ASP.Net HyperLink Control
In this asp.net tutorials we will lean how to use HyperLink control in ASP.Net.
HyperLink is an asp.net web server control. we can display a hyperlink on a web page by adding a hyplerlink control on asp.net web page.
HyperLink control used to navigate user to anther page or on the same page.
The main property of hyperlink control is NavigateUrl. The NavigateUrl property of hyperlink control store the address of destination page.
ASP.Net HyperLink Control – HyperLink control is used to redirect user to other page in asp.net. In asp.net link one web forms to other using hyperlink control.
The HyperLink control display both as text and as image by specifying Text or ImageUrl property of hyperlink control.
If we set any image in ImageUrl property of hyperlink control then the hyperlink display image on it.if we set any text value in Text Property of hyperlink control then the hyperlink control display as text link.
Here we will understand hyperlink control with an asp.net example.
HyperLink Control Example in ASP.Net.
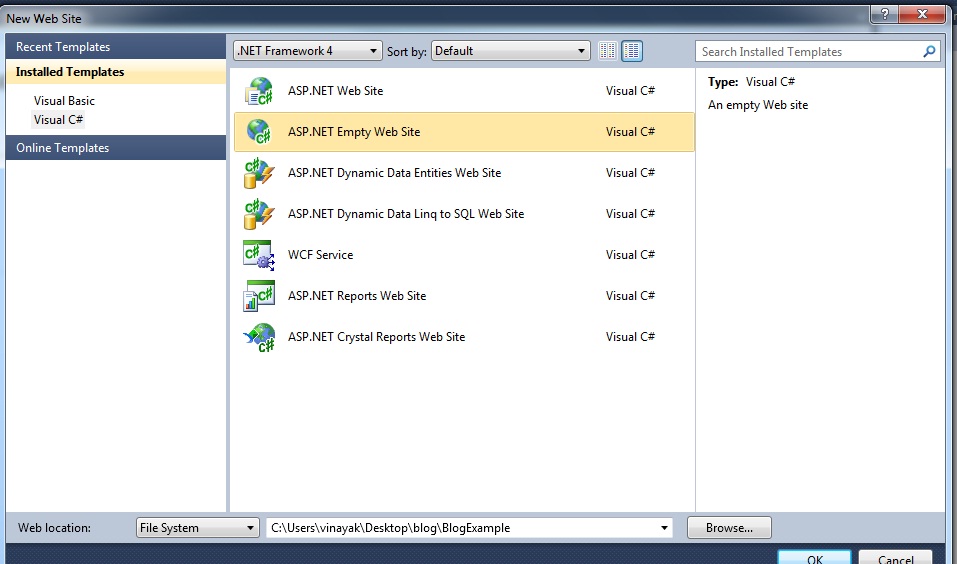
Step 1 – Open the Visual Studio –> Create a new empty Web application.
Step 2 – Create two New web page one for display hyperlink and other for navigate to it.
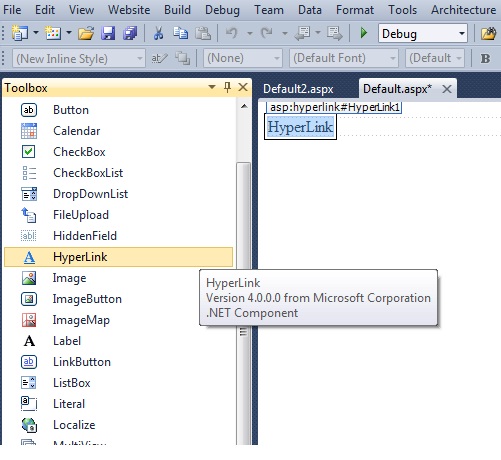
Step 3 – Drag and drop HyperLink control on web page from Toolbox.
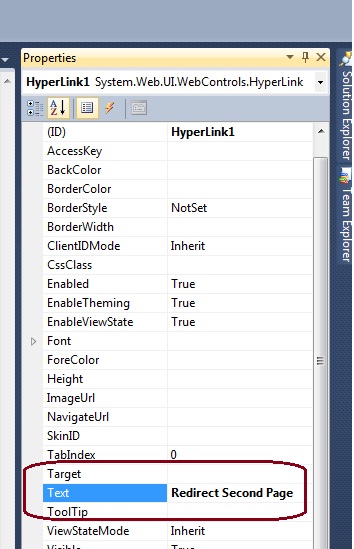
Step 4 – Set Text property of Hyperlink Control
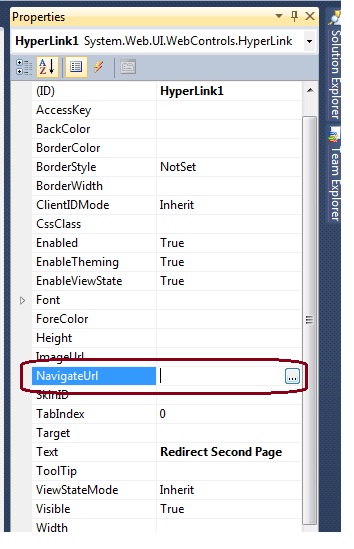
Step 5 – Set NavigateUrl Property to destination web page name.
Here is the HTML code of HyperLink Control.
<asp:HyperLink ID=”HyperLink1″ runat=”server” NavigateUrl=”~/Default2.aspx”>Redirect Second Page</asp:HyperLink>
First Create asp.net web application with two web forms.

