Simple Chat Application in ASP.Net
Develop Simple chat application in ASP.Net is easy task for who they know about the Application object.
STEP 1 – Open the Visual Studio and create new website in ASP.Net with C# Language.
STEP 2 – Here we have only one Default.aspx page, Now Add new web form chat.aspx and msg.aspx.
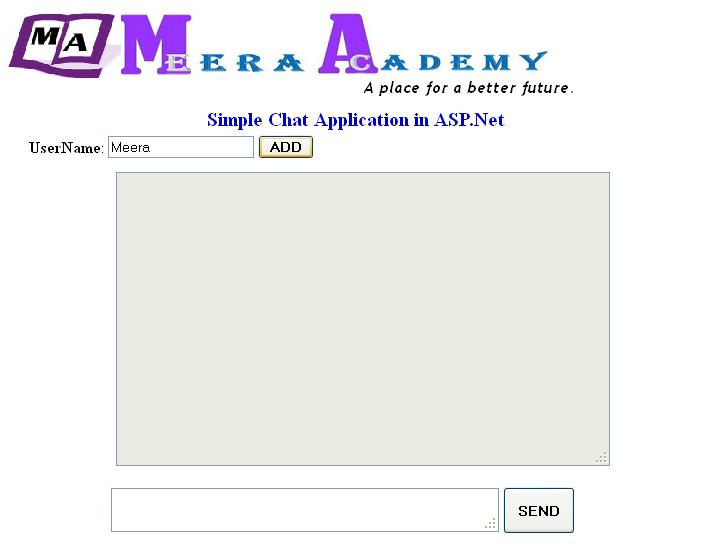
STEP 3 – Design the chat.aspx form like below:
– Here is HTML code for chat.aspx form.
<body>
<form id=”form1″ runat=”server”>
<div>
<table>
<tr>
<td colspan=”2″>
<asp:Image ID=”Image1″ runat=”server” ImageUrl=”~/meera.png” /></td>
</tr>
<tr>
<td style=”width: 100px; text-align: right”>
</td>
<td style=”width: 94px; text-align: center”>
<strong><span style=”font-size: 20px; color: #0000cc”>Simple Chat Application in ASP.Net
</span></strong></td>
</tr>
<tr>
<td style=”width: 100px; text-align: right”>
<strong>UserName</strong>:</td>
<td style=”width: 94px”>
<asp:TextBox ID=”txtname” runat=”server”></asp:TextBox>
<asp:Button ID=”brnadd” runat=”server” OnClick=”brnadd_Click” Text=”ADD” Font-Bold=”True” />
<asp:Label ID=”lbluname” runat=”server” Font-Bold=”True” ForeColor=”#004000″></asp:Label></td>
</tr>
<tr>
<td style=”width: 100px; height: 260px”>
</td>
<td style=”width: 94px; height: 260px”>
<%–<asp:TextBox ID=”txtmsg” runat=”server” Height=”250px” TextMode=”MultiLine” Width=”472px”></asp:TextBox>–%>
<iframe frameborder=”no” height=”315″ scrolling=”no” src=”MSGG.aspx” width=”515″>
</iframe></td>
</tr>
<tr>
<td style=”width: 100px; height: 77px;”>
</td>
<td style=”width: 94px; height: 77px;”>
<table style=”width: 480px”>
<tr>
<td style=”width: 100px; height: 50px;”>
<asp:TextBox ID=”txtsend” runat=”server” Height=”40px” TextMode=”MultiLine” Width=”384px”></asp:TextBox></td>
<td style=”width: 100px; height: 50px;”>
<asp:Button ID=”Button1″ runat=”server” Height=”47px” OnClick=”Button1_Click” Text=”SEND”
Width=”72px” Font-Bold=”True” /></td>
</tr>
</table>
</td>
</tr>
</table></div>
</form>
</body>
– The Out put of chat.aspx is like :

