ASP.Net Button Control
In this asp.net tutorials we will learn how to use Button control in ASP.Net.
The Button is an asp.net web server control. The Button control is used to display a simple push button on web page. we can display a simple push button on a web page by adding button control on asp.net web page.
There are three type of button control in asp.net.
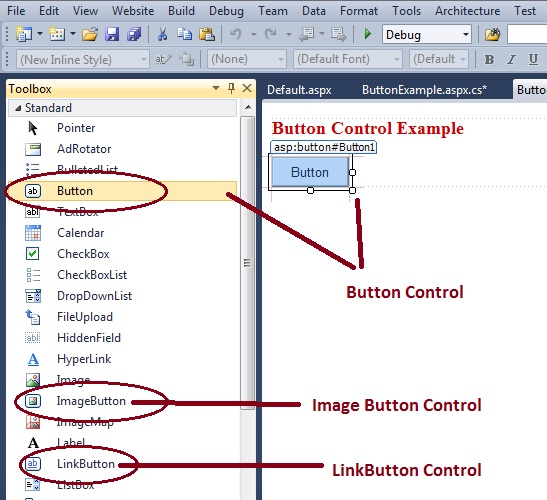
- Simple Push Button – Simple Push Button displays text on a button control.
- Link Button – Link button displays text that looks like a link or hyperlink.
- Image Button – Image Button displays an image on a button control.
Button Control Syntax :
The Simple Push Button code is like:
<asp:Button ID=“Button1“ runat=“server“ Text=“Button“ />
The LinkButton code is like:
<asp:LinkButton ID=“LinkButton1“ runat=“server“>LinkButton</asp:LinkButton>
The ImageButton code is like:
<asp:ImageButton ID=“ImageButton1“ runat=“server“ />
All these three buttons has main two events one is Click and other is Command events. Click event is default event with all buttons. All buttons have click event for write server side code (c#, vb) in asp.net.
Learn more about for ImageButton Control and LinkButton Control in ASP.Net.
Here, we will understand all three button control with an asp.net example.
Button Control Example in ASP.Net.
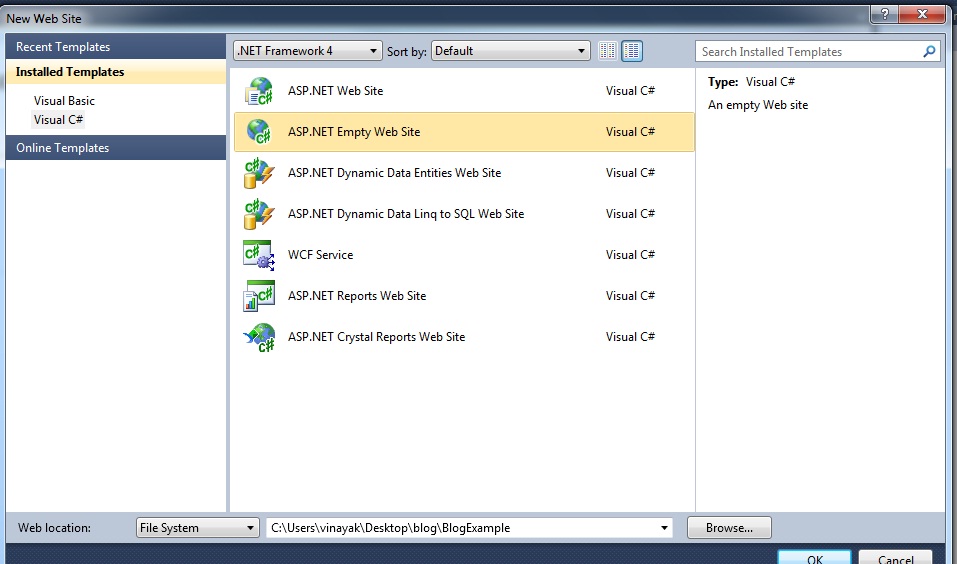
Step 1 – Open the Visual Studio –> Create a new empty Web application.
Step 2 – Create a New web page for display button on it.
Step 3 – Drag and drop Button control on web page from Toolbox.
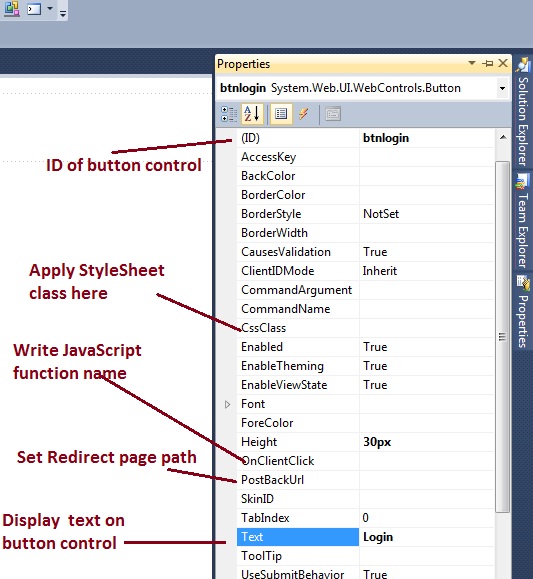
Step 4 – Set Text and ID property of Button Control
Step 5 – For Redirect other page set PostBackUrl Property to destination web page name.
