Up to this we got idea to create new website application in asp.net using c# language. Now, in this asp.net tutorial we will learn to add web forms in our website and adding server side control on web page.
In previous asp.net post we have created new website with “MyfirstWebsite” name at “G/Project” folder. The Solution Explorer display whole project web forms with folders.
Adding New Web form in ASP.Net website application.
Open Solution Explorer -> Right click on Website -> Add New Item

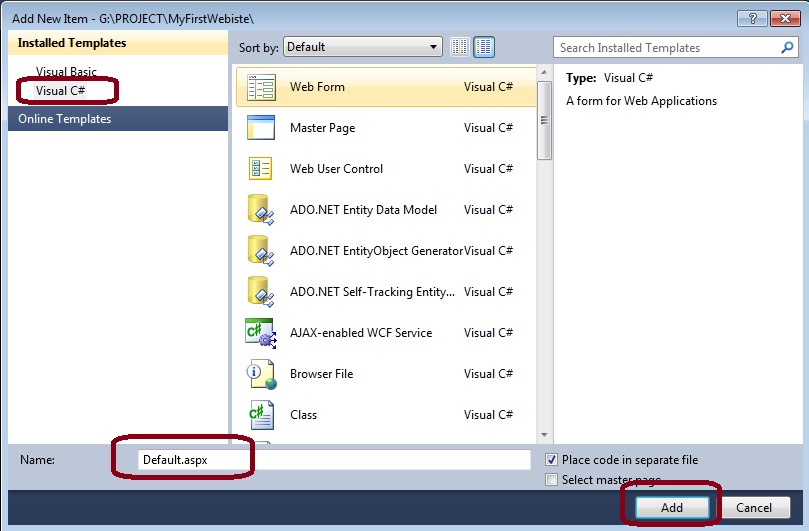
Select Web Form option on below screen and click Add button to add new web form in our web application. The web form can be added in the Solution Explorer.

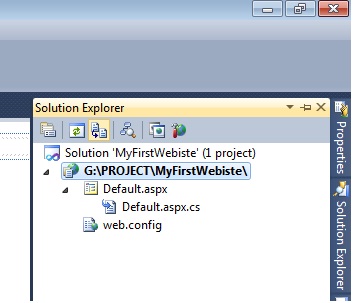
We can see the newly added web form with name “Default.aspx” in the area of Solution Explorer. We can change the name while creating new web form. Now we can see the web page in solution explorer. The same process we can add web pages in our web site by going to add new item option.

NOTE :
Default.aspx page is Design page contains HTML code.
Default.aspx.cs page is coding page where we write C# programming code.
Here ,we can see the web page “Default.aspx” which is use for design purpose. This “Default.aspx” page contain HTML code,CSS, and JavaScript code. The “Default.aspx.cs” page is a code behind page which allow programmer to write programming language, we use C# language here.
If we create same web application with vb language, then the only page “Default.aspx.cs” replaced with “Default.aspx.vb” only the programming page can be changed, vb instead of c#. The “Default.aspx” design page remain same.
Related ASP.Net Topics :
Run asp.net website in visual studio
Server side control in asp.net
Subscribe us
If you liked this asp.net post, then please subscribe to our YouTube Channel for more asp.net video tutorials.
We hope that this asp.net tutorial helped you to understand about hoe to create new web form in visual studio.
Next, asp.net tutorial we will understand about Web form design and coding.