Create New web page and drag and drop HyperLink Control on web page from toolbox. below figure we can see the we have HyperLink control in asp.net web page.

Set the HyprLink control Text property value to ‘Redirect Second Page’ or anything else what you like display on hyperlink.

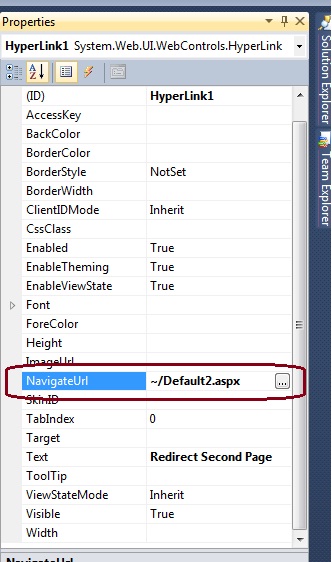
Now, Set the NavigateUrl property of HyperLink control. write path or name of destination page where we want to redirect when click the hyperlink control.

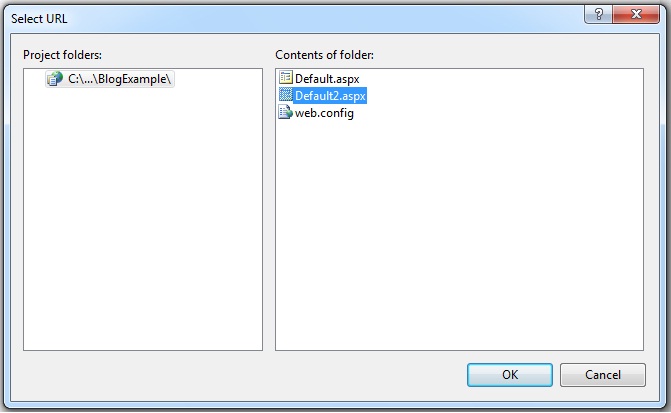
Browse and select destination page and click OK button to set NavigateUrl of HyperLink control.

Below screen show we have set both Text and NavigateUrl property of hyperlink control in asp.net.

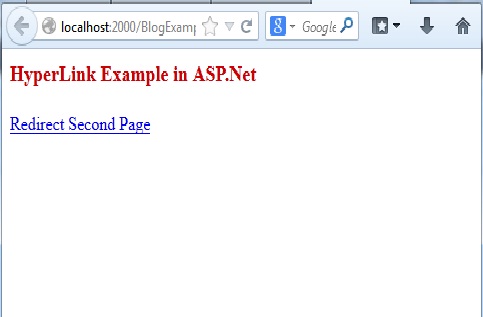
The output of hyperlink control example in asp.net. when we click on Redirect Second Page link it will redirect us to next page which already assigned in NavigateUrl property of hyperlink control.


I hope you will like this asp.net hyperlink control example.
Related ASP.Net Topics :
Button Control in ASP.Net
DropDownList Control in ASP.Net C#
Subscribe us
If you liked this asp.net post, then please subscribe to our YouTube Channel for more asp.net video tutorials.
We hope that this asp.net tutorial helped you to understand about HyperLink control.
Next, asp.net tutorial we will understand about ImageButton Control.