ASP.Net – RangeValidator Control
In this asp.net tutorial we will learn how to use RangeValidator control in ASP.Net.
The RangeValidator control is used to check the input control value is within a specified range or not. In other words we can say the input values must be between two defined values. It has minimum and maximum value.
RangeValidator control mostly used for a validate Mobile No and Pincode. Mobile no and Pincode no length must be pre defined. In India, Mobile no length must be 10 digits and Pincode must be 6 digits.
RangeValidator control Syntax :
<asp:RangeValidator ID=“RangeValidator1“ runat=“server“ ErrorMessage=“RangeValidator“></asp:RangeValidator>
Now, Let’s understand RangeValidator control with an asp.net example.
RangeValidator control in ASP.Net
Step 1 – Open Visual Studio –> Create a new empty Web application.
Step 2 – Create a new web page and design web form with three textbox control along with button control.
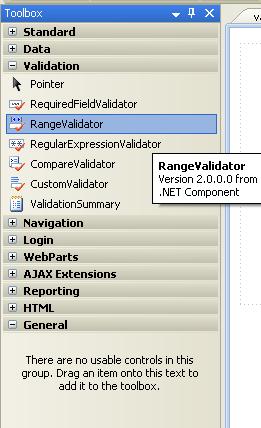
Step 3 – Drag and drop RangeValidator control from Toolbox.
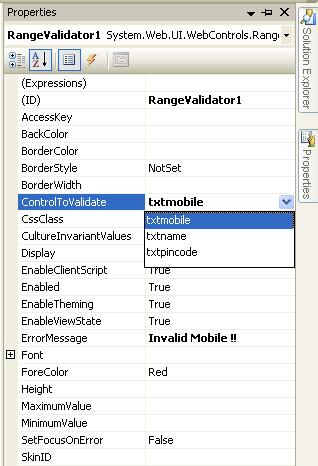
Step 4 – Set ControlToValidate and Text property of RangeValidator control
Step 5 – Set MaximumValue and MinimumValue Property.
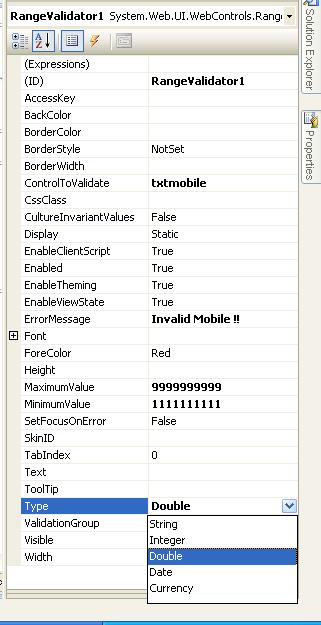
Step 6 – Set Type property for Data type of values for comparison.
List of Properties of RangeValidator control.
| Properties | Description |
|---|---|
| ControlToValidate | Set ID of input control to validate. |
| Display | Indicates how to error message will display. |
| EnableClientScript | True/False : Indicates whether the validation done on client browser side or on server side. |
| Enabled | Indicates whether validation control is enable or disable. |
| ErrorMessage | Message to display in a ValidationSummary when validation fails. |
| SetFocusOnError | Set cursor focus on associated control if validation fails. |
| Text | Text to display when validation fails. |
| MaximumValue | It is used to define Maximum Value. |
| MimimumValue | It is used to define Minimum Value. |
| Type | It is used to define Data type of values for comparison. |
RangeValidator Control Example in ASP.Net
Now, we will learn how to use RangeValidator in asp.net with an example.
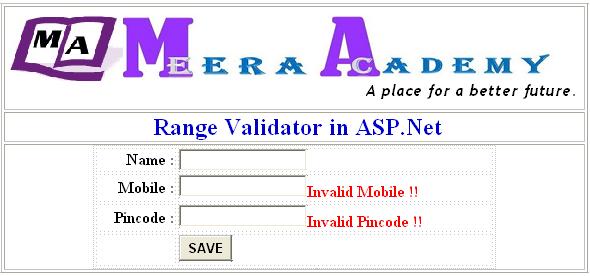
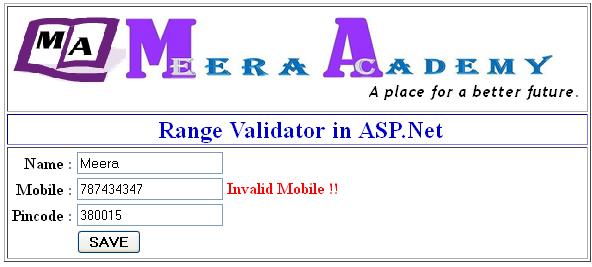
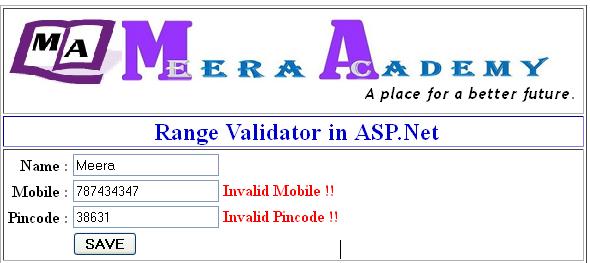
Design a webform like below screen. Here we took three textbox control for name, mobile and pincode. We use RangeValidator for mobile number and poncode number. Mobile number length must be 10 digits and pincode number length must be 6 digits.

