountry_SelectedIndexChanged”
Width=”128px”>
<asp:ListItem Value=”0″>SELECT</asp:ListItem>
<asp:ListItem Value=”1″>INDIA</asp:ListItem>
<asp:ListItem Value=”2″>USA</asp:ListItem>
<asp:ListItem Value=”3″>UK</asp:ListItem>
</asp:DropDownList></td>
<td style=”width: 100px; text-align: left”>
</td>
</tr>
<tr>
<td style=”width: 100px; text-align: right”>
State :
</td>
<td style=”width: 100px; text-align: left”>
<asp:DropDownList ID=”DrpState” runat=”server” Width=”128px”>
</asp:DropDownList></td>
<td style=”width: 100px; text-align: left”>
</td>
</tr>
</table>
The ASP.NET DropDownList control Example output is:

Now, After Design a page go to the DropDownList control SelectedIndexChanged Event by Clicking the DropDownList.
Befor write code on DropDownList SelectedIndexChanged
set AutoPostBack=True of DropDownList control.
protected void DrpCountry_SelectedIndexChanged(object sender, EventArgs e)
{
if (DrpCountry.SelectedItem.Text == “SELECT”)
{
DrpState.Items.Clear();
}
else if (DrpCountry.SelectedItem.Text == “INDIA”)
{
DrpState.Items.Clear();
DrpState.Items.Add(“Gujarat”);
DrpState.Items.Add(“Maharastra”);
DrpState.Items.Add(“Rajestan”);
}
else if (DrpCountry.SelectedItem.Text == “USA”)
{
DrpState.Items.Clear();
DrpState.Items.Add(“New Jearsy”);
DrpState.Items.Add(“Abc”);}
else if (DrpCountry.SelectedItem.Text == “UK”)
{
DrpState.Items.Clear();
DrpState.Items.Add(“London”);
DrpState.Items.Add(“Manchester”);
}
}
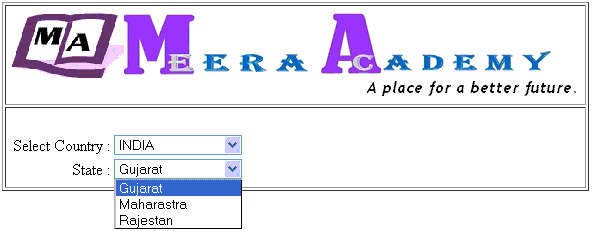
The ASP.NET DropDownList control SelectedIndexChanged output is:

In above figure shows, The State displayed related to the Country of first DropDownList in asp.net with C#.
I hope this asp.net tutorials of dropdownlist control will help you…..