ASP.Net – CompareValidator Control
In this asp.net tutorial we will learn how to use CompareValidator control in ASP.Net.
CompareValidator control is used to compare the value of an input control against the value of another input control on basis of specified operator. CompareValidator control compare inputted value with the another input control value.
CompareValidator control Syntax :
<asp:CompareValidator ID=“CompareValidator1“ runat=“server“ ErrorMessage=“CompareValidator“></asp:CompareValidator>
Now, Let’s understand CompareValidator control with an asp.net example.
CompareValidator control in ASP.Net
Step 1 – Open Visual Studio –> Create a new empty Web application.
Step 2 – Create a new web page and design web form with three textbox control along with button control.
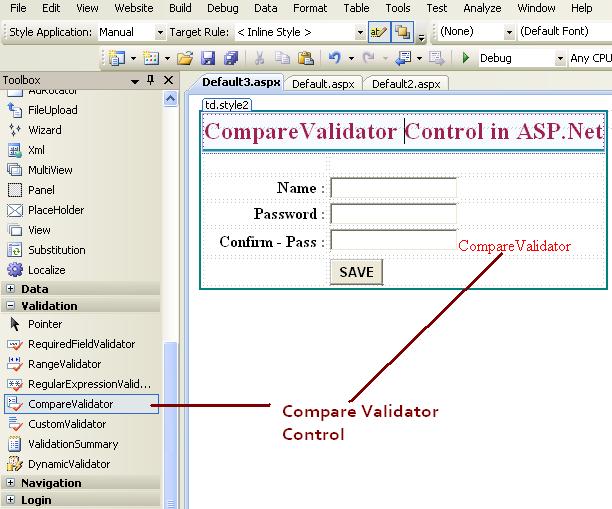
Step 3 – Drag and drop CompareValidator control from Toolbox.
Step 4 – Set ControlToValidate and ControlTocompare property of CompareValidator control
Step 5 – Set Operator and Type Property.
List of Properties of RangeValidator control.
| Properties | Description |
|---|---|
| Display | Indicates how to error message will display. |
| EnableClientScript | True/False : Indicates whether the validation done on client browser side or on server side. |
| Enabled | Indicates whether validation control is enable or disable. |
| ErrorMessage | Message to display in a ValidationSummary when validation fails. |
| SetFocusOnError | Set cursor focus on associated control if validation fails. |
| Text | Text to display when validation fails. |
| ConrolToCompare | Set ID of input control to compare with. |
| ControlToValidate | Set ID of input control to validate. |
| Operator | Set comparison operator. (Equal, NotEqual, LessThan, GreaterThan etc.) |
| Type | It is used to define Data type of values for comparison. |
CompareValidator Control Example in ASP.Net
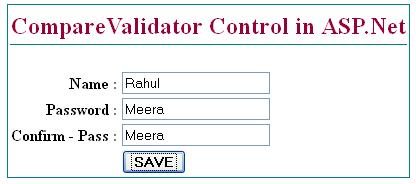
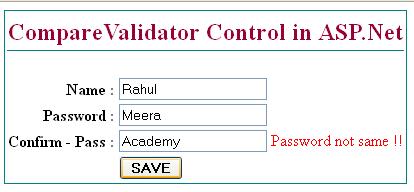
Let’s understand CompareValidator control example to creating registration form with password textbox. Here, we have three textbox control for name, password and compare password. Both password and compare password textbox value must be same. if so the form is validated otherwise CompareValidator control displays error message like ” Password not same !!”.
Here is HTML code for design form.
<table>
<tr>
<td colspan="2" style="border-bottom: thin solid #008080; font-weight: 700; text-align: center; color: #990033;" class="style2">
CompareValidator Control in ASP.Net</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td style="font-weight: 700; text-align: right">Name :</td>
<td><asp:TextBox ID="txtname" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="font-weight: 700; text-align: right">Password :</td>
<td><asp:TextBox ID="txtpassword" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="font-weight: 700; text-align: right">Confirm - Pass :</td>
<td><asp:TextBox ID="txtconfipass" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server" ControlToCompare="txtpassword" ControlToValidate="txtconfipass" ErrorMessage="Password not same !!"></asp:CompareValidator>
</td>
</tr>
<tr>
<td> </td>
<td><asp:Button ID="Button1" runat="server" Font-Bold="True" Text="SAVE" /></td>
</tr>
</table>Now, Drag and Drop CompareValidator control from toolbox and set ControlToValidate and ControlToCompare properties.

ControlToValidate – The main input control means Original first password textbox.
ControlToComapre – The second input control which is compare with main control, means confirm -password textbox control.
Type – Set data type String
Operator – Equal

In below screen we can see the value of both password do not same, so the CompareValidator gives error message like “Password not same !!”.

Here, if both password value are same then you can be proceed further for registration.