In previous asp.net post we have learned about Simple Push Button and Image Button Control.
In this asp.net tutorials we will learn how to use LinkButton control in asp.net.
There are three type of button in asp.net.
1. Simple Push Button
– Simple Push Button displays text on a button control.
2. Link Button
– Link Button displays text that looks like a link or hyperlink.
3. Image Button
– Image Button displays an image on a button control.
LinkButton Control Example in ASP.Net.
Step 1 – Open the Visual Studio –> Create a new empty Web application.
Step 2 – Create a New web page for display Linkbutton on it.
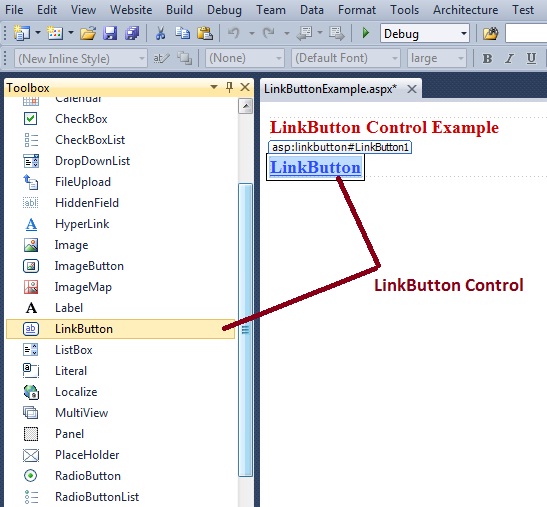
Step 3 – Drag and drop LinkButton control on web page from Toolbox.
Step 4 – Set Text property of LinkButton Control
Step 5 – For Redirect other page set PostBackUrl Property to destination web page name.
Step 6 – For write code on Linkbutton control go to Click events of Linkbutton control.
ASP.Net LinkButton Control Example:
The Link Button code is like:
<asp:LinkButton ID=”LinkButton1″ runat=”server”>LinkButton</asp:LinkButton>
Some important property of LinkButton Control:
ID – identification of LinkButton control
Text – Display text on LinkButton like hyperlink.
PostBackUrl – Path of the page when redirect while click the button.
OnClientClick – write JavaScript or any client side script code function name.
Example of button Control in ASP.Net :


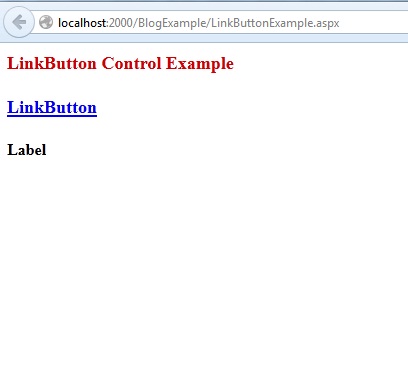
Design asp.net web form with LinkButton Control and Label Control look like below screen.
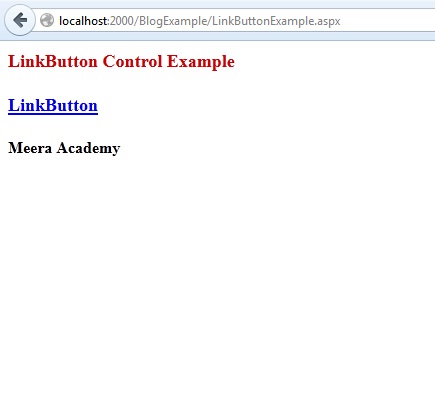
write below code in Linkbutton click event for display message on label control in asp.net
protected void LinkButton1_Click(object sender, EventArgs e)
{
Label1.Text = “Meera Academy”;
}


Related ASP.Net Topics :
AdRotator Control in ASP.Net
FileUpload Control in ASP.Net C#
Subscribe us
If you liked this asp.net post, then please subscribe to our YouTube Channel for more asp.net video tutorials.
We hope that this asp.net tutorial helped you to understand about Linkbutton control.
Next, asp.net tutorial we will understand about ListBox Control.