In previous asp.net server control post we had discussed about DropDownList Control and ListBox Control and CheckBox Control and RadioButton Control and Adrotator Control and FileUpload Control and TextBox Control.
ASP.Net MultiView Control
MultiView Control is an asp.net web server control. Multiview Control is a same as Tab control. If you want make a complex designing on one web forms then you have to use multiview control.
MltiView control is a container of several view control. In a multiview control there are many view control for designing separation of view for user.
The View control is a container of several web server controls. Using the multiview control we can feel the multiple page view design on a single web page.
We can also say multiview control allow user to create different view on single web page.There are many view control in a multiview control, each view control has a some web server control for design web page. we can see single view at a time on web page by specify the ActiveViewIndex property of multiview control.
All view control assign automatically index to all it, the index always start from zero. The first view1 index is zero, second is one and so on….
If we want to display first view on web page, then we need to write MultiView1.ActiveViewIndex=0.
Here we take an example to understand how to use multiview control in asp.net c#.
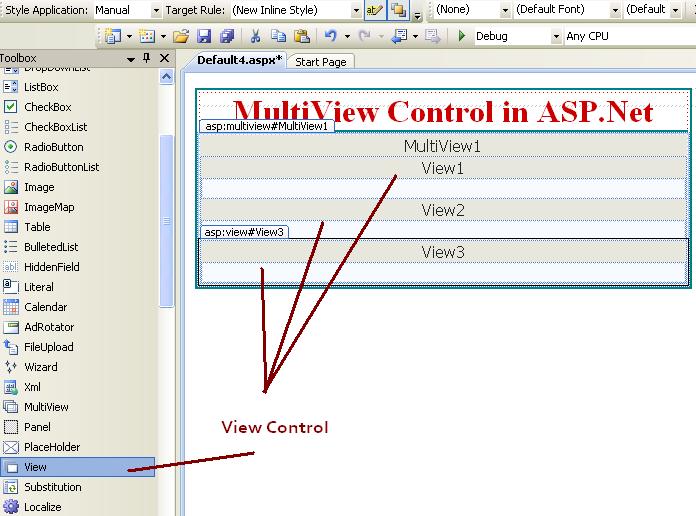
First create a asp.net web application and design web forms like below.
Design the web form with a multiview control and three view control within it along with three button control.
The HTML Design code for multiview is :
<body>
<form id="form1" runat="server">
<div>
<table align="center" class="style1" style="border: thin solid #008080">
<tr>
<td class="style2"
style="text-align: center; border-bottom-style: solid; border-bottom-width: thin; border-bottom-color: #008080;">
MultiView Control in ASP.Net</td>
</tr>
<tr>
<td style="text-align: center">
<asp:Button ID="btnview1" runat="server" onclick="btnview1_Click"
style="font-weight: 700" Text="View1" />
<asp:Button ID="btnview2" runat="server" onclick="btnview2_Click"
style="font-weight: 700" Text="View2" />
<asp:Button ID="btnview3" runat="server" onclick="btnview3_Click"
style="font-weight: 700" Text="View3" />
</td>
</tr>
<tr>
<td>
<asp:MultiView ID="MultiView1" runat="server">
<asp:View ID="View1" runat="server">
<table border="1" class="style3">
<tr>
<td class="style5" style="text-align: center">
View -1</td>
</tr>
<tr>
<td class="style4">
MEERA ACADEMY</td>
</tr>
</table>
</asp:View>
<asp:View ID="View2" runat="server">
<table border="1" class="style3">
<tr>
<td class="style7" style="text-align: center">
View -2</td>
</tr>
<tr>
<td class="style6">
MICRO EDUCATION</td>
</tr>
</table>
</asp:View>
<asp:View ID="View3" runat="server">
<table border="1" class="style3">
<tr>
<td class="style9" style="text-align: center">
View -3</td>
</tr>
<tr>
<td class="style8">
MEERA SOFTWARE</td>
</tr>
</table>
</asp:View>
</asp:MultiView>
</td>
</tr>
</table>
</div>
</form>
</body>
Example of MultiView Control in ASP.Net
After Design asp.net web forms take a multiview control on web forms from toolbox.

Now, add some view control in multiview control as per your needs, here we use three view control to understand this multiview control example. The three view View1, View2 and View3, after taking views on web page design the all view control with some web server control.

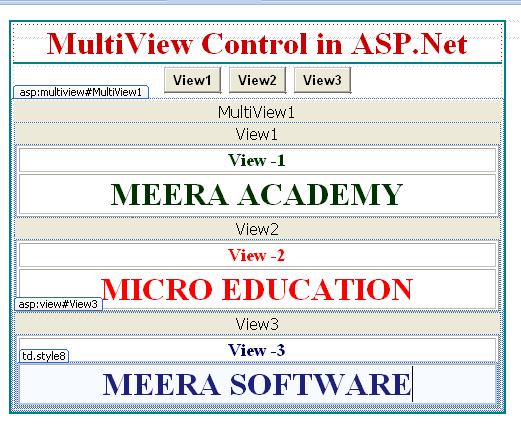
Below screen shows the final designing of web page. here we take three view control in multiview control and design all three view control as per our requirement. There are three button on web page for display view control on page.

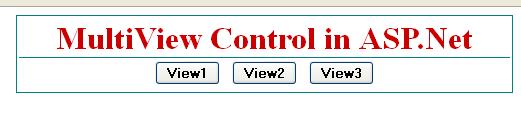
Here, is the out put of multiview example, when we run the application, by default we can not see any view on web page. we just see the three button control on web page for display the view control.

When we click to button View1 then the view1 is displaying on web page.
Here we need to write below code for display view1 in button control.
protected void btnview1_Click(object sender, EventArgs e)
{
MultiView1.ActiveViewIndex = 0;
}
When we click button View2 then the view2 is displaying on web page.
Here we need to write below code for display view2 in button control.
protected void btnview2_Click(object sender, EventArgs e)
{
MultiView1.ActiveViewIndex = 1;
}
When we click to button View3 then the view3 is displaying on web page.
Here we need to write below code for display view3 in button control.
protected void btnview3_Click(object sender, EventArgs e)
{
MultiView1.ActiveViewIndex = 2;
}
Here, is the code behind C# code for MultiView Control all three buttons controls.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default4 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnview1_Click(object sender, EventArgs e)
{
MultiView1.ActiveViewIndex = 0;
}
protected void btnview2_Click(object sender, EventArgs e)
{
MultiView1.ActiveViewIndex = 1;
}
protected void btnview3_Click(object sender, EventArgs e)
{
MultiView1.ActiveViewIndex = 2;
}
}VB .Net Code for MultiView Control Example:
Partial Class Default18
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
MultiView1.ActiveViewIndex = 0
End Sub
Protected Sub btnview1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnview1.Click
MultiView1.ActiveViewIndex = 0
End Sub
Protected Sub btnview2_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnview2.Click
MultiView1.ActiveViewIndex = 1
End Sub
Protected Sub btnview3_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnview3.Click
MultiView1.ActiveViewIndex = 2
End Sub
End ClassRelated ASP.Net Topics :
DropDownList Control Example
ListBox control in ASP.Net C#
Subscribe us
If you liked this asp.net post, then please subscribe to our YouTube Channel for more asp.net video tutorials.
We hope that this asp.net tutorial helped you to understand about MultiView control.
Next, asp.net tutorial we will understand about RadioButton Control.