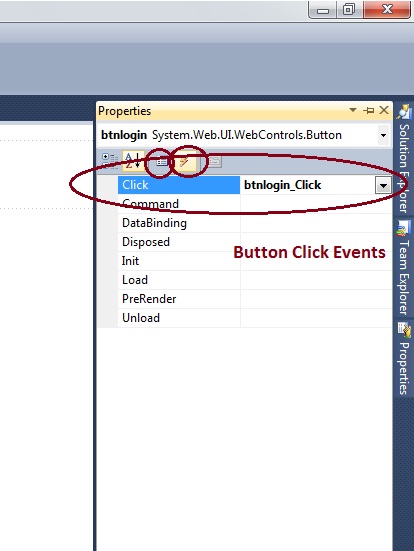
Step 6 – For write serer side code (C#), go to button control Click event.
All server side control has its own properties and events. below list shows properties of Button control .
| Properties | Description |
|---|---|
| ID | Identification name of button control. |
| Text | It is used to display text in a control. |
| BackColor | It is used to set background color of button control. |
| ForColor | It is used to set text color of the control. |
| ToolTip | It displays a text on control when mouse over on it. |
| TabIndex | It is used manage tab order of control. |
| CssClass | It is used to apply style on control. |
| Enable | true/false – used to enable or disable control. |
| Enable Theming | true/false – It is used to enable or disable effect of theme on control. |
| CausesValidation | true/false – It is used to enable or disable validation effect on control |
| Visible | true/false – It is used to hide or visible control on web page. |
| Important Properties of Button control | |
| CommandArgument | A string value passed to code behind when button Command event is fired. |
| CommandName | A string value passed to code behind when button Command event is fired. |
| OnClientClick | The JavaScript function name or any client side script code function name. |
| PostBackUrl | The URL Path of the page to redirect, when button is clicked. |
| For Image Button | |
| ImageUrl | Set image path to display image on image button control. |
| AlternateText | Alternate text will be displayed when image cannot be displayed on web page. |
Example of button Control in ASP.Net :



Button Control Events
| Events | Description |
|---|---|
| Click | Button Click event occurs when the button control is clicked. The Click eventHandler is performed first, then commandHandler. |
| Command | Button Command event occurs when the button control is clicked. |

Design asp.net web form with Button Control and Label Control look like below screen. write below code in button click event for display message on label control in asp.net
protected void btnlogin_Click(object sender, EventArgs e)
{
Label1.Text = "welcome";
}
Button Click events vs Button Command events
In any .net application we write server side code at code behind page. for run server side code we use click or command event. Both Button Click and Command event are same. Only difference is that in command we can pass parameter using command name and command argument. For example, we have two button control, both call the same command event, we can recognize which button is clicked by accessing their command name, as we assign different command name for both button.
Let’s, understand Button command event with an example.
Here, we have two button control button1 and button2 on web form. Set same command event for both button, means both button access same server side code. In this situation we have not find which button is clicked.
For run separate code for both button with same command event, we set different command name to both button control.
Here, we set same command event for both button1 and button2 but we assign different command name for identify which button is clicked. we can also pass text value with CommandArgument of button control.
<asp:Button ID="Button1" runat="server" CommandArgument="Button 1 is clicked" CommandName="B1" OnCommand="Button1_Command" Text="Button 1" />
<asp:Button ID="Button2" runat="server" CommandArgument="Button 2 is clicked" CommandName="B2" OnCommand="Button1_Command" Text="Button 2" />
Button1
Text=”Button 1″
OnCommand=”Button1_Command”
CommandName=”B1″
CommandArgument=”Button 1 is clicked”
Button2
Text=”Button 2″
OnCommand=”Button1_Command”
CommandName=”B2″
CommandArgument=”Button 2 is clicked”
C# code for above example
protected void Button1_Command(object sender, CommandEventArgs e)
{
if (e.CommandName == "B1")
{
Label1.Text = Button1.CommandArgument;
}
else if (e.CommandName == "B2")
{
Label1.Text = Button2.CommandArgument;
}
}Above c# code, we check which button is fired using CommandName and pass text value with CommandArgument. Above example when button1 is clicked the label displays message “Button 1 is clicked” and display “Button 2 is clicked” when button2 is clicked.
Learn ASP.Net C# Website Projects
Social Networking Site in ASP.Net Project
Society Management System ASP.Net Project
Subscribe us
If you liked this asp.net post, then please subscribe to our YouTube Channel for more asp.net video tutorials.
We hope that this asp.net post helped you to understand Button server side control.
Next, We will learn about ASP.Net CheckBox Control.