In this asp.net post we will learn, how to insert update and delete records in gridview using asp.net C# and VB language.
To understand this example we must make connection between mssql server database and asp.net web application. There are many method to make connection between sql server and asp.net application. This gridview example we are using dataset and stored procedure method for connectivity. Next asp.net example we will make connection using SqlConnection and SqlDataadapter method and SqlCommmand and Stored Procedure method and Linq method.
In this asp.net gridview example first insert data in to database and then select data and recorbind to gridview. After bind data to gridview we will edit and update records in gridview and simple delete records from gridview by clicking delete button.
Step for Insert Update Delete GridView asp.net example
Step 1 – Create database table and create asp.net web application.
Step 2 – Create Sql Stored Procedure for Select, Insert, Update and Delete data.
Step 3 – Design asp.net web page for gridview example.
Step 4 – Add new DataSet for sql connectivity, Bind all stored procedure to dataset.
Step 5 – AutoGenerateDeleteButton=”True” and AutoGenerateEditButton=”True”
Step 6 – Insert record to gridview and update, delete records in gridview.
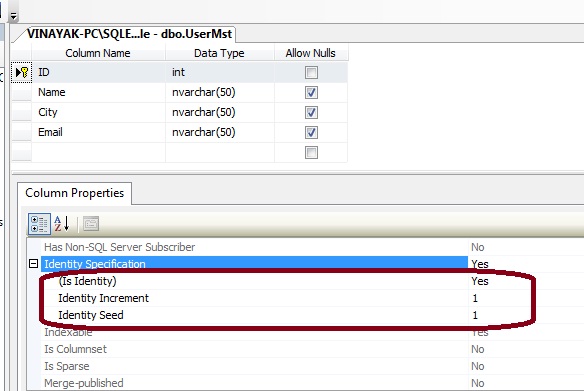
For understand this asp.net gridview example we need to create database table.
Here, we have created UserMst table for doing this example. This is the script for create sql table.
CREATE TABLE [dbo].[UserMst] ( [ID] [int] IDENTITY(1,1) NOT NULL PRIMARY KEY, [Name] [nvarchar](50) NULL, [City] [nvarchar](50) NULL, [Email] [nvarchar](50) NULL, )

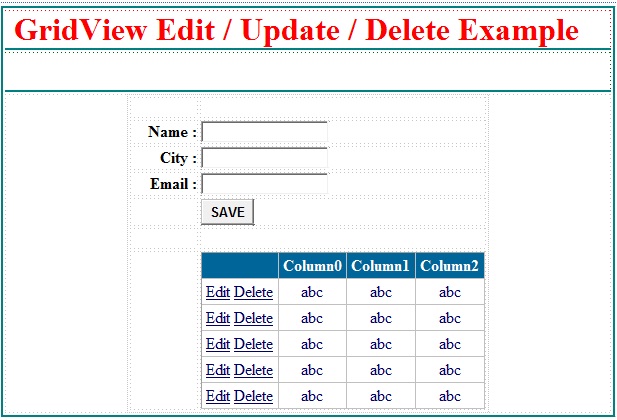
Now, design asp.net web page for insert update delete gridview example.
Here is HTML code for asp.net web page.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.style1
{
width: 614px;
}
.style3
{
color: #FF0000;
font-size: xx-large;
}
.style4
{
color: #006600;
font-size: xx-large;
}
.style7
{
}
.style11
{
width: 360px;
}
.style12
{
font-weight: bold;
text-align: right;
width: 69px;
}
.style13
{
width: 69px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table align="center" class="style1" style="border: thin solid #008080">
<tr>
<td
style="border-bottom-style: solid; border-bottom-width: thin; border-bottom-color: #008080"
class="style3">
<strong> GridView Edit / Update / Delete Example</strong></td>
</tr>
<tr>
<td
style="border-bottom: thin solid #008080; text-align: center;"
class="style4">
</td>
</tr>
<tr>
<td class="style7">
<table align="center" class="style11">
<tr>
<td class="style12">
</td>
<td>
</td>
</tr>
<tr>
<td class="style12">
Name :</td>
<td>
<asp:TextBox ID="txtname" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style12">
City :</td>
<td>
<asp:TextBox ID="txtcity" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style12">
Email :</td>
<td>
<asp:TextBox ID="txtemail" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style13">
</td>
<td>
<asp:Button ID="btnsave" runat="server" Text="SAVE" onclick="btnsave_Click"
style="font-weight: 700" />
</td>
</tr>
<tr>
<td class="style13">
</td>
<td>
</td>
</tr>
<tr>
<td class="style13">
</td>
<td>
<asp:GridView ID="GridView1" runat="server" BackColor="White"
BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3"
style="text-align: center" Width="284px" AutoGenerateDeleteButton="True"
AutoGenerateEditButton="True" DataKeyNames="ID"
onrowcancelingedit="GridView1_RowCancelingEdit"
onrowdeleting="GridView1_RowDeleting" onrowediting="GridView1_RowEditing"
onrowupdating="GridView1_RowUpdating">
<FooterStyle BackColor="White" ForeColor="#000066" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#007DBB" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#00547E" />
</asp:GridView>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>