Here is the HTML design code for above web form.
<table>
<tr>
<td style="text-align: right">
Name :</td>
<td style="text-align: left">
<asp:TextBox ID="txtname" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td style="text-align: right">
Mobile :</td>
<td style="text-align: left">
<asp:TextBox ID="txtmobile" runat="server"></asp:TextBox>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ControlToValidate="txtmobile" ErrorMessage="Invalid Mobile !!" MaximumValue="9999999999"
MinimumValue="1111111111" Type="Double"></asp:RangeValidator>
</td>
</tr>
<tr>
<td style="text-align: right">
Pincode :</td>
<td style="text-align: left">
<asp:TextBox ID="txtpincode" runat="server"></asp:TextBox>
<asp:RangeValidator ID="RangeValidator2" runat="server"
ControlToValidate="txtpincode" ErrorMessage="Invalid Pincode !!"
MaximumValue="999999" MinimumValue="111111" Type="Integer"></asp:RangeValidator>
</td>
</tr>
<tr>
<td>
</td>
<td style="text-align: left">
<asp:Button ID="btnSave" runat="server" Text="SAVE" style="font-weight: 700" />
</td>
</tr>
</table>Now, Drag and drop RangeValidator control on web forms like below screen.

We must set three most important properties of RangeValidator.
MaximumValue –Specify the Maximum Value of Input Value.
MinimumValue – Specify the Minimum Value of Input Value.
Type – Specify the Data Type of Input Value.
For Validate Mobile number (10 digits) :
MinimumValue = 1111111111
MaximumValue = 9999999999
Type = Double
For Validate Pincode Number (6 digits) :
MinimumValue = 111111
MaximunValue = 999999
Type = Double
Here, assign ID of mobile number textbox to ControlToValidate property as shows in below screen.

Set MaximumValue and MinimumValue Property of RangeValidator control for validate mobile number.



RangeValidator Example
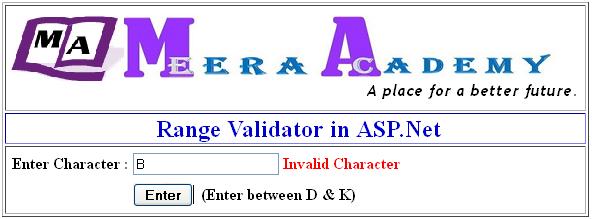
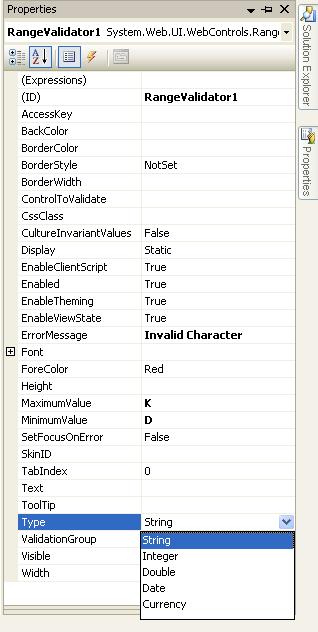
Now, Let’s take another example to understand how to set string type values for RangeValidaotor. In this example we define input value must be between character D and K.
Set RangeValidator control Property :
MaximunValue = K
MinimumValue = D
Type = String

Here, the textbox allow only character between D and K. Below screen we have entered character E, so it doesn’t show the error message. Because the E character is between D and K.

Here, we have entered B, so it displays error message “Invalid Character”. Because B is not between D and K.