ASP.Net – ValidationSummary Control
In this asp.net tutorial we will learn how to use ValidationSummary control in ASP.Net.
The ValidationSummary control is used to display a summary of all the validation control error messages in a single control on web forms in asp.net. In other word we can say the validationSummary control is a summary of all the validation control error messages display on web forms. ValidationSummary control allow user to display summary of all validation errors at single place.
ValidationSummary control Syntax :
<asp:ValidationSummary ID=“ValidationSummary1“ runat=“server“ />
Now, Let’s understand ValidationSummary control with an asp.net example.
Step 1 – Open Visual Studio –> Create a new empty Web application.
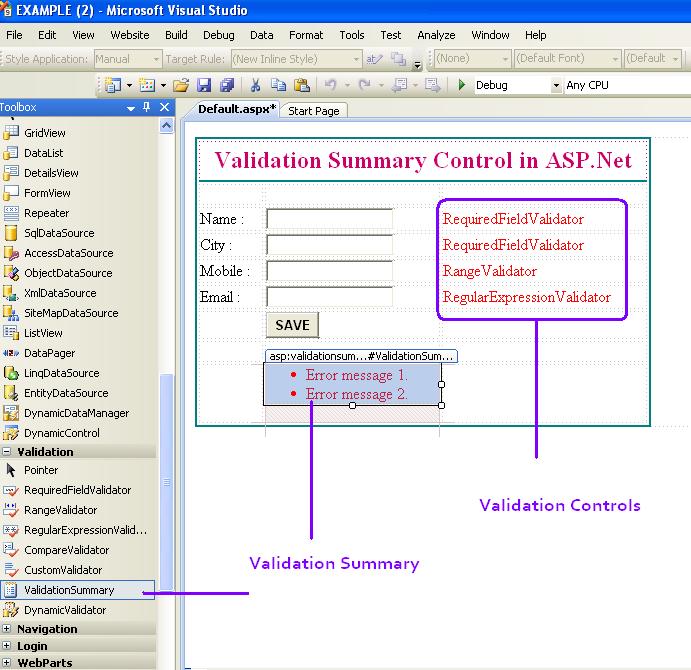
Step 2 – Create a new web form and design a web form as shown in below screen.
Step 3 – Drag and drop ValidationSummary control from Toolbox.
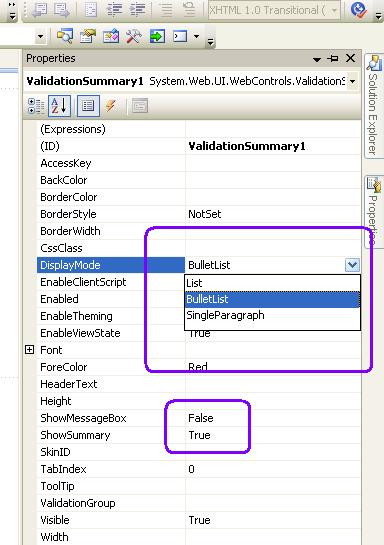
Step 4 – Set DisplayMode, ShowMessageBox and ShowSummary property of ValidationSummary control
List of Properties of ValidationSummary control.
| Properties | Description |
|---|---|
| DisplayMode | Format for error summary display. (List, BulletList, SingleParagraph) |
| ShowMessageBox | True / False – display summary error message box like javascript alert. |
| ShowSummary | True / False – display summary error message box on webpage. |
ValidationSummary Control Example in ASP.Net
Now, we will learn how to use ValidationSummary in asp.net with an example.
Design the asp.net web forms with four textbox and four validation control and a button control along with the ValidationSummary control.
Here is the html code for design asp.net web forms.
<table align="center" class="style1" style="border: thin solid #008080">
<tr>
<td class="style2" colspan="3"
style="font-weight: 700; text-align: center; border-bottom-style: solid; border-bottom-width: thin; border-bottom-color: #008080;">
Validation Summary Control in ASP.Net</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
Name :</td>
<td>
<asp:TextBox ID="txtname" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txtname" ErrorMessage="Enter Name !!"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
City :</td>
<td>
<asp:TextBox ID="txtcity" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="txtcity" ErrorMessage="Enter City !!"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
Mobile :</td>
<td>
<asp:TextBox ID="txtmobile" runat="server"></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ControlToValidate="txtmobile" ErrorMessage="Invalid Mobile no !!"
MaximumValue="9999999999" MinimumValue="1000000000" Type="Double"></asp:RangeValidator>
</td>
</tr>
<tr>
<td>
Email :</td>
<td>
<asp:TextBox ID="txtemail" runat="server"></asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ControlToValidate="txtemail" ErrorMessage="Invalid Email Address !!"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="Button1" runat="server" Font-Bold="True" Text="SAVE" />
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode="List" ShowMessageBox="True" />
</td>
<td>
</td>
</tr>
</table>Here is the design of web forms :

