In previous asp.net server control post we had discussed about MultiView Control and DropDownList Control and FileUpload Control and CheckBox Control and RadioButton Control and Adrotator Control and TextBox Control.
ASP.Net ListBox Control
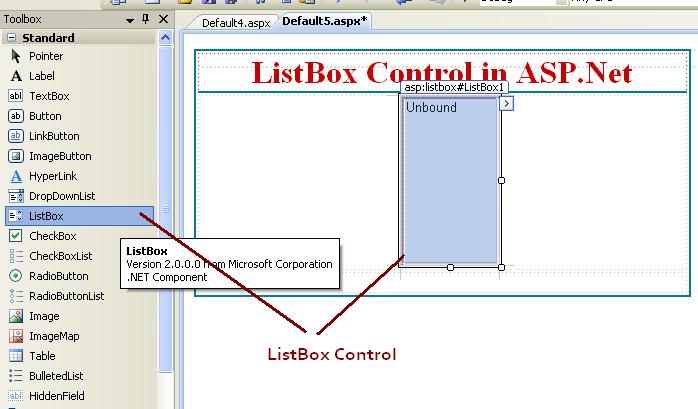
ListBox control is an asp.net web server control. ListBox control used to store the multiple items and allow user to select multiple item from listbox control. ListBox control is same as dropdownlist control.
The dropdownlist control allow user to select maximum only one item at a time, on other hand listbox control allow user to select multiple items same time. so we can also say listbox is a multi row selection box control.
In a ListBox control there is a SelectionMode property to change the mode of section from single to multiple. By default listbox control selection mode is single if you want to select multiple items from listbox, then just change the SelectionMode property to multiple.
ListBox Control Example in ASP.Net C#

How to use ListBox control in asp.net C#.
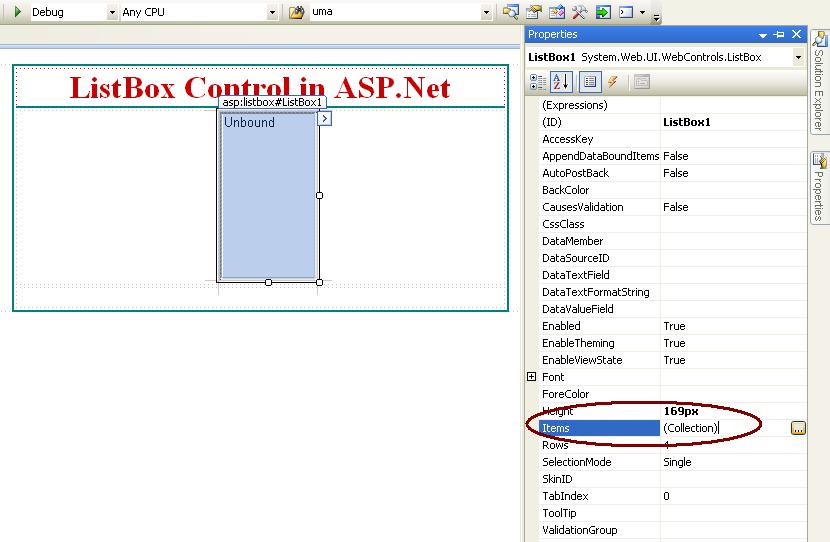
Some important Properties of ListBox Control.
Items : Items property used to add item into the listbox control. It is indicate the collection of items in the listbox.
There are main two things to consider while adding new item in listbox control.
Each Item of listbox control contain Text and Value attributes.
At time of adding new item in listbox we need to give two things text and values for each item.
Text : Text Property specify the Text display in the listbox.
Value : The value property is invisible value, but we can get the value while programming. Each item has a text and value with in it.
For add new items in listbox control go to the lsitbox Items property and add some items show like below screen.

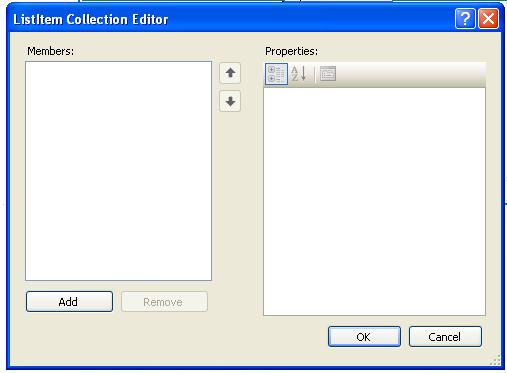
If you click the items property of listbox you have a below screen to add some items. Here click Add button to add items to listbox.

