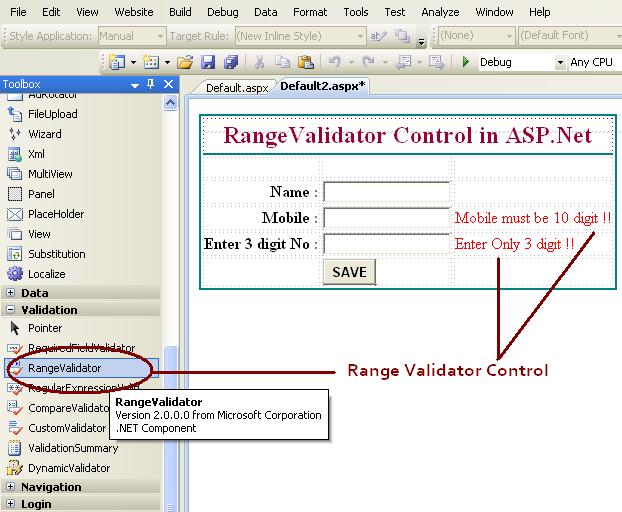
RangeValidator control is used to checks the input control’s value is within a specified range, Means input values must be between two values, It has minimum and maximum value.
Generally we use RangeValidator control for Mobile no and Pincode Number.
The most important properties of the RangeValidator control are MaximumValue, MinimumValue, and Type.
We must specify the Range from Minimum values to Maximum Values and Type of Input Values.
Here, we understand the range validator control with an example for validating Mobile Number.
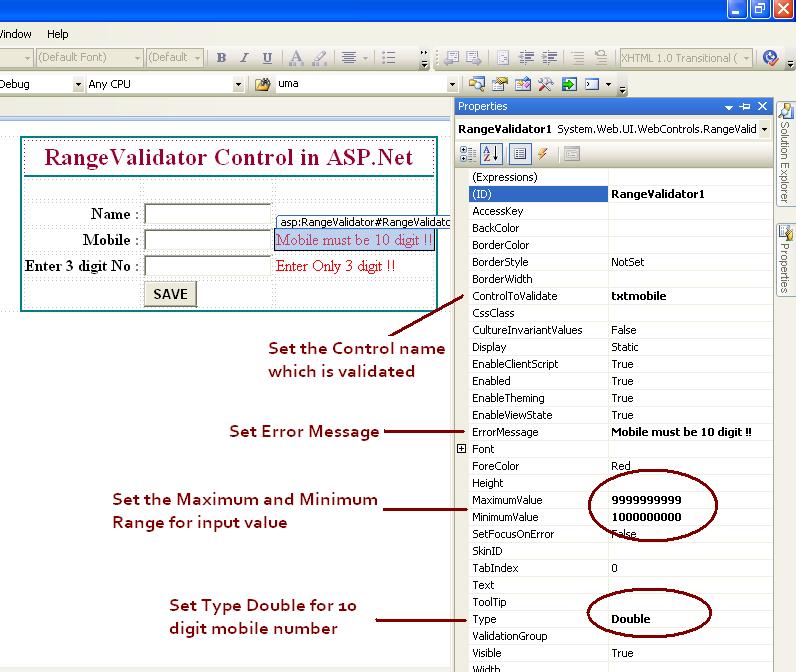
The mobile number must be 10 digit number.
Here, we have to set rangevalidator property for mobile number :
MaximunValue = 9999999999 and MinimumValue = 1000000000 and Type=Double
Below is the html design code for asp.net web forms.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>RangeValidator in ASP.Net</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table align="center" style="border: thin solid #008080">
<tr>
<td colspan="3"
style="border-bottom: thin solid #008080; font-weight: 700; text-align: center; color: #990033;"
class="style2">
RangeValidator Control in ASP.Net</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td style="font-weight: 700; text-align: right">
Name :</td>
<td>
<asp:TextBox ID="txtname" runat="server"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td style="font-weight: 700; text-align: right">
Mobile :</td>
<td>
<asp:TextBox ID="txtmobile" runat="server"></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ControlToValidate="txtmobile" ErrorMessage="Mobile must be 10 digit !!"
MaximumValue="9999999999" MinimumValue="1000000000" Type="Double"></asp:RangeValidator>
</td>
</tr>
<tr>
<td style="font-weight: 700; text-align: right">
Enter 3 digit No :</td>
<td>
<asp:TextBox ID="txtthree" runat="server"></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="RangeValidator2" runat="server"
ControlToValidate="txtthree" ErrorMessage="Enter Only 3 digit !!"
MaximumValue="999" MinimumValue="100" Type="Integer"></asp:RangeValidator>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="Button1" runat="server" Font-Bold="True" Text="SAVE" />
</td>
<td> </td>
</tr> </table>
</div>
</form>
</body>
</html>