Here, we learn how to do paging in gridview control in ASP.Net with C#.
we will learn paging in gridview with an example.
Some most importance thing in paging are:
AllowPaging = True
PageSize = int values
PageIndexChanging Event
First Create New ASP.Net website in Visual Studio…
Take one GridView control on webform
<asp:GridView ID=”GridView1″ runat=”server”
BackColor=”White” BorderColor=”#CC9966″ BorderStyle=”None” BorderWidth=”1px”
CellPadding=”4″ onselectedindexchanged=”GridView1_SelectedIndexChanged1″
AllowPaging=”True” onpageindexchanging=”GridView1_PageIndexChanging”
onselectedindexchanging=”GridView1_SelectedIndexChanging” PageSize=”5″>
<RowStyle BackColor=”White” ForeColor=”#330099″ />
<FooterStyle BackColor=”#FFFFCC” ForeColor=”#330099″ />
<PagerStyle BackColor=”#FFFFCC” ForeColor=”#330099″ HorizontalAlign=”Center” />
<SelectedRowStyle BackColor=”#FFCC66″ Font-Bold=”True” ForeColor=”#663399″ />
<HeaderStyle BackColor=”#990000″ Font-Bold=”True” ForeColor=”#FFFFCC” />
</asp:GridView>
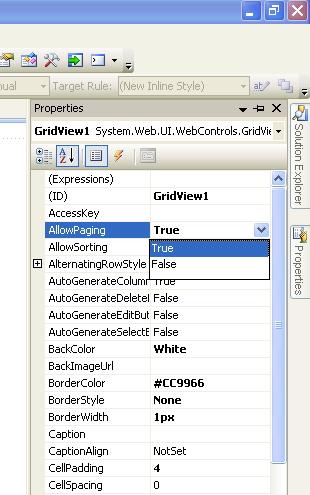
Now, Set the AllowPaging = True of GridView control and assign Integer value to PageSize Property of GridView control.
In below scree shows the set AllowPaging=True og GridView control.

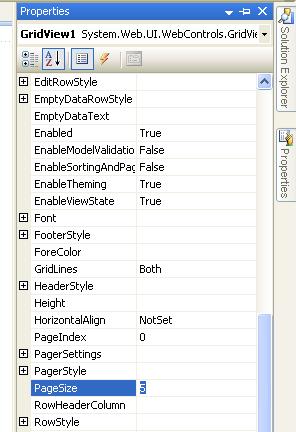
Here we set the PageSize of GridView control.
PageSize define the no. of record display per page on gridview control.

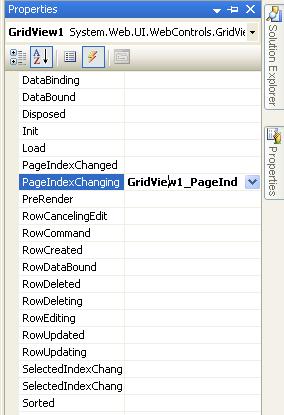
After doing this now, write some code at Gridview_PageIndexChanging event.
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
BindGrid();
}

write below code at page_load event of webform:
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack == false)
{
BindGrid();
}
}public void BindGrid()
{
DataSet1.AddressBook_SELECTDataTable DT = new DataSet1.AddressBook_SELECTDataTable();
DataSet1TableAdapters.AddressBook_SELECTTableAdapter Adapter = new DataSet1TableAdapters.AddressBook_SELECTTableAdapter();DT = Adapter.SelectData();
GridView1.DataSource = DT;
GridView1.DataBind();
}
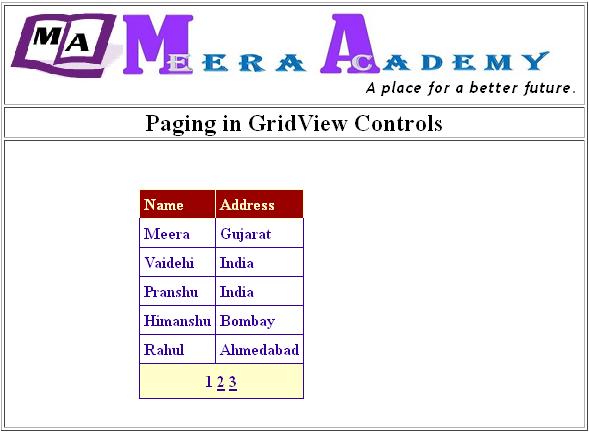
The output of Gridview control paging in asp.net is :