Here, we learn how to use SetFocusOnError Property of Validation Control in ASP.Net.
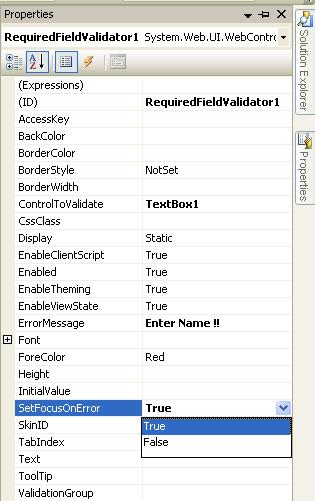
All validation control has a SetFocusOnError property.
If you set SetFocusOnError=True then when this validation control fail and show the error message then our mouse focus automatically that failed control.
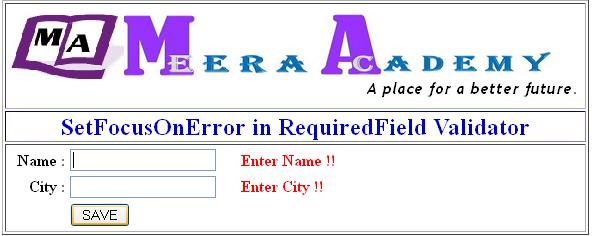
If we use multiple validation controls, multiple validation controls fail then first validation control gets focus.
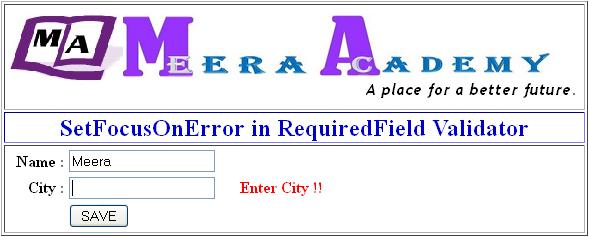
Here we take SetFocusOnError example with Requiredfieldvalidatior control.

The ASP.Net web form design code is :
<table>
<tr>
<td style="text-align: right">
Name :</td>
<td style="text-align: left">
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
<td style="text-align: left">
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="TextBox1" ErrorMessage="Enter Name !!"
SetFocusOnError="True"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td style="text-align: right">
City :</td>
<td style="text-align: left">
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</td>
<td style="text-align: left">
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="TextBox2" ErrorMessage="Enter City !!"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
</td>
<td style="text-align: left">
<asp:Button ID="Button5" runat="server" Text="SAVE" />
</td>
<td>
</td>
</tr>
</table>