In our last asp.net tutorial we did successfully run asp.net website. Now, in this post we will learn how to design website form with controls.
The controls are allow to make programming, get some input from user, controls are used to make design web form and also allow to execute programming code. There are two types of controls in programming language. A Server side controls and Client side control.
Server site asp.net controls
The server side control must have runat=’server’ attribute tag. All .net controls are server side controls where as all HTML controls are client side control.
Server Side Controls can be directly accessible from code behind programming page. The Client Side controls are not directly accessible on code behind page.We can access them with other methods.
Adding asp.net controls on C# web forms
If we want to add some control on web page, we can use Toolbox on the left side in Visual Studio. All the server side controls are placed in Toolbox panel.
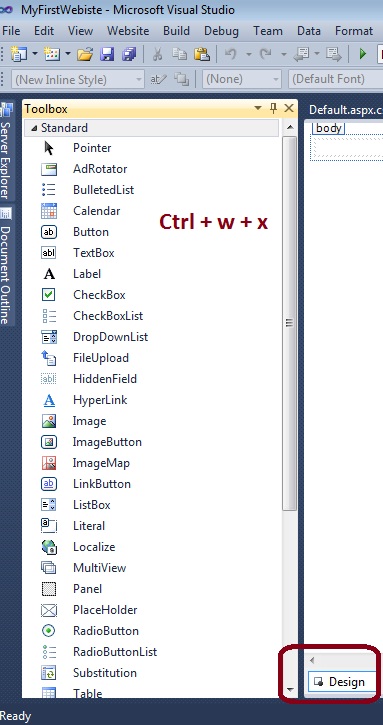
Open Toolbox and just select control drag and drop control to web form where you want. If Toolbox not visible in visual studio, got to View menu select Toolbox option to visible Toolbox in Visual Studio OR press “Ctrl + w + x” key to add Toolbox in visual studio.
View menu – > Toolbox OR press Ctrl + w + x
Below screen display all server side controls in Toolbox.

Note : The Toolbox can only visible on .aspx design page not on .aspx.cs page.
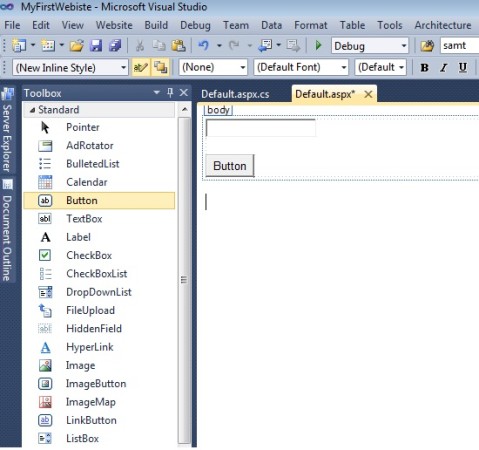
Now, lets add some controls on web form. first add TextBox control on web form from Toolbox, just select TextBox control in Toolbox and drag and drop on web form or make double click on TextBox control it will added on web form then add Button control on web form like shows below screen.

The TextBox control allow user to input values and the Button control execute programming code when user click on it.
Related ASP.Net Topics :
Learn about Datatypes in C#
Learn about Variable in C#
Subscribe us
If you liked this asp.net post, then please subscribe to our YouTube Channel for more asp.net video tutorials.
We hope that this asp.net tutorial helped you to understand about server side control and how to add control on web form in visual studio.
Next, asp.net tutorial we will understand about Properties of server side control in asp.net.