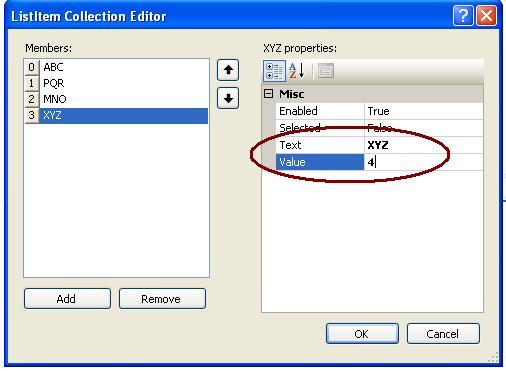
Add some items with Text and Value of items and Add button to add items to listbox control.

The result of the listbox control with four items.

There are other some important properties of listbox :
ListBox1.SelectedIndex = Returns the Index of selected item of listbox. (Index always start from Zero).
<body>
<form id="form1" runat="server">
<div>
<table align="center" class="style1" style="border: thin solid #008080">
<tr>
<td class="style2"
style="text-align: center; border-bottom-style: solid; border-bottom-width: thin; border-bottom-color: #008080;">
ListBox Control in ASP.Net</td>
</tr>
<tr>
<td style="text-align: center">
<asp:ListBox ID="ListBox1" runat="server" Height="121px" Width="98px">
<asp:ListItem Value="1">ABC</asp:ListItem>
<asp:ListItem Value="2">PQR</asp:ListItem>
<asp:ListItem Value="3">MNO</asp:ListItem>
<asp:ListItem Value="4">XYZ</asp:ListItem>
</asp:ListBox>
</td>
</tr>
<tr>
<td class="style3">
<asp:Button ID="btncount" runat="server" CssClass="style4"
onclick="btncount_Click" Text="Count" Width="86px" />
<asp:Button ID="btnselectedtext" runat="server" CssClass="style4"
onclick="btnselectedtext_Click" Text="Selected Text" />
<asp:Button ID="btnselectedvalue" runat="server" CssClass="style4"
onclick="btnselectedvalue_Click" Text="Selected Value" />
<asp:Button ID="btnselectedIndex" runat="server" CssClass="style4"
onclick="btnselectedIndex_Click" Text="Index" />
<br />
<asp:Button ID="btnclear" runat="server" CssClass="style4" onclick="btnclear_Click"
Text="Clear()" Width="83px" />
<asp:Button ID="btnadd" runat="server" onclick="btnadd_Click"
style="font-weight: 700" Text="ADD" Width="67px" />
<asp:Button ID="btnremove" runat="server" CssClass="style4"
onclick="btnremove_Click" Text="Remove" />
</td>
</tr>
<tr>
<td style="text-align: center">
<asp:Label ID="Label1" runat="server" Font-Bold="True" Font-Size="Medium"
ForeColor="#CC0000"></asp:Label>
</td>
</tr>
</table>
</div>
</form>
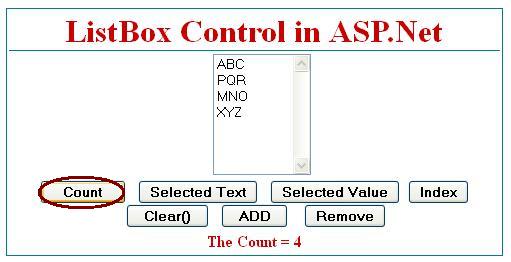
</body>ListBox1.Items.Count
Below example show the total number of item count in listbox control.
protected void btncount_Click(object sender, EventArgs e)
{
Label1.Text = "The Count = "+ListBox1.Items.Count.ToString();
}
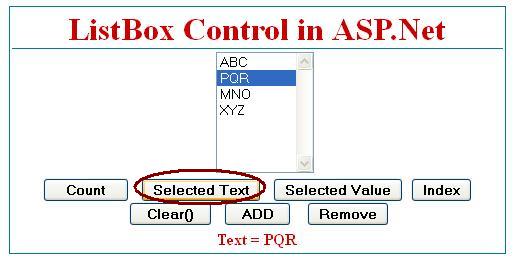
ListBox1.SelectedItem.Text
Example : How to get selected item from listbox control in asp.net.
protected void btnselectedtext_Click(object sender, EventArgs e)
{
Label1.Text = "Text = "+ListBox1.SelectedItem.Text;
}
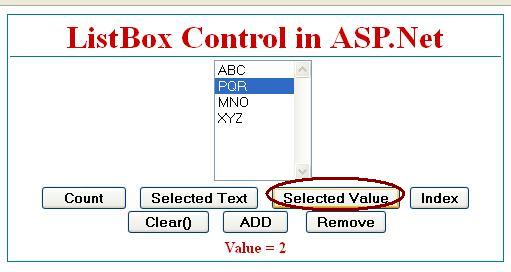
ListBox1.SelectedValue
Example : How to get Selected Value from listbox control in asp.net.
protected void btnselectedvalue_Click(object sender, EventArgs e)
{
Label1.Text = "Value = " +ListBox1.SelectedValue;
}
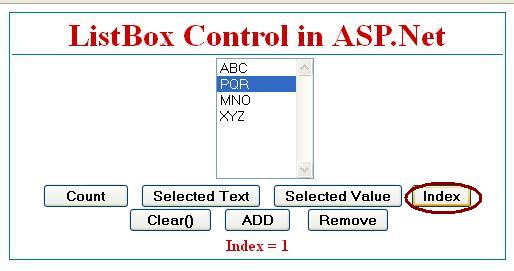
ListBox1.SelectedIndex
