ASP.Net – RegularExpressionValidator Control
Today, in this asp.net post we will learn how to use RegularExpressionValidator control in ASP.Net.
RegularExpressionValidator control is used to validate the input value of control with the pattern of a regular expression.
RegularExpressionValidator control mostly used for a validate Internet E-mail address and Internet URL. The Internet Email address must contain @ symbol and dot(.) in between some text. Same way in Internet URL means internet website name or domain name must start with http://.
RegularExpressionValidator control Syntax :
<asp:RegularExpressionValidator ID=“RegularExpressionValidator1“ runat=“server“ ErrorMessage=“RegularExpressionValidator“></asp:RegularExpressionValidator>
Now, Let’s understand RegularExpressionValidator control with an asp.net example.
RegularExpressionValidator control in ASP.Net
Step 1 – Open Visual Studio –> Create a new empty Web application.
Step 2 – Create a new web page and design web form with two textbox control along with button control.
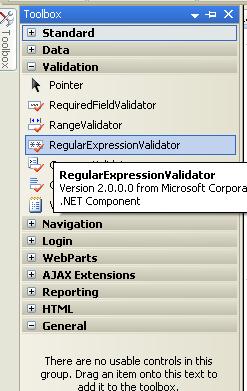
Step 3 – Drag and drop RegularExpressionValidator control from Toolbox.
Step 4 – Set ControlToValidate and Text property of RegularExpressionValidator control
Step 5 – Set ControlToValidate = ID of the control (textbox) to validate.
Step 6 – Set Validation Expression property.
List of Properties of RegularExpressionValidator control.
| Properties | Description |
|---|---|
| ControlToValidate | Set ID of input control to validate. |
| Display | Indicates how to error message will display. |
| EnableClientScript | True/False : Indicates whether the validation done on client browser side or on server side. |
| Enabled | Indicates whether validation control is enable or disable. |
| ErrorMessage | Message to display in a ValidationSummary when validation fails. |
| SetFocusOnError | Set cursor focus on associated control if validation fails. |
| Text | Text to display when validation fails. |
| Validation Expression | It is used to set regular expression to check validity with control value. |
RegularExpressionValidator Control Example in ASP.Net
Design asp.net web forms with three textbox control along with a button control. After that drag and drop one RequiredFieldValidator control for name textbox and two RegularExpresionValidator control for validate both email and website url textbox.
Here, we make first textbox mandatory, user must have to input some value in name text box and rest of two must be validated properly with email and website url.
Drag and drop RegularExpresion control from toolbox as shown in below figure.

In RegularExpressionValidator control we must have to set below property :
ControlToValidate = TextBox control which will be validate.
Text = Display error message.
Validation Expression = Select the expression for validation criteria.
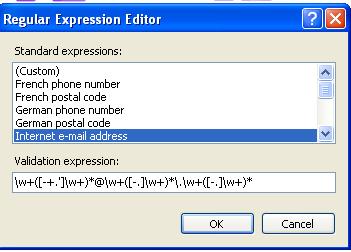
The Validation Expression property is used to specify the regular expression. It shows the readymade standard expressions list. We have to just select expression from list what we want to validate. If you want to validate email address then select Internet e-mail address option from Validation Expression list.
Set the Validation Expression property of RegularExpressionValidator control. Select Internet e-mail address option for validate email address.

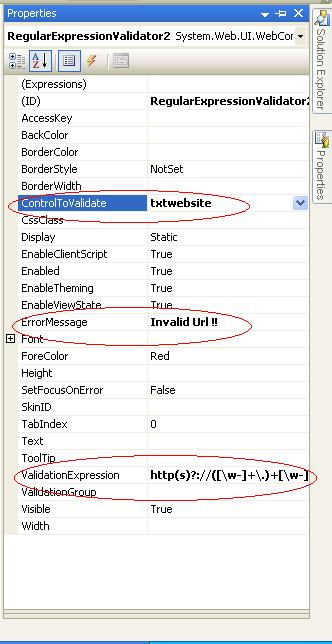
Set ControltoValidate, Text and ValidationExpression property like below screen:

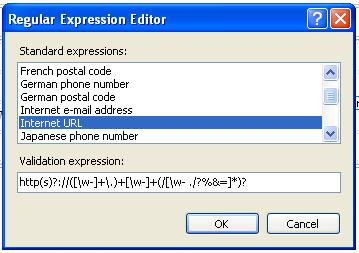
If you want to validate Internet website URL then just select Internet URL option from Validation expressions.
Select Internet URL option for validate website URL.

If we select Internet URL option from expression then the property windows look like below screen.

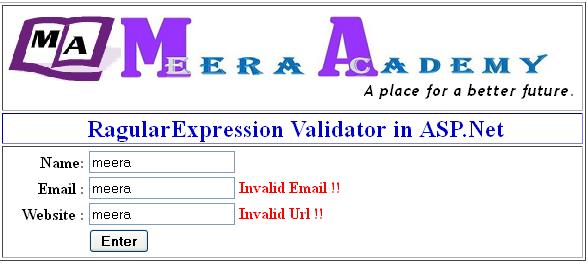
Now, Here is the output of RegularExpressionValidator control in asp.net.
As shows in below screen, we have entered invalid email address and invalid website name then the RegularExpressionValidator control shows the error message like “Invalid Email !!” and “Invalid Url !!”.

Now, In below screen we have entered valid format email and internet url then the error message will be automatically removed from webpage.

this website is very helpfull for me thank u