ASP.Net AdRotator Control
The AdRotator is one of the rich web server control of asp.net. AdRotator control is used to display a sequence of advertisement images as per given priority of image.
Adrotator control displays the sequence of images, which is specified in the external XML file. In a xml file we indicate the images to display with some other attributes, like image impressions, NavigateUrl, ImageUrl, AlternateText.
In a Adrotator control images will be changed each time while refreshing the web page.
AdRotator Control Syntax :
<asp:AdRotator ID=“AdRotator1“ runat=“server“ />
AdRotator Control Example in ASP.Net
Follow below step to create Adrotator control in asp.net web application.
Step 1 – Open Visual Studio –> Create a new empty web application / website.
Step 2 – Create New web page for display AdRotator control.
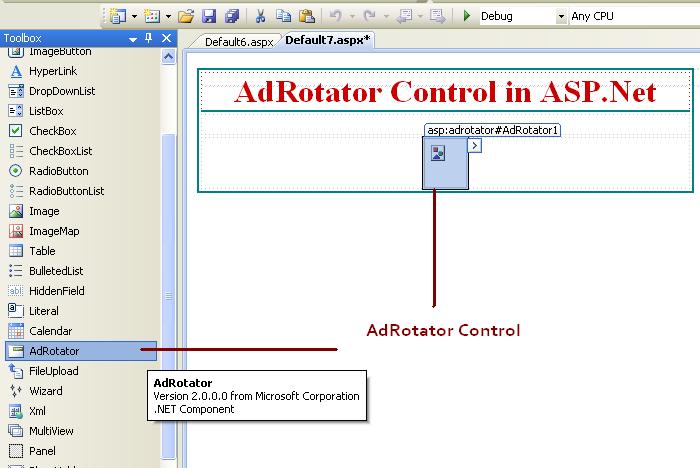
step 3 – Drag and drop AdRotator Control on web page from toolbox.
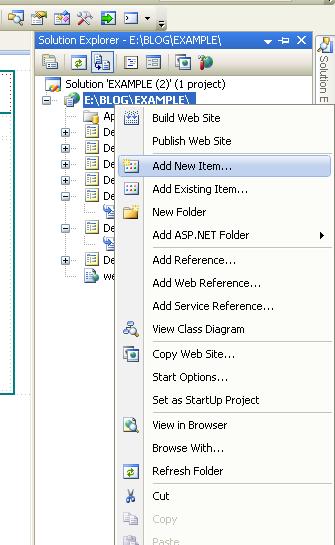
step 4 – Right click on Solution Explorer –> Add New Item –> Add New XML File in project for write advertisement detail.
step 5 – Write code in xml file for advertisement.
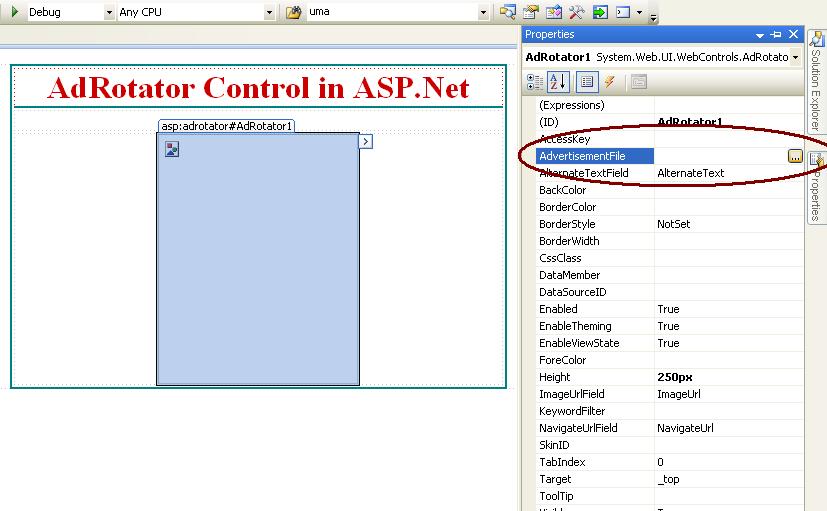
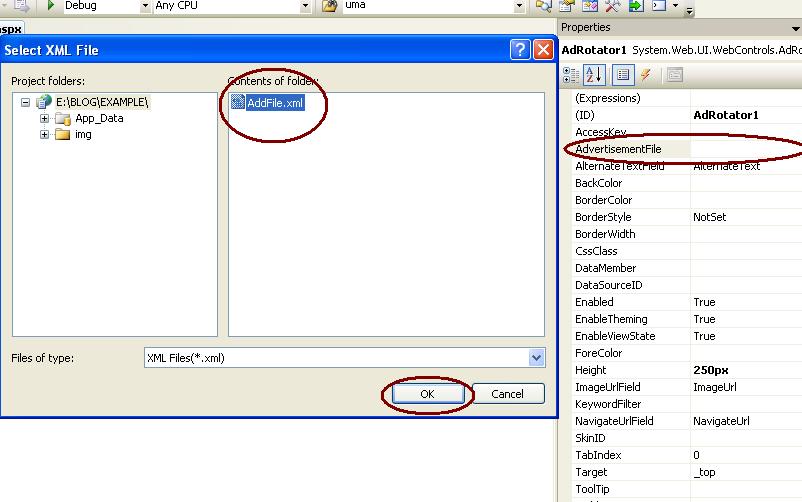
step 6 – Assign XML File to AdvertisementFile Property of AdRotator control.
Now, let’s understand the adrotator control with an asp.net example.
Video Tutorial
Adrotator Control in ASP.Net C#
Create asp.net web application and take an adrotator control on web forms like below:

Now, Add new XML file to project.
Right click on Solution Explorer –> Add New Item –> XML file –> Add.

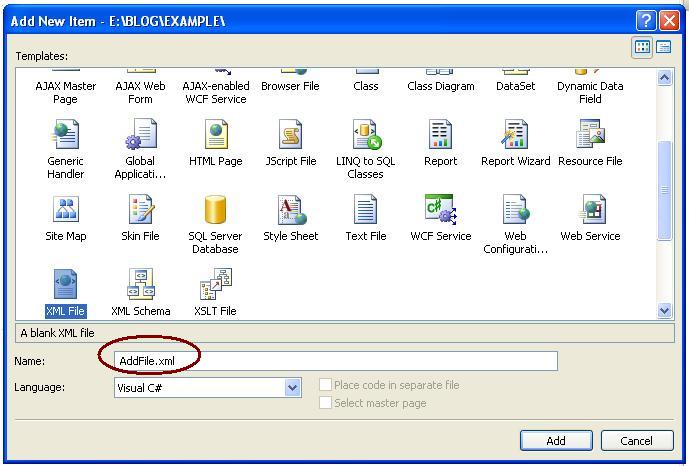
Select XML file, assign any name for xml file and click Add button to add new xml file in webiste.

The XML file contains list of advertisement information.
| Properties | Description |
|---|---|
| ImageUrl | It is describe the path of image which will be displayed in adrotator control. |
| NavigateUrl | Describe the navigation webpage link when user click on ad Image. |
| AlternateText | The text will be displayed when image can not be displayed. |
| Impressions | Describe the display rate of image or priority of image |
| Keyword | It is a category of Ad. |
Advertisement XML File for Adrotator Control
Write below code in xml file for advertisement.
<?xml version="1.0" encoding="utf-8" ?>
<Advertisements>
<Ad>
<ImageUrl>img/1.png</ImageUrl>
<NavigateUrl>https://meeraacademy.com</NavigateUrl>
<AlternateText>Meera Academy</AlternateText>
<Impressions>50</Impressions>
<Keyword>Meera</Keyword>
</Ad>
<Ad>
<ImageUrl>img/2.png</ImageUrl>
<NavigateUrl>http://meera.com</NavigateUrl>
<AlternateText>Meerta Aademy</AlternateText>
<Impressions>100</Impressions>
<Keyword>Academy</Keyword>
</Ad>
<Ad>
<ImageUrl>img/3.png</ImageUrl>
<NavigateUrl>https://meeraacademy.com</NavigateUrl>
<AlternateText>Meerta Aademy</AlternateText>
<Impressions>50</Impressions>
<Keyword>Academy</Keyword>
</Ad>
</Advertisements>Now, assign the XML file to adrotator control at AdvertisementFile property of adrotator control.


The output of Adrotator control example in c#.
In above Adrotator control example we assign three images in Advertisement xml file. We can see in below figure each time ad image will be changed when we refresh the webpage.

Learn ASP.Net C# Website Projects
Social Networking Site in ASP.Net Project
Society Management System ASP.Net Project
Subscribe us
If you liked this asp.net post, then please subscribe to our YouTube Channel for more asp.net video tutorials.
We hope that this asp.net post helped you to understand Adrotator server side control.
Next, We will learn about ASP.Net Button Control.
easy to understand every topic thank u to meeraacademy.com
image is not displaying can u help me
please, carefully follow all step..
easy to understand every topic thank u to meeraacademy.com