STEP 4 – Now design the msg.aspx form like :
– Here is HTML code for msg.aspx.
<head runat=”server”>
<title>Untitled Page</title>
<meta http-equiv=”REFRESH” content=”2″>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:TextBox ID=”txtmsg” runat=”server” Height=”290px” ReadOnly=”True” TextMode=”MultiLine”
Width=”490px”></asp:TextBox></div>
</form>
</body>
STEP 6 – Now write below code in page_lode of msg.aspx
protected void Page_Load(object sender, EventArgs e)
{string msg = (string)Application[“message”];
txtmsg.Text = msg;
}
STEP 7 – write below code on btnAdd Click Event in chat.aspx.cs page.
protected void brnadd_Click(object sender, EventArgs e)
{
Session[“name”] = txtname.Text;
lbluname.Text = “Welcome ” + txtname.Text;
txtname.Text = “”;}
STEP 8 – write below code on btnsend Click Event in chat.aspx.cs page.
protected void btnsend_Click(object sender, EventArgs e)
{
string name = Session[“name”].ToString();
string message = txtsend.Text;
string my = name + “::” + message;Application[“message”] = Application[“message”] + my + Environment.NewLine;
txtsend.Text = “”;
}
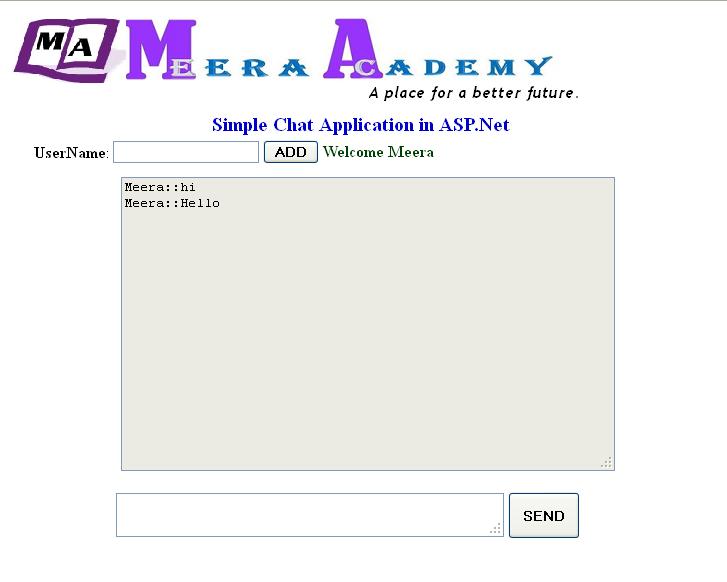
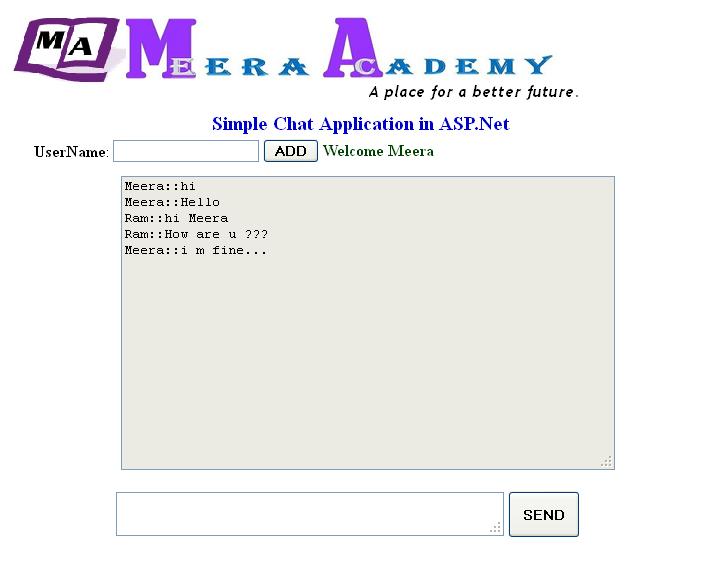
– The Out put of chat application is :

Simple Chat Application in ASP.Net C#.

After doing this much you will enjoy free simple chat application……
Nice
Simple But Working………… Good
This application is simple and good.I have a one simple doubt. For example, if I send message to someone use ‘SEND’ button the messages is delivered to somepeople but how can I get reply from those people because here u did’t try the logic for receiving the messages from someone. Could you please explain me how ?
its working as two way chat support also..
because your logged in this web page .., means session created ..as the same way the user also logged in to your web page and send messages to you ..then it’s working as a two way chat application..
It’s Working…..Nice!!!!
thank you.
It’s Working…..Nice!!!!