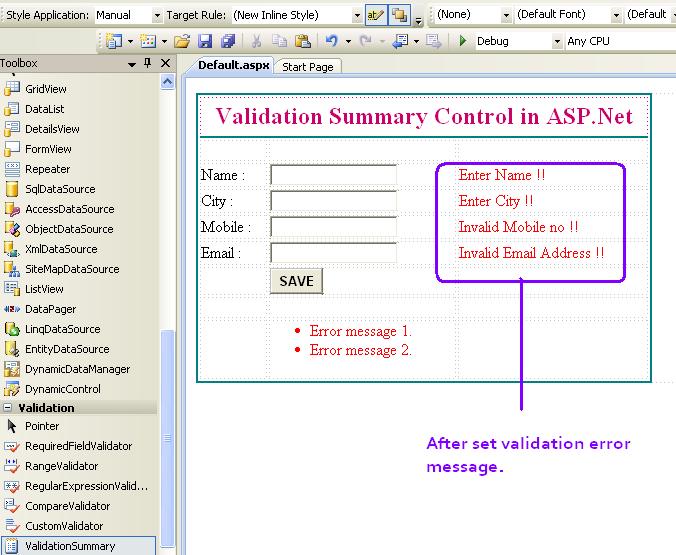
In above asp.net web forms figure shows the design of web forms. we have taken four textbox control for name, city, pincode and mobile number and provide validation control for each. Here, we have taken RequiredFieldValidator for name and city textbox and RangeValidator for mobile number and RegularExpressionValidator for email address.
Now, set the proper error message to all the validator control as per requirement. In below figure we set all the error messages to validation control.
How to use ValidationSummary Control in ASP.Net
There are three method or layout for display validationSummary control on asp.net web forms. If you need to change the layout of validationSummary then set the DisplayMode property of control.
DisplayMode = List, BulletList, SingleParagraph
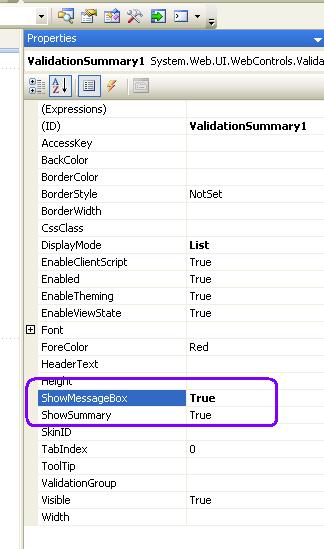
Below, figure shows how to change or set DisplayMode property of validationSummary control in asp.net.

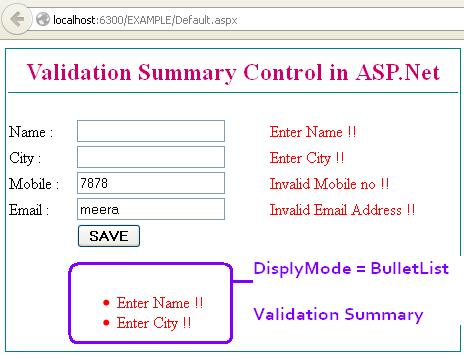
If we set DisplayMode=BulletList then the validationsummary example result look like a below screen. All the error messages are together listed as bullet list.

