In this asp.net tutorials we will learn how to use LinkButton control in asp.net.
There are three type of button in asp.net.
1. Simple Push Button
– Simple Push Button displays text on a button control.
2. Link Button
– Link Button displays text that looks like a link or hyperlink.
3. Image Button
– Image Button displays an image on a button control.
ImageButton Control Example in ASP.Net.
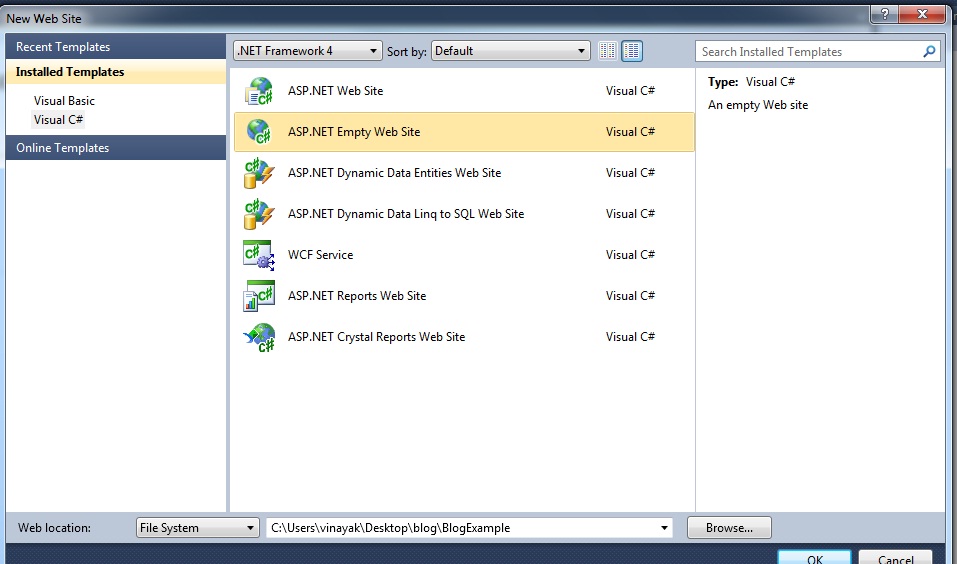
Step 1 – Open the Visual Studio –> Create a new empty Web application.
Step 2 – Create a New web page for display Imagebutton on it.
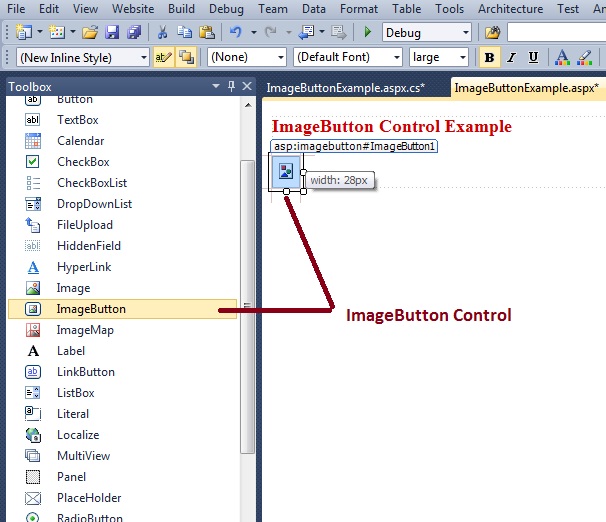
Step 3 – Drag and drop ImageButton control on web page from Toolbox.
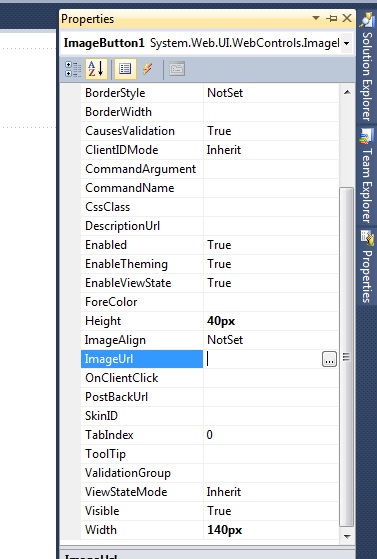
Step 4 – Set ImageUrl property of ImageButton Control for display image on control.
Step 5 – For Redirect other page set PostBackUrl Property to destination web page name.
Step 6 – For write code on Imagebutton control go to Click events of Imagebutton control.
ASP.Net ImageButton Control Example:
The ImageButton code is like:
<asp:ImageButton ID=”ImageButton1″ runat=”server” />
Some important property of ImageButton Control:
ID – identification of ImageButton control
ImageUrl – set image path to display image on image button control.
AlternateText – AlternateText text display when image can not display on web page.
PostBackUrl – Path of the page when redirect while click the Image button.
OnClientClick – write JavaScript or any client side script code function name.
Example of Imagebutton Control in ASP.Net :


After drag and drop ImageButton control on web page set ImageUrl property for display image on imagebutton control in asp.net.
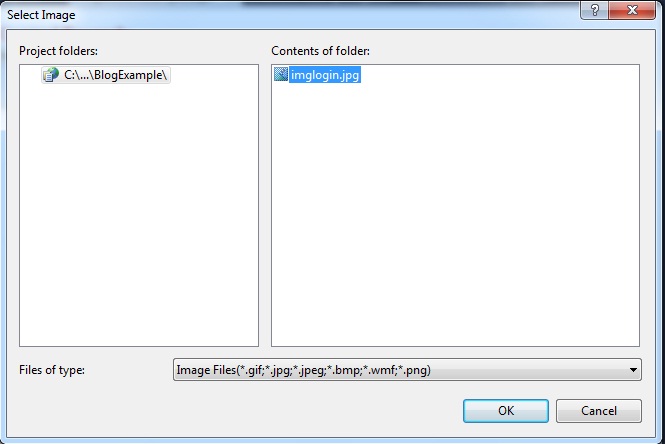
Set the image page for display image on ImageButton Control in asp.net.

Select the iamge you want to display on imagebutton control in asp.net.

Design asp.net web form with ImageButton Control and Label Control look like below screen.
write below code in Imagebutton click event for display message on label control in asp.net
protected void ImageButton1_Click(object sender, ImageClickEventArgs e)
{
Label1.Text = “Meera Academy”;
}


Related ASP.Net Topics :
AdRotator Control in ASP.Net
ListBox control in ASP.Net C#
Download Imagebutton Control Example
Subscribe us
If you liked this asp.net post, then please subscribe to our YouTube Channel for more asp.net video tutorials.
We hope that this asp.net tutorial helped you to understand about ImageButton control.
Next, asp.net tutorial we will understand about Image Control.