ASP.Net CheckBox Control
CheckBox control is an asp.net web server control. CheckBox control visually as square on web forms. The Checkbox control allow user to check square or uncheck square.
In CheckBox control check and uncheck checkbox specify by the checked property of check box true or false.
If checkbox control square ticked then checked = true and unchecked then checked=false.
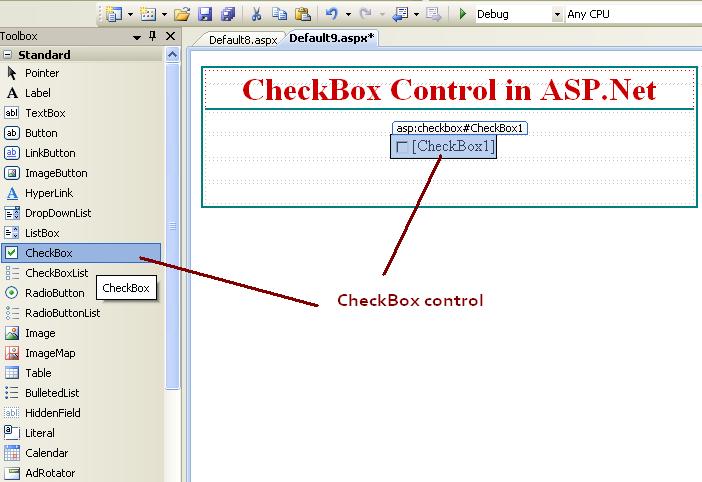
We can drag the checkbox control from toolbox and drop it to on web forms shows like below. Checkbox control allow user to do either checked(tick) or unchecked (untick) the checkbox control in asp.net.
CheckBox Control Syntax :
<asp:CheckBox ID=“CheckBox1“ runat=“server“ />
CheckBox Control ASP.Net C# Example
let’s take a simple asp.net checkbox example to understand checkbox is checked or unchecked.

Here is the html design source code of asp.net web page.
<body>
<form id="form1" runat="server">
<div>
<table align="center" class="style1" style="border: thin solid #008080">
<tr>
<td class="style2"
style="text-align: center; border-bottom-style: solid; border-bottom-width: thin; border-bottom-color: #008080;">
CheckBox Control in ASP.Net</td>
</tr>
<tr>
<td style="text-align: center">
</td>
</tr>
<tr>
<td style="text-align: center">
<asp:CheckBox ID="CheckBox1" runat="server" Text="RED" />
</td>
</tr>
<tr>
<td style="text-align: center">
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Select" />
</td>
</tr>
<tr>
<td style="text-align: center">
<asp:Label ID="Label1" runat="server" Font-Bold="True"></asp:Label>
</td>
</tr>
</table>
</div>
</form>
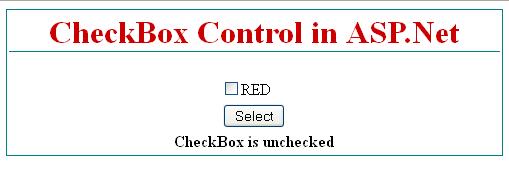
</body>After design asp.net web page with a checkbox, a button and a label control shows like below screen.
In below asp.net figure we have not checked the checkbox and click on select button then we get answer in label control like Checkbox is unchecked.

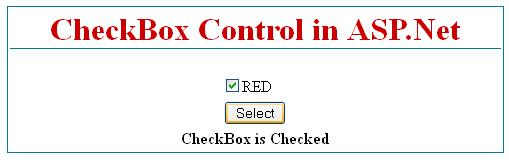
Now, check the checkbox control and then click button to display message in label like CheckBox is Checked.
Here is the c# code behind code for button click event for check whether checkbox is checked or unchecked.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default9 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
if (CheckBox1.Checked == true)
{
Label1.Text = "CheckBox is Checked";
}
else
{
Label1.Text = "CheckBox is unchecked";
}
}
}

There is other important property of checkbox is Autopostback.
Autopostback means when we receive request from user and go to server with request and proceed the request on server and get back to user with response as a result, the all round trip known as postback.
If we set Autopostback = true on checkbox then the checkbox control CheckedChanged event enable for user, means we go to the code behind while check or uncheck checkbox control.
below example shows how autopostback will work in checkbox control.
Design asp.net web page with two checkbox control along with a label control.
Set both checkbox contorl AutoPostBack = true.
CheckBox Control AutoPostBack ASP.Net Example
The html design source code is:
<body>
<form id="form1" runat="server">
<div>
<table align="center" class="style1" style="border: thin solid #008080">
<tr>
<td class="style2"
style="text-align: center; border-bottom-style: solid; border-bottom-width: thin; border-bottom-color: #008080;">
CheckBox Control in ASP.Net</td>
</tr>
<tr>
<td style="text-align: center">
</td>
</tr>
<tr>
<td style="text-align: center">
<asp:CheckBox ID="chkred" runat="server" AutoPostBack="True"
oncheckedchanged="chkred_CheckedChanged" style="font-weight: 700" Text="RED" />
<asp:CheckBox ID="chkgreen" runat="server" AutoPostBack="True"
oncheckedchanged="chkgreen_CheckedChanged" style="font-weight: 700"
Text="GREEN" />
</td>
</tr>
<tr>
<td style="text-align: center">
</td>
</tr>
<tr>
<td style="text-align: center">
<asp:Label ID="Label1" runat="server" Font-Bold="True"></asp:Label>
</td>
</tr>
</table>
</div>
</form>
</body>Here, we can check only one checkbox at a time, if we check one checkbox and try to check other checkbox the first checkbox control automatically unchecked by using the checkbox_CheckedChanged events.
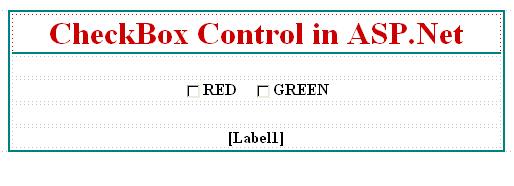
below screen shows the design out put of asp.net checkbox autopostback example.

write below code on code behind page for both checkbox CheckedChanged events.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default9 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void chkred_CheckedChanged(object sender, EventArgs e)
{
Label1.Text = "RED CheckBox is checked";
chkgreen.Checked = false;
}
protected void chkgreen_CheckedChanged(object sender, EventArgs e)
{
Label1.Text = "GREEN CheckBox is checked";
chkred.Checked = false;
}
}
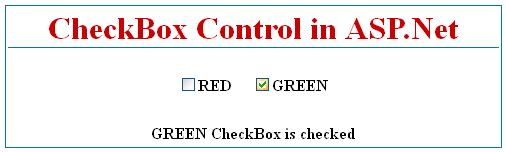
In below example when we check the Red checkbox control then RED CheckBox is checked message display on label control. If we check green checkbox control then the Red checkbox control automatically unchecked and the label control display with Green CheckBox is checked message.

In below screen shows the Green checkbox control is checked, the label display message as Green CheckBox is checked.

Learn ASP.Net C# Website Projects
Social Networking Site in ASP.Net Project
Society Management System ASP.Net Project
Subscribe us
If you liked this asp.net post, then please subscribe to our YouTube Channel for more asp.net video tutorials.
We hope that this asp.net post helped you to understand CheckBox server side control.
Next, We will learn about ASP.Net Dropdownlist Control.