We have already learned to bind and display record to DetailsView control in ASP.Net.
In this post we will learn to do paging in DetailsView control in ASP.Net.
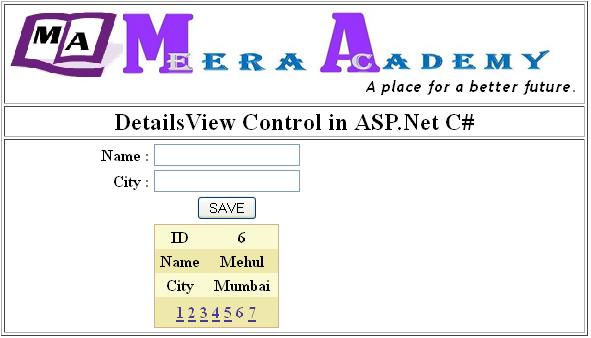
How to Display record in DetailsView in ASP.Net ?
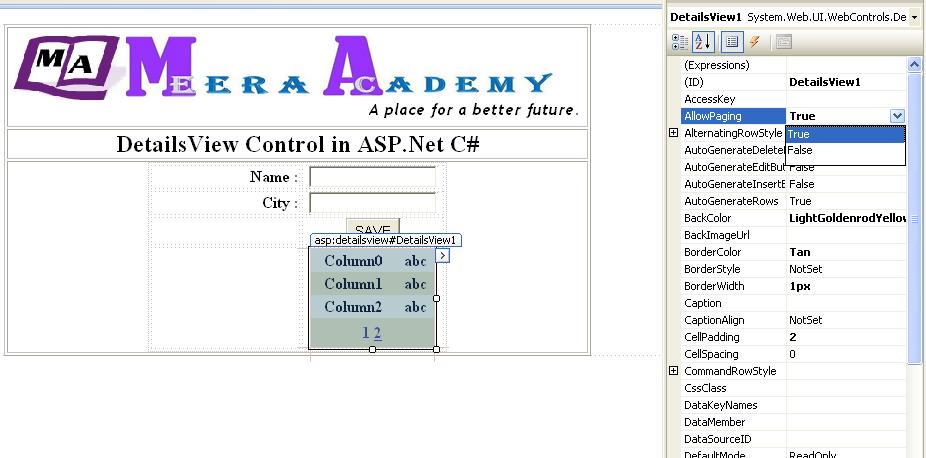
First Set DetailsView property AllowPaging = True

Now bind the data to DetailsView control by clicking the Save Button.
protected void btnSave_Click(object sender, EventArgs e)
{SqlConnection SQLConn = new SqlConnection(“Data Source=COMPUTER_1\\SQLEXPRESS;Initial Catalog=BOOK;Integrated Security=True”);
SqlDataAdapter SQLAdapter = new SqlDataAdapter(“insert into UserMst values (‘”+ txtname.Text +”‘,’”+ txtcity.Text +”‘)”, SQLConn);
DataTable DT = new DataTable();
SQLAdapter.Fill(DT);
BindDetailsView();}
private void BindDetailsView()
{SqlConnection SQLConn = new SqlConnection(“Data Source=COMPUTER_1\\SQLEXPRESS;Initial Catalog=BOOK;Integrated Security=True”);
SqlDataAdapter SQLAdapter = new SqlDataAdapter(“select * from UserMst”, SQLConn);
DataTable DT = new DataTable();
SQLAdapter.Fill(DT);
DetailsView1.DataSource = DT;
DetailsView1.DataBind();}
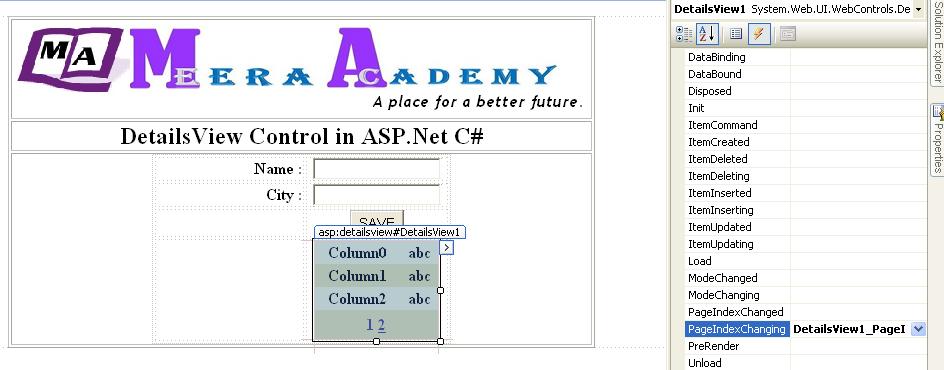
Now, we have to write code at PageIndexChanging Event of DetailsView in ASP.Net.

write below code at PageIndexChanging Event of DetailsView for show next record in DetailsView control.
protected void DetailsView1_PageIndexChanging(object sender, DetailsViewPageEventArgs e)
{
DetailsView1.PageIndex = e.NewPageIndex;
BindDetailsView();
}

Hope this ASP.Net DetailsView paging Example will help you…….