Example: Get Selected Index from listbox control in asp.net.
protected void btnselectedIndex_Click(object sender, EventArgs e)
{
Label1.Text = "Index = " +ListBox1.SelectedIndex.ToString();
}
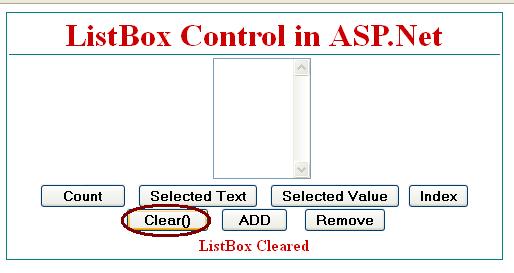
ListBox1.Items.Clear()
Example : Clear all items from listbox control.
protected void btnclear_Click(object sender, EventArgs e)
{
ListBox1.Items.Clear();
Label1.Text = "ListBox Cleared";
}
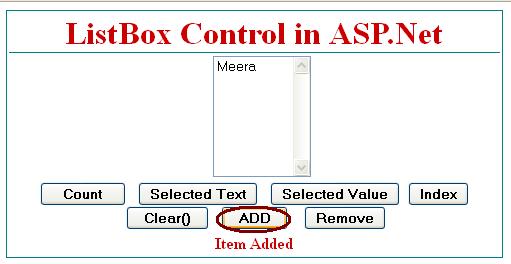
ListBox1.Items.Add(“text”);
Example : Add new item in listbox control.
protected void btnadd_Click(object sender, EventArgs e)
{
ListBox1.Items.Add("Meera");
Label1.Text = "Item Added";
}
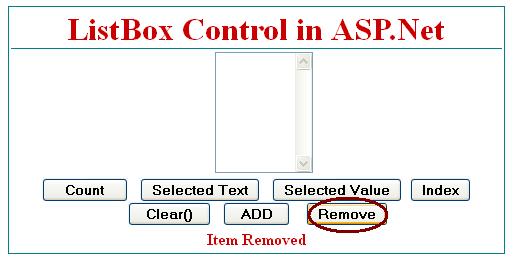
ListBox1.Items.Remove(“text”)
Example : Remove items from listbox control.
protected void btnremove_Click(object sender, EventArgs e)
{
ListBox1.Items.Remove("Meera");
Label1.Text = "Item Removed";
}
ListBox1.Items.Insert(int index, “text”);
Example : Add new item at specific location in listbox control. The index is the indicate the location of newly added item in listbox control.
protected void btnadd_Click(object sender, EventArgs e)
{
ListBox1.Items.Insert(2,"Meera");
Label1.Text = "Item Inserted";
}
ListBox1.Items.RemoveAt(int index)
Example : Remove items from listbox control at specify the index location. The index start from zero.
protected void btnremove_Click(object sender, EventArgs e)
{
ListBox1.Items.RemoveAt(2);
Label1.Text = "Item Removed";
}Here is the code behind c# code :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default5 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btncount_Click(object sender, EventArgs e)
{
Label1.Text = "The Count = "+ListBox1.Items.Count.ToString();
}
protected void btnselectedtext_Click(object sender, EventArgs e)
{
Label1.Text = "Text = "+ListBox1.SelectedItem.Text;
}
protected void btnselectedvalue_Click(object sender, EventArgs e)
{
Label1.Text = "Value = " +ListBox1.SelectedValue;
}
protected void btnselectedIndex_Click(object sender, EventArgs e)
{
Label1.Text = "Index = " +ListBox1.SelectedIndex.ToString();
}
protected void btnclear_Click(object sender, EventArgs e)
{
ListBox1.Items.Clear();
Label1.Text = "ListBox Cleared";
}
protected void btnadd_Click(object sender, EventArgs e)
{
ListBox1.Items.Add("Meera");
Label1.Text = "Item Added";
}
protected void btnremove_Click(object sender, EventArgs e)
{
ListBox1.Items.Remove("Meera");
Label1.Text = "Item Removed";
}
}
Related ASP.Net Topics :
AdRotator Control in ASP.Net
FileUpload Control in ASP.Net C#
Subscribe us
If you liked this asp.net post, then please subscribe to our YouTube Channel for more asp.net video tutorials.
We hope that this asp.net tutorial helped you to understand about ListBox control.
Next, asp.net tutorial we will understand about Literal Control.