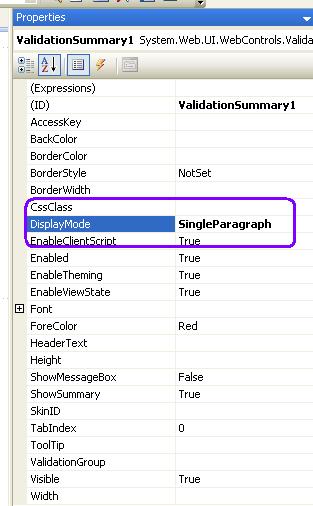
Now, Change the DisplayMode from BulletList to SingleParagraph as like below.

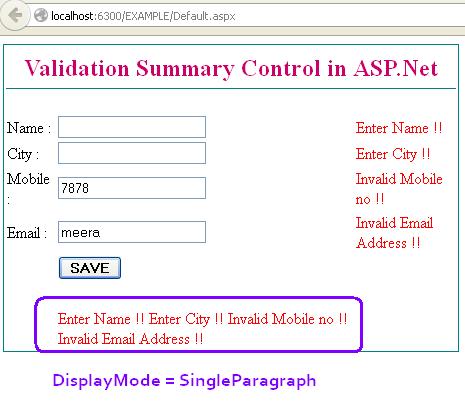
The Result for DisplayMode = SingleParagraph, all the error messages are displayed as single paragraph format.

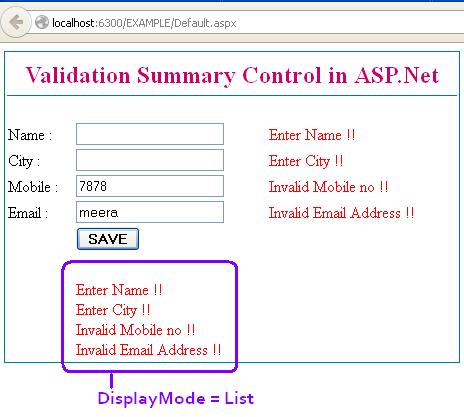
If we set DisplayMode=List, then validationSummary output will be like this.

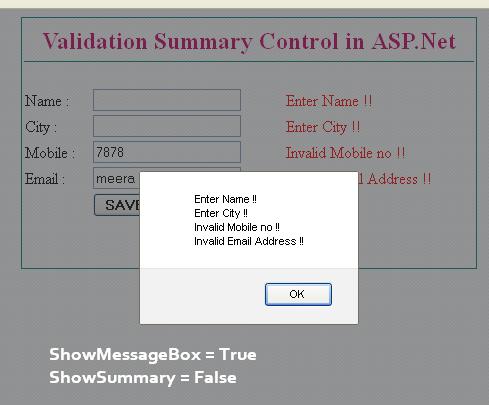
There are another two properties of validationSummary control we need to understand the first one is ShowMessageBox and ShowSummary.
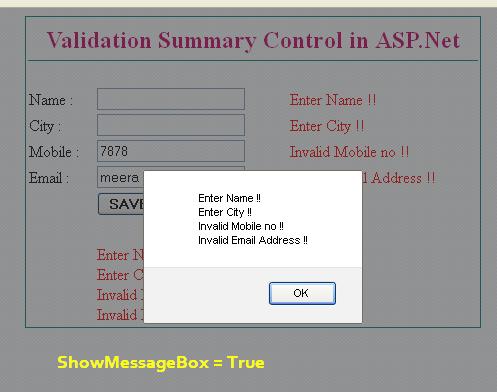
If ShowMessageBox = True. So the ValidationSummary control error message display as javascript alert box.

Here, we set the ShowMessageBox= True, we can see here all the validation messages in alert box.

The ShowSummary property used to show or hide the vaildationSummary error messages on web forms.
Here, we can set ShowMessageBox=True or ShowSummary=False


Great article! This is the only blog with complete details on ValidationSummary
Thank you…