PHP Custom File Upload using Submit Button
We already know what is fileupload in our previous php tutorial and how to upload image on server using fileupload in php.
We all know the file upload control look a texbox with browse button.
In this PHP tutorial we will learn how to create custom fileupload with submit button in php.
<html>
<head>
<title>PHP File Upload example</title>
</head>
<body>
<form action="fileupload.php" enctype="multipart/form-data" method="post">
<input type="file" name="myfile" style="display:none;"/>
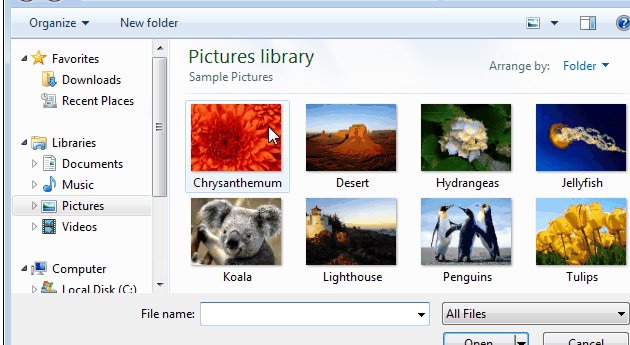
Upload File : <input type="button" onClick="myfile.click();" value="Upload File"/>
</form>
</body>
</html>The out put of custom file upload control :