After design asp.net web page for gridview example, now make connectivity between asp.net application and database table.
We are using DataSet and Stored Procedure method for connectivity.
Set Gridview Property
AutoGenerateDeleteButton=”True”
AutoGenerateEditButton=”True”
DataKeyNames=”ID”
Enable Gridview events for Edit update delete records inn gridview.
onrowcancelingedit=”GridView1_RowCancelingEdit”
onrowdeleting=”GridView1_RowDeleting”
onrowediting=”GridView1_RowEditing”
onrowupdating=”GridView1_RowUpdating”
Insert Update Delete Records in Gridview using asp.net C#
Here is the c# code for simple insert update and delete operation in gridview control in asp.net.
public partial class _Default : System.Web.UI.Page
{
//Declare DataTale and TableAdater.
DS_USER.USERMST_SELECTDataTable UDT = new DS_USER.USERMST_SELECTDataTable();
DS_USERTableAdapters.USERMST_SELECTTableAdapter UAdapter = new DS_USERTableAdapters.USERMST_SELECTTableAdapter();
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack == false)
{
UDT = UAdapter.SelectUser();
GridView1.DataSource = UDT;
GridView1.DataBind();
}
}
protected void btnsave_Click(object sender, EventArgs e)
{
int insertdate = UAdapter.Insert(txtname.Text, txtcity.Text, txtemail.Text);
UDT = UAdapter.SelectUser();
GridView1.DataSource = UDT;
GridView1.DataBind();
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
UDT = UAdapter.SelectUser();
GridView1.DataSource = UDT;
GridView1.DataBind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
UDT = UAdapter.SelectUser();
GridView1.DataSource = UDT;
GridView1.DataBind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
int idd = Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Value);
TextBox tname = GridView1.Rows[e.RowIndex].Cells[2].Controls[0] as TextBox;
TextBox tcity = GridView1.Rows[e.RowIndex].Cells[3].Controls[0] as TextBox;
TextBox temail = GridView1.Rows[e.RowIndex].Cells[4].Controls[0] as TextBox;
int updatedata = UAdapter.Update(idd, tname.Text, tcity.Text, temail.Text);
GridView1.EditIndex = -1;
UDT = UAdapter.SelectUser();
GridView1.DataSource = UDT;
GridView1.DataBind();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
int idd = Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Value);
int deldata = UAdapter.Delete(idd);
UDT = UAdapter.SelectUser();
GridView1.DataSource = UDT;
GridView1.DataBind();
}
}
Insert Update Delete Records in Gridview using asp.net VB
Dim UDT As DS_USER.USERMST_SELECTDataTable = New DS_USER.USERMST_SELECTDataTable() Dim UAdapter As DS_USERTableAdapters.USERMST_SELECTTableAdapter = New DS_USERTableAdapters.USERMST_SELECTTableAdapter() Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load If Page.IsPostBack = False Then UDT = UAdapter.SelectUser() GridView1.DataSource = UDT GridView1.DataBind() End If End Sub Protected Sub btnsave_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnsave.Click Dim insertdate As Integer = UAdapter.Insert(txtname.Text, txtcity.Text, txtemail.Text) UDT = UAdapter.SelectUser() GridView1.DataSource = UDT GridView1.DataBind() End Sub Protected Sub GridView1_RowEditing(ByVal sender As Object, ByVal e As GridViewEditEventArgs) GridView1.EditIndex = e.NewEditIndex UDT = UAdapter.SelectUser() GridView1.DataSource = UDT GridView1.DataBind() End Sub Protected Sub GridView1_RowCancelingEdit(ByVal sender As Object, ByVal e As GridViewCancelEditEventArgs) GridView1.EditIndex = -1 UDT = UAdapter.SelectUser() GridView1.DataSource = UDT GridView1.DataBind() End Sub Protected Sub GridView1_RowUpdating(ByVal sender As Object, ByVal e As GridViewUpdateEventArgs) Dim idd As Integer = Convert.ToInt32(GridView1.DataKeys(e.RowIndex).Value) Dim tname As TextBox = GridView1.Rows(e.RowIndex).Cells(2).Controls(0) Dim tcity As TextBox = GridView1.Rows(e.RowIndex).Cells(3).Controls(0) Dim temail As TextBox = GridView1.Rows(e.RowIndex).Cells(4).Controls(0) Dim updatedata As Integer = UAdapter.Update(idd, tname.Text, tcity.Text, temail.Text) GridView1.EditIndex = -1 UDT = UAdapter.SelectUser() GridView1.DataSource = UDT GridView1.DataBind() End Sub Protected Sub GridView1_RowDeleting(ByVal sender As Object, ByVal e As GridViewDeleteEventArgs) Dim idd As Integer = Convert.ToInt32(GridView1.DataKeys(e.RowIndex).Value) Dim deldata As Integer = UAdapter.Delete(idd) UDT = UAdapter.SelectUser() GridView1.DataSource = UDT GridView1.DataBind() End Sub
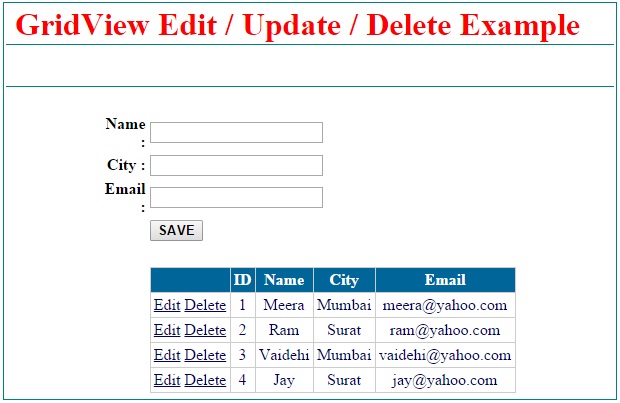
Asp.net gridview Insert Update Delete example output is :


